Фиксированный дизайн. Позиционирование
Кроме использования свойства float для размещения рядом по горизонтали двух и более слоев, для этой же цели применяется и свойство position. Сложно оценить, какой подход с применением этих свойств лучше, если они в итоге дают одинаковый результат. Однако у позиционирования заведомо больший потенциал, позволяющий не только располагать слои рядом, но и накладывать их друг на друга. С помощью таких «перекрытий» можно создать выразительный дизайн веб-страниц простыми средствами.
Координаты слоя
Положение слоя в документе зависит от заданных значений стилевых свойств left, top, right и bottom, они устанавливают соответственно позицию слоя слева, сверху, справа и снизу. Точка отсчета определяется в зависимости от свойства position, которое принимает обычно значение relative (относительное положение) или absolute (абсолютное положение).
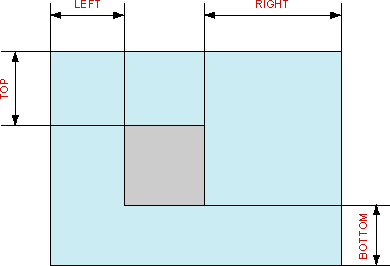
При абсолютном позиционировании слой располагается относительно родительского элемента или окна браузера, если родитель не задан, как показано на рис. 1.

Рис. 1. Положение слоя относительно окна браузера
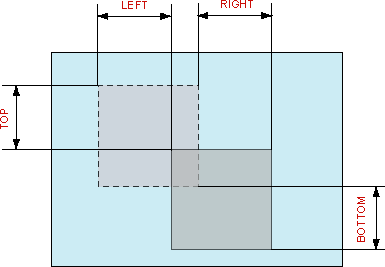
В случае использования относительного позиционирования, координаты отсчитываются от исходного положения слоя (рис. 2). Здесь пунктиром выделено первоначальное положение слоя, а сплошной линией результат его перемещения.

Рис. 2. Положение слоя относительно исходного положения
Положительные значения свойства left сдвигают слой вправо, отрицательные — влево. С right дело обстоит наоборот, положительные значения этого свойства смещают слой влево, а отрицательные — вправо. Аналогичная ситуация и с парой top/bottom. Значения со знаком минус у свойства top поднимают слой вверх, а положительные значения опускают слой вниз. bottom же действует с точностью наоборот.
Заметим, что указание свойства position без упоминания координат (значений left, top, right или bottom) не меняет положение текущего слоя, но оказывает влияние на расположение близлежащих или вложенных слоев.
Размещение двух слоев
При размещении двух слоев рядом по горизонтали, левому слою необходимо задать абсолютное положение, а правому — относительное (пример 1). Это наиболее универсальный подход, который гарантирует, что слои будут позиционированы правильно относительно друг друга и окна браузера. При этом не имеет значения, как будет располагаться макет — по левому краю или по центру окна — слои не изменят своего положения. Обязательно следует сместить правый слой (в примере он называется rightcol) по горизонтали с помощью свойства left на величину, равную ширине левого слоя. В противном случае слои будут накладываться друг на друга.
Пример 1. Размещение двух слоев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 200px; /* Ширина слоя */
background: #800000; /* Цвет фона */
color: white; /* Цвет текста */
}
#rightcol {
position: relative; /* Относительное позиционирование */
left: 200px; /* Смещаем слой вправо на ширину левого слоя */
width: 550px; /* Ширина слоя */
background: #e0e0e0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div id="leftcol">Левая колонка</div>
<div id="rightcol">Правая колонка </div>
</body>
</html>Несмотря на простоту решения, в данном случае следует учесть несколько моментов.
- Использование position: absolute для левой колонки, хотя и не дает видимого результата, необходимо для того, чтобы правая колонка не «перескакивала» вниз, и слои располагались на одном уровне.
- Положение правого слоя rightcol зависит от значения стилевого свойства left, оно в данном случае должно равняться ширине левого слоя, в этом случае слои будут плотно прилегать между собой. Впрочем, ничего не мешает изменять этот параметр в ту или иную сторону. Тогда между слоями появится разделительная полоса или наоборот, слои станут накладываться друг на друга.
- Свойство padding, добавляющее поля вокруг текста, если его использовать в стиле левого слоя leftcol, вносит искажения в макет страницы для браузера. Это связано с тем, что ширина элемента в браузере складывается из значений width, padding и margin. Поскольку добавление полей увеличивает ширину слоя, то правая колонка начинает накладываться поверх левой колонки. Чтобы устранить эту особенность, атрибут padding следует применить к стилю абзаца, который должен располагаться внутри слоя или изменить значение width. Также можно добавить еще один внутренний слой и указать поля для него (пример 2).
Пример 2. Поля внутри слоя
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#leftcol {
position: absolute; width: 200px; background: #800000; color: white;
}
#leftcol div {
padding: 10px; /* Поля вокруг текста в левой колонке */
}
#rightcol {
position: relative; left: 200px; width: 550px; background: #e0e0e0;
}
#rightcol div {
padding: 10px; /* Поля вокруг текста в правой колонке */
}
</style>
</head>
<body>
<div id="leftcol">
<div>Левая колонка</div>
</div>
<div id="rightcol">
<div>Правая колонка</div>
</div>
</body>
</html>Резюме
Позиционирование слоев предполагает использование стилевого свойства position, которое задает, относительно каких координат ведется положение слоя. Для значения absolute за основу берется родительский элемент или окно браузера, относительно границ которого и указывается, где должен располагаться слой на веб-странице. Значение relative задает смещение слоя относительно его исходного расположения.
Сочетая для двух слоев position и устанавливая слоям новое положение, можно формировать макет веб-страницы, состоящий из двух и более колонок. Причем можно управлять процессом наложения слоев друг на друга, получая таким образом интересные дизайнерские эффекты
