Фиксированный макет с одной колонкой
На сайтах одноколоночный макет применяется достаточно редко в силу его простоты, одним из примеров использования служит bash.org.ru (рис. 5.6).

Рис. 5.6. Одноколоночный сайт
Этот макет удобен как основа для дальнейшего получения двух и трёхколоночного макета, поэтому на его примере рассмотрим некоторые принципы формирования макетов фиксированной ширины.
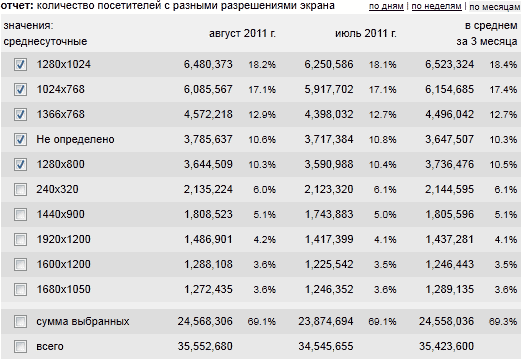
Выбор ширины обусловлен разными условиями, но в основном, разрешением монитора пользователей. По статистике LiveInternet (рис. 5.7) сайты в Рунете в основном посещают с разрешением 1280х1024 и 1024х768.

Рис. 6.7. Статистика LiveInternet по разрешениям
Если ориентироваться на ширину 1024, то ширина макета не должна превышать это значение. Но видимая область страницы не равна ширине экрана, поскольку есть ещё вертикальная полоса прокрутки. С её учётом и некоторым запасом получим максимальную ширину фиксированного макета 980–990 пикселов. Не обязательно ставить именно такое число, ничего не мешает установить, допустим, 800 пикселов по ширине. Это уже зависит от воли разработчика и дизайнерских изысков.
В качестве образца сделаем страницу с шириной 980px выровненную по центру. Для этого включим класс layout и все элементы будем располагать в нём. Ширина для слоя layout указывается через width, а выравнивание по центру через margin.
.layout {
width: 980px; /* Ширина макета */
margin: auto; /* Выравнивание по центру */
}Свойство margin со значением auto выравнивает слой по центру только в комбинации со свойством width.
Также следует помнить, что при добавлении полей и границ к слою, они влияют на его ширину, увеличивая её. Так что нужно либо подкорректировать значение width с учётом этого, либо внутрь добавить ещё один слой, назовём его wrap, для которого и указывать padding.
.layout {
width: 980px; /* Ширина макета */
margin: auto; /* Выравнивание по центру */
}
.wrap {
padding: 20px;
}В примере 5.1 показан HTML-код с необходимыми стилями.
Пример 5.1. Каркас для создания макета
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Одноколоночный макет</title>
<style type="text/css">
body { margin: 0; }
.layout {
width: 980px; margin: auto; background: #d3dfe9; }
.wrap { padding: 20px; }
</style>
</head>
<body>
<div class="layout">
<div class="wrap">
Текст страницы
</div>
</div>
</body>
</html>Чтобы убрать отступ, установленный по умолчанию для веб-страницы, для селектора BODY добавлено свойство margin с нулевым значением.
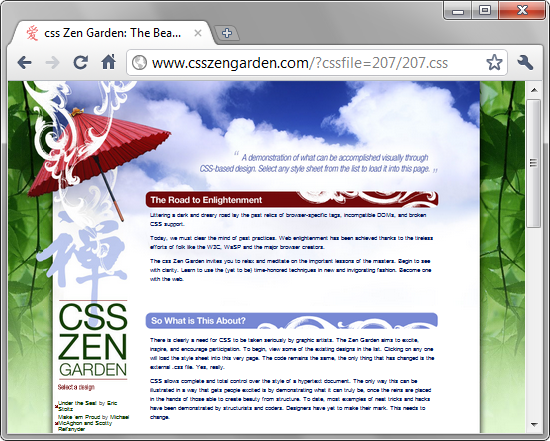
Фиксированные макеты часто дополняют широким фоновым рисунком, который визуально расширяет страницу и задаёт её дизайн и стиль (рис. 5.8).

Рис. 5.8. Страница с фоновым рисунком
Фон не будет накладываться на контент, если фоновую картинку правильно подготовить. В середине изображения оставляют пустую полосу шириной, совпадающей с шириной макета (рис. 5.9). Фон не оказывает влияние на ширину страницы, поэтому может быть достаточно широким, чтобы охватить множество разрешений мониторов.

Рис. 5.9. Фон страницы
Сам фон ставится через свойство background и выравнивается по центру.
body {
background: url(bg.png) no-repeat center top;
}Вместо значения center top допускается также использовать 50% 0.
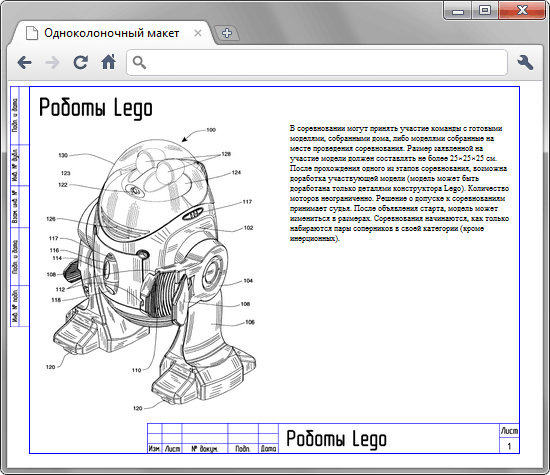
Фоновые рисунки применяются в вёрстке достаточно энергично, с их помощью можно создать иллюзию сложного дизайна простыми средствами. В качестве примера рассмотрим создание одноколоночного макета с тремя фоновыми изображениями (рис. 5.10).

Рис. 5.10. Одноколоночный макет
Здесь фоном установлена чертёжная сетка слева, сетка снизу и рисунок робота. Чтобы сетка слева выходила за пределы макета, сделаем с ней то же самое, что и с фоном, представленным на рис. 5.9. Для этого придётся увеличить ширину пустого места слева на 980 пикселов плюс ширину самого рисунка, итого ширина фона получится 1060 пикселов.
body {
background: url(images/frame-left.png) no-repeat 50% 10px; /* Сетка слева */
margin: 10px 0; /* Отступы */
}Ширину макета и параметры рамки ставим для слоя layout.
.layout {
width: 978px; /* Ширина макета */
background: url(images/frame-footer.png) 100% 100% no-repeat;
border: 1px solid #00f; /* Параметры рамки */
margin: auto; /* Выравниваем по центру */
} Здесь ширина равна 978 пикселов, потому что к ней добавляется толщина границ слева и справа, что в итоге даст 980 пикселов. Нижняя чертёжная сетка добавляется в качестве фона и ставится в правый нижний угол макета.
Поля вокруг текста определяются через свойство padding, которое добавлено к слою wrap, он будет внутри слоя layout.
.wrap padding: 20px 20px 70px; /* Поля */Рисунок робота устанавливается в качестве фона для слоя content. Так как текста на странице может быть не много, может получиться неприятная ситуация, когда наши фоновые рисунки обрезаются снизу. Чтобы этого не произошло, зададим минимальную высоту контента через свойство min-height.
.content {
min-height: 590px; /* Минимальная высота */
background: url(images/robot.png) no-repeat; /* Рисунок робота */
padding-left: 500px; /* Поле слева */
} Окончательный код показан в примере 5.2.
Пример 5.2. Одноколоночный макет
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Одноколоночный макет</title>
<style type="text/css">
body {
background: url(images/frame-left.png) no-repeat 50% 10px;
/* Сетка слева */
margin: 10px 0; /* Отступы */
}
.layout {
width: 978px; /* Ширина макета */
margin: auto; /* Выравниваем по центру */
border: 1px solid #00f; /* Параметры рамки */
background: url(images/frame-footer.png) 100% 100% no-repeat;
}
.wrap { padding: 20px 20px 70px; }
.content {
min-height: 590px; /* Минимальная высота */
background: url(images/robot.png) no-repeat; /* Рисунок робота */
padding-left: 500px; /* Поле слева */
}
</style>
</head>
<body>
<div class="layout">
<div class="wrap">
<div class="logo"><img src="images/title-robot.png"
alt="Роботы Lego" /></div>
<div class="content">
В соревновании могут принять участие команды с готовыми моделями,
собранными дома, либо моделями собранные на месте проведения
соревнования. Размер заявленной на участие модели должен составлять
не более 25×25×25 см. После прохождения одного из этапов
соревнования, возможна доработка участвующей модели (модель может
быть доработана только деталями конструктора Lego). Количество
моторов неограниченно. Решение о допуске к соревнованиям принимает
судья. После объявления старта, модель может измениться в размерах.
Соревнования начинаются, как только набираются пары соперников в
своей категории (кроме инерционных).
</div>
</div>
</div>
</body>
</html>