Круговая диаграмма
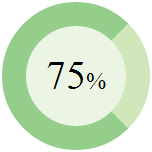
Сделайте круговую диаграмма, показанную на рис. 1. Как либо меняться или управляться через JavaScript она не должна, нужен только внешний вид.

Рис. 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круговая диаграмма</title>
<style>
div {
background: #ECF5E4;
width: 100px; height: 100px;
text-align: center;
font: 40px/100px Times, serif;
border: 24px solid #95CD8B;
border-right: 24px solid #D0E6BB;
border-radius: 100px;
}
span {
font-size: 0.6em;
}
</style>
</head>
<body>
<div>75<span>%</span></div>
</body>
</html>