Фиксированный дизайн. Наложение слоев
Основная особенность слоев и их основное отличие в использовании от других способов верстки — точное позиционирование и способность накладываться друг на друга. Благодаря этой особенности с помощью слоев можно создавать разные эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий — использование абсолютного позиционирования.
Абсолютное позиционирование
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг на друга. Но при этом требуется знать точные координаты каждого слоя относительно одного из углов окна браузера, что не всегда возможно. Поэтому данный подход имеет ограниченную область применения, например для создания верхнего меню, когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position значение absolute. Само положение слоя регулируется свойствами left, top, right и bottom которые задают координаты соответственно от левого, верхнего, правого и нижнего края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное место, то порядок описания слоев указывает и порядок их наложения друг на друга. Самый первый слой, приведенный в коде веб-страницы, будет располагаться на заднем плане, а самый последний — на переднем. Порядок также можно менять с помощью свойства z-index. Чем больше его значение, тем выше располагается текущий слой относительно других слоев.
Пример 1. Абсолютное позиционирование
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#rightcol {
position: absolute; /* Абсолютное позиционирование */
left: 350px; /* Положение левого края */
top: 50px; /* Положение верхнего края */
width: 120px; /* Ширина слоя */
background: #e0e0e0; /* Цвет фона */
border: solid 1px #000; /* Параметры рамки */
}
#leftcol {
position: absolute; /* Абсолютное позиционирование */
left: 0; /* Положение левого края */
top: 0; /* Положение верхнего края */
width: 400px; /* Ширина слоя */
background: #800000; /* Цвет фона */
color: white; /* Цвет текста */
}
</style>
</head>
<body>
<div id="leftcol">Левая колонка</div>
<div id="rightcol">Правая колонка</div>
</body>
</html>В данном примере положение слоя с именем leftcol устанавливается в левом верхнем углу окна браузера, а слой rightcol смещен на 350 пикселов вправо от левого края окна и на 50 пикселов вниз. Заметьте, что значения left и top следует указывать обязательно для всех слоев, чтобы получилось нужное наложение с заданными координатами.
Более интересный подход к созданию наложения — использование относительного позиционирования. В этом случае слои можно размещать по центру окна браузера или располагать их в любом месте веб-страницы, не задумываясь уже над значением координат слоев.
Относительное позиционирование
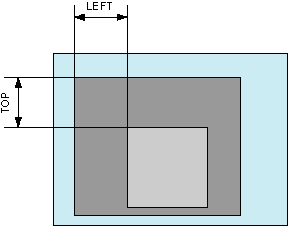
Чтобы наложить один слой на другой и не привязываться жестко к координатной сетке, можно попробовать следующий подход. Для первого слоя, который будет располагаться на заднем плане, указываем абсолютное позиционирование, присваивая свойству position значение absolute. Второй слой, расположенный поверх первого, должен иметь относительное позиционирование, что достигается с помощью значения relative у свойства position. Положение верхнего слоя определяется от левого верхнего угла нижнего слоя заданием left и top (рис. 1).

Рис 1. Задание положения верхнего слоя
В примере 2 ширина слоев задается свойством width, а местоположение верхнего слоя (он называется rightcol) свойствами left и top. Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью z-index. Поэтому слой с именем leftcol будет располагаться на заднем плане, поскольку он определен самым первым.
Пример 2. Относительное позиционирование
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 550px; /* Ширина левой колонки */
background: #e0e0e0; /* Цвет фона содержимого */
padding: 10px /* Поля вокруг текста */
}
#rightcol { /* Этот слой накладывается поверх */
position: relative; /* Относительное позиционирование */
left: 500px; /* Положение от левого края */
top: 20px; /* Положение от верхнего края */
width: 200px; /* Ширина правой колонки */
background: #800000; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<div id="leftcol">Левая колонка</div>
<div id="rightcol">Правая колонка</div>
</body>
</html>Существует и другой способ наложения слоев, который связан с относительным позиционированием и использует все разнообразие средств размещения разных слоев.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом и поднять нижний слой вверх с помощью свойства top, задавая ему отрицательное значение или с помощью bottom. На практике добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и величину, на которую следует смещать слой, не представляется возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих других параметров. Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать конструкцию float: left, которая позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
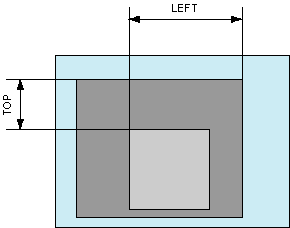
Теперь слои располагаются рядом, и прежде, чем указывать координаты, задаем относительное позиционирование значением relative у свойства position. Положение верхнего слоя управляется значением left и top. Но поскольку отсчет координат в данном случае ведется от левого верхнего угла второго слоя, по горизонтали нужно указывать отрицательное значение (рис. 2). Впрочем, можно использовать также свойство bottom.

Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем rightcol смещается на 50 пикселов по горизонтали и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol, справа у текста делается отступ через свойство padding-right.
Как видно из примера, для создания наложения слоев требуется задать всего два свойства у нижнего слоя и четыре у верхнего. Остальные стилевые свойства управляют видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#leftcol {
position: relative; /* Относительное позиционирование */
float: left; /* Совмещение колонок по горизонтали */
width: 400px; /* Ширина слоя */
background: #800000; /* Цвет фона */
color: white; /* Цвет текста */
}
#rightcol {
position: relative; /* Относительное позиционирование */
float: left; /* Совмещение колонок по горизонтали */
left: -50px; /* Сдвиг слоя влево */
top: 50px; /* Смещение слоя вниз */
width: 120px; /* Ширина слоя */
background: #e0e0e0; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
}
#leftcol P {
padding: 10px; /* Поля вокруг текста */
padding-right: 50px; /* Значение поля справа */
margin: 0; /* Обнуляем значения отступов */
}
#rightcol P {
padding: 10px; /* Поля вокруг текста */
padding-top: 0 /* Значение поля сверху */
}
</style>
</head>
<body>
<div id="leftcol">
<p>Левая колонка </p>
</div>
<div id="rightcol">
<p>Правая колонка</p>
</div>
</body>
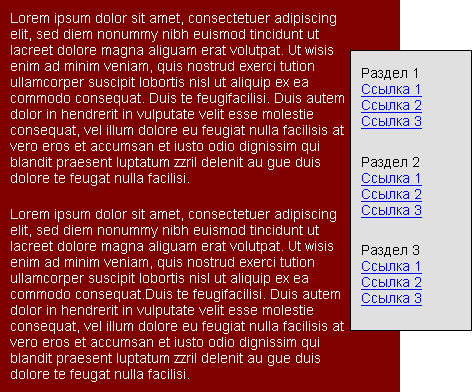
</html>Результат данного примера с другим текстом приведен ниже (рис. 3).

Рис. 3. Результат действия примера
