Блок с градиентом
Тема:
градиент
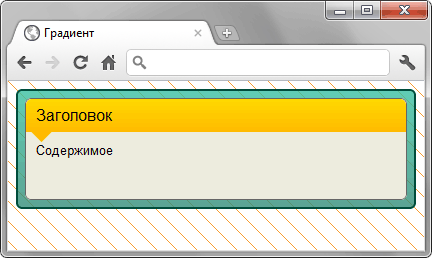
Сделайте блок, показанный на рис. 1. Блок содержит полупрозрачную градиентную рамку с градиентным фоном под заголовком и небольшим указателем. Фон на странице приведён лишь для наглядности эффекта полупрозрачности, вы можете указать любую свою картинку. Минимальная высота блока составляет 100px.

Рис. 1
Необходимо соблюсти следующие условия.
- Валидная вёрстка на HTML5.
- Валидность CSS не важна.
- Таблицы и их имитация через стили не применяются.
- Уголки имеют фиксированный размер, ширина и высота уголков одинакова, задаётся в пикселах.
- Корректное отображение в браузерах IE9, Opera 11.10+, Firefox 5, Safari 5.0.5, Chrome 12+.
- Допустимы незначительные отклонения от макета при отображении в разных браузерах.
-
Блок «резиновый», т.е. тянется по ширине окна браузера.
