Атрибут required
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 5.0+ | 9.6+ | 4.0+ | 2.3+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
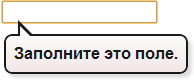
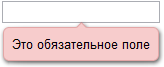
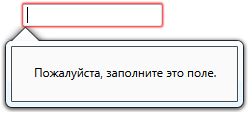
Устанавливает поле формы обязательным для заполнения перед отправкой формы на сервер. Если обязательное поле пустое, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может. На рис. 1 показано сообщение в разных браузерах.
 |
 |
 |
| Chrome | Opera | Firefox |
Рис. 1. Вид сообщения об обязательном поле
Синтаксис
<input required>Значения
Нет.
Значение по умолчанию
По умолчанию атрибут required выключен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег input, атрибут required</title>
</head>
<body>
<form action="">
<p><input name="user" required placeholder="Ваше имя"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Браузеры
Opera не проверяет введенное значение, если у <input> не указан атрибут name.
