Низкая сложность
Оптимизация CSS
Используя группирование и наследование оптимизируйте приведённый стиль.
Карты
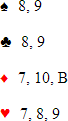
Сделайте страницу, результат которой показан на рис. 1. Для добавления символов используйте следующие коды: \2660, \2663, \2665, \2666.

Рис. 1
Заголовки
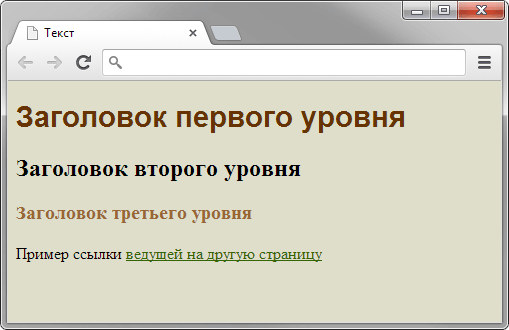
Сделайте страницу, показанную на рис. 1.

Рис. 1
Асуанская плотина
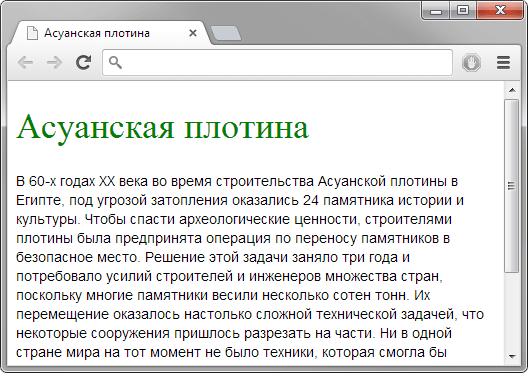
Сделайте страницу, показанную на рис. 1. Обратите внимание на межстрочный интервал.

Рис. 1
Чередующиеся квадраты
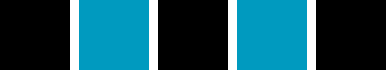
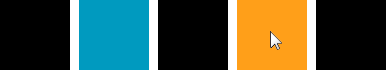
Сделайте набор квадратов, у которых меняется цвет заливки (рис. 1). При наведении на любой квадрат его цвет меняется на оранжевый (рис. 2).

Рис. 1

Рис. 2
Опять таблицы
Исправьте приведённый код согласно следующим пунктам:
- уберите устаревшие теги (<center>, <font>);
- добавьте стили и перенесите всё оформление страницы в них;
- валидный HTML5;
- сделайте тот же макет вообще без использования таблиц.
Флаг Японии
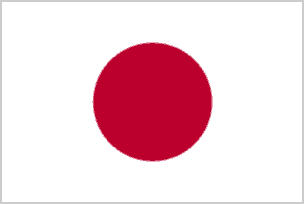
Сделайте страницу с изображением флага Японии, как показано на рис. 1. Размер 300х200 пикселов, диаметр круга 120 пикселов. Любые картинки применять запрещено, всё надо сделать с помощью CSS. Страница должна корректно отображаться во всех современных браузерах.

Рис. 1. Флаг Японии
Стихотворение
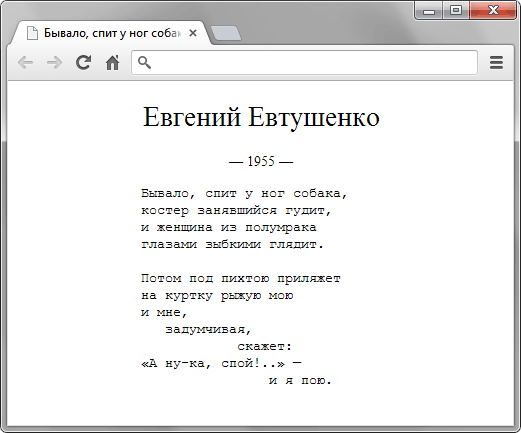
Оформите стихотворение, как показано на рис. 1.

Рис. 1
Андроид в тени
Выведите изображение так, чтоб вокруг него была тень, как показано на рис. 1.

Рис. 1
Выворотка
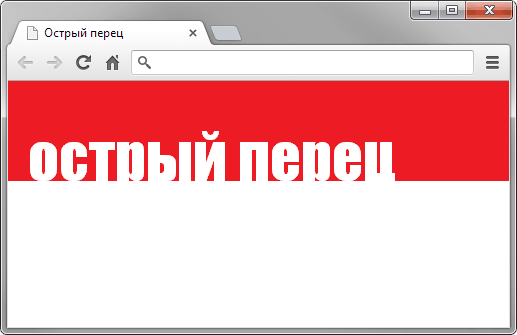
Сделайте текст, как показано на рис. 1. В качестве шрифта укажите Impact.

Рис. 1
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
