Резиновый дизайн. Двухколонный макет
«Резиновым дизайном» будем называть структуру веб-страницы, которая автоматически приспосабливается под определенную ширину окна браузера пользователя. Такой макет имеет несколько преимуществ:
- используется все доступное пространство браузера;
- у пользователей с «маленькими» мониторами не возникает горизонтальных полос прокрутки;
- пользователи «больших» мониторов могут порадоваться, как эффективно используется вся площадь экрана, а значит деньги на монитор были потрачены не зря;
- веб-страницы удобно печатаются на бумаге любого формата.
Среди недочетов можно отметить придирчивость разных браузеров к «резиновому» макету и большая вероятность появления ошибок. В связи с чем повышается сложность верстки веб-страниц.
При верстке веб-страниц наиболее популярным является двухколонный макет, при этом одна колонка содержит набор ссылок для навигации по сайту, а вторая, более широкая — контент. Впрочем, хотя такая схема и представляет собой устоявшуюся традицию, это не значит, что обязательно ее следует придерживаться. Использование всей ширины окна позволяет более эффективно задействовать площадь веб-страницы. Так что можно добавить три, и даже четыре колонки. Это зависит исключительно от имеющегося объема информации. Учтите и обратный эффект — чем больше материала, тем больше рассеивается внимание посетителя, и ему сложнее становится ориентироваться на сайте.
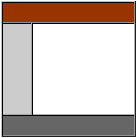
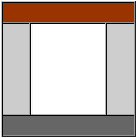
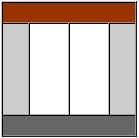
На рис. 1 приведены типичные схемы размещения колонок. Красным цветом выделен заголовок страницы, светло-серым — область для навигации, рекламы, небольших текстовых вставок и т.д., а белым цветом — место для основного контента. Нижняя часть страницы, как правило, отводится для контактной информации, баннеров, кнопочек и других не самых существенных элементов.
 |
 |
 |
| а. две колонки | б. три колонки | в. четыре колонки |
Рис. 1. Варианты размещения колонок
Для создания двухколонного макета применяется два способа. Первый подход использует свойство float, позволяющее состыковывать один слой с другим по горизонтали, а второй основан на задании положения слоев через позиционирование. Несмотря на некоторые недочеты, оба подхода имеют место быть в арсенале верстальщика и их надо знать для лучшего понимания принципов работы со слоями.
Использование плавающих элементов
Термин «плавающий элемент» не очень удачен, тем не менее, порой встречается в литературе. Надо понимать, что никто никуда не плавает, так называют элемент, обтекаемый с разных сторон текстом или другими объектами веб-страницы. Свойство float определяет, по какой стороне будет выравниваться слой, при этом остальные элементы будут обтекать его с других сторон.
Рассмотрим вариант, когда левая колонка имеет определенный размер, а ширина правой колонки устанавливается автоматически, исходя из ширины окна браузера. При этом ширина левой колонки может задаваться в пикселах или процентах. В табл. 1 приведены основные стилевые параметры для формирования двух колонок.
| Для левого слоя шириной 20% | |
|---|---|
| Слой 1
float: left width: 20% |
Слой 2
margin-left: 21% |
| Для левого слоя шириной 200px | |
| Слой 1 float: left width: 200px |
Слой 2
margin-left: 210px |
Для первого слоя требуется всего два свойства: float — заставляет второй слой располагаться рядом по горизонтали с первым слоем и width, которое устанавливает ширину колонки. Вторая колонка будет занимать все оставшееся место, поэтому для нее указывать width не нужно.
Правый слой характеризуется лишь одним свойством — margin-left, оно смещает левый край колонки на ширину левого слоя, плюс задает отступ между колонками. Поэтому величина этого свойства в табл. 1 указана 21%, где 20% сама ширина первого слоя, а на один процент приходится расстояние между колонками. В случае задания ширины одной из колонок в пикселах, код останется прежним, но поменяются единицы измерения.
В примере 1 приводится код веб-страницы, на которой содержится: заголовок, две колонки и контактная информация. Ширина первой колонки с именем menu фиксирована и установлена как 100 пикселов, оставшееся пространство занято колонкой с именем content.
Пример 1. Код для создания двух колонок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
BODY {
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт на странице */
}
#top { /* Верхняя часть с заголовком страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
padding: 15px 0 15px 10px; /* Поля вокруг текста */
margin-bottom: 15px; /* Расстояние между заголовком и колонками */
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: black; /* Цвет символов */
}
#menu { /* Навигация по сайту */
width: 100px; /* Ширина меню */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
float: left; /* Состыковка с другим слоем по горизонтали */
padding: 3px; /* Поля вокруг текста */
}
#menu A { /* Ссылки в меню */
font-size: 90%; /* Размер текста */
}
#content { /* Основное содержание страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
margin-left: 115px; /* Отступ слева */
margin-bottom: 15px /* Отступ снизу */
}
#bottom { /* Нижняя часть */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
font-size: 90%; /* Размер шрифта */
padding: 3px; /* Поля вокруг текста */
}
H1 { /* Заголовок страницы */
text-align: center; /* Выравнивание по центру */
font-size: 210%; /* Размер шрифта */
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
padding: 0; /* Убираем значение полей */
margin: 0; /* Обнуляем значения отступов */
}
#content P {
font-size: 90%; /* Размер шрифта */
text-align: justify; /* Выравнивание по ширине */
padding: 10px; /* Поля вокруг текста */
margin: 0 /* Обнуляем отступы */
}
</style>
</head>
<body>
<div id="top">Заголовок сайта</div>
<div id="menu">
<a href="link1.html">Ссылка 1</a><br>
<a href="link2.html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div id="content">
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
<div id="bottom">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
</div>
</body>
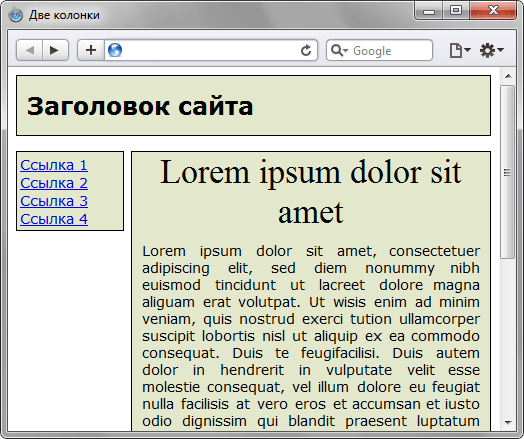
</html>Результат данного примера показан на рис. 2.

Рис. 2. Результат создания двухколонного макета
Для формирования колонки заданной ширины справа, а не слева, код незначительно модифицируется. В табл. 2 показаны стилевые свойства, которые требуются для этого случая.
| Для правого слоя шириной 20% | |
|---|---|
| Слой 1 float: right width: 20% |
Слой 2
margin-right: 21% |
| Для правого слоя шириной 200px | |
| Слой 1 float: right width: 200px |
Слой 2
margin-right: 210px |
Расположение слоев в коде остается прежним, но значение свойства float меняется на right, а отступа на margin-right. Более никаких изменений не предполагается, поэтому пример 1 останется прежним и в нем только следует заменить стиль слоев menu и content на тот, что показан в примере 2.
Пример 2. Стиль для добавления меню справа
#menu { /* Навигация по сайту */
width: 100px; /* Ширина меню */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки вокруг */
float: right; /* Состыковка с другим слоем по горизонтали */
padding: 3px; /* Поля вокруг текста */
}
#content { /* Основное содержание страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
margin-right: 115px; /* Отступ справа */
margin-bottom: 15px /* Отступ снизу */
}Заметьте, что положение слоев в коде HTML не меняется, вначале идет слой с именем menu, а потом уже content. Причем это правило действует всегда, независимо от того, как будут отображаться на веб-странице колонки — меню слева от контента или наоборот, справа. В любом случае модифицируется только код CSS.
Применение позиционирования
При формировании двухколонного макета левая или правая колонка устанавливается в заданное место через абсолютное позиционирование, а соседняя колонка освобождает для нее место за счет применения отступов. Для лучшего понимания рассмотрим пример, когда левая колонка имеет заданную ширину 200 пикселов, а ее положение определяется от левого верхнего угла окна браузера. Стиль для таких колонок приведен в примере 3.
Пример 3. Абсолютное позиционирование колонки
#leftcol { /* Левая колонка */
position: absolute; /* Абсолютное позиционирование */
width: 200px; /* Ширина слоя */
left: 0; /* Положение от левого края окна */
top: 20px; /* Положение от верхнего края окна */
background: #fc0; /* Цвет фона левой колонки */
}
#rightcol { /* Правая колонка */
margin-left: 210px; /* Отступ слева */
background: #ccc; /* Цвет фона правой колонки */
}Значение absolute свойства position позволяет задавать положение слоя относительно края окна браузера независимо от наличия и местоположения других слоев. Сами координаты устанавливаются с помощью left, top, right и bottom, которые соответственно определяют расстояние от левого, верхнего, правого и нижнего края окна. Чтобы левая и правая колонка не накладывались друг на друга, следует добавить отступ слева (margin-left) для слоя rightcol, как показано в данном примере. Значение этого отступа включает расстояние от левого края (свойство left) и ширину левой колонки (width) плюс дистанция между колонками.
В любом браузере уже заложены отступы между краем окна и отображаемым в окне контентом. Поскольку значения отступов в разных браузерах могут различаться, то это влияет на вид и положение колонок макета. В подобных случаях лучше принудительно установить отступы с помощью свойства margin, добавляя его к селектору BODY (см. пример 4).
Окончательный код для создания двух колонок с помощью позиционирования приведен в примере 4.
Пример 4. Двухколонный макет
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
BODY {
padding: 0; /* Отступы для браузера Opera */
margin: 0; /* Обнуляем значения отступов на веб-странице */
}
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 190px; /* Ширина слоя */
left: 0; /* Положение от левого края окна */
background: #800000; /* Цвет фона левой колонки */
padding: 5px; /* Поля вокруг текста */
}
#leftcol A {
color: white; /* Цвет ссылок */
}
#rightcol {
margin-left: 200px; /* Отступ слева */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 10px; /* Поля вокруг текста */
}
H1 {
margin: 0; /* Убираем отступы */
}
</style>
</head>
<body>
<div id="leftcol">
<a href="link1.html">Ссылка 1</a><br>
<a href="link2.html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div id="rightcol">
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
</div>
</body>
</html>При использовании позиционирования примите во внимание следующие моменты.
- Слой с абсолютным позиционированием располагается поверх остальных слоев, поэтому если в макет предполагается добавить «шапку» или «подвал», убедитесь, что все слои отображаются корректно, без наложения. Это правило особенно важно в том случае, если в колонке, координаты которой заданы абсолютно, располагается много информации, что приводит к увеличению ее высоты.
-
Браузер к ширине слоя, которая определяется свойством width, добавляет значение полей и отступов. Суммарное их значение должно быть меньше или равно значению margin-left для правой колонки.
