Резиновый двухколоночный макет
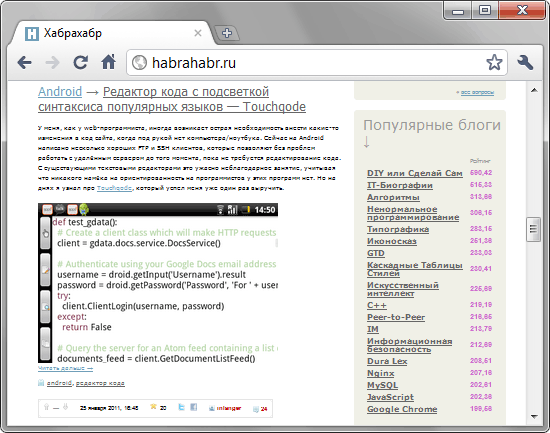
Двухколоночный резиновый макет позволяет эффективно использовать площадь браузера, и вместе с тем достаточно удобен для самого широкого круга задач. Кроме того, такой макет не требует сложной работы над собой и его можно использовать на многих сайтах, комбинируя ширину колонок в пикселах и процентах. Примером такого макета служит сайт Хабрахабр (рис. 5.14), ширина колонок у него задана в процентах.

Рис. 5.14. Резиновый двухколоночный макет
Опять же, существует несколько подходов к формированию такого макета, но самый простой и удобный заключается в сочетании свойств float и margin.
Рассмотрим вариант, когда левая колонка имеет определенный размер, а ширина правой колонки устанавливается автоматически, исходя из ширины окна браузера. При этом ширина левой колонки может задаваться в пикселах или процентах. В табл. 5.1 приведены основные стилевые свойства для формирования двух колонок.
| Для левого слоя шириной 20% | |
|---|---|
| Левая колонка | Правая колонка |
float: left width: 20% |
margin-left: 21% |
| Для левого слоя шириной 200px | |
float: left width: 200px |
margin-left: 210px |
Для левой колонки требуется всего два свойства: float — заставляет вторую колонку располагаться рядом по горизонтали с первой и width, которое устанавливает ширину колонки. Вторая колонка будет занимать всё оставшееся место, поэтому для нее указывать width не нужно.
Правая колонка характеризуется лишь одним свойством — margin-left, оно смещает левый край колонки на ширину левого слоя, плюс задает отступ между колонками. Поэтому величина этого свойства в табл. 5.1 указана 21%, где 20% сама ширина колонки, а на один процент приходится расстояние между колонками. В случае задания ширины одной из колонок в пикселах, код останется прежним, но поменяются единицы измерения.
В примере 5.11 приводится код веб-страницы, на которой содержится: заголовок, две колонки и контактная информация. Ширина первой колонки с именем sidebar фиксирована и установлена как 120 пикселов, оставшееся пространство занято колонкой с именем content.
Из-за того, что мы имеем дело с резиновым макетом, который может занимать всю ширину окна браузера и уменьшаться до какого-то предела, имеет смысл сделать ограничения. Свойство min-width для слоя layout устанавливает минимальную ширину, если окно браузера будет меньше этого значения, появится горизонтальная полоса прокрутки. Свойство max-width, наоборот, задаёт максимальную ширину, которая не будет превышена.
Пример 5.11. Навигация слева
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Две колонки</title>
<style type="text/css">
.header, .sidebar, .content, .footer {
padding: 10px; /* Поля */
border: solid 1px #000; /* Параметры рамки */
background: #e3e8cc; /* Цвет фона */
}
.header { /* Верхняя часть с заголовком */
background: #e3e8cc; /* Цвет фона */
font-size: 24px; /* Размер шрифта */
}
.layout {
margin: 15px 0; /* Отступы сверху и снизу */
overflow: hidden; /* Отменяем действие float */
min-width: 800px; /* Минимальная ширина */
max-width: 1200px; /* Максимальная ширина */
}
.sidebar { /* Навигация по сайту */
width: 100px; /* Ширина меню */
float: left; /* Состыковка с другим слоем по горизонтали */
}
.sidebar ul {
list-style: none; /* Убираем маркеры */
padding: 0; /* Убираем отступы */
}
.content { /* Основное содержание страницы */
margin-left: 135px; /* Отступ слева */
}
</style>
</head>
<body>
<div class="header">Заголовок сайта</div>
<div class="layout">
<div class="sidebar">
<h2>Меню</h2>
<ul>
<li><a href="link1.html">Ссылка 1</a></li>
<li><a href="link2.html">Ссылка 2</a></li>
<li><a href="link3.html">Ссылка 3</a></li>
<li><a href="link4.html">Ссылка 4</a></li>
</ul>
</div>
<div class="content">
<h1>Название страницы</h1>
<p>Бла-бла.</p>
</div>
</div>
<div class="footer">Подвал</div>
</body>
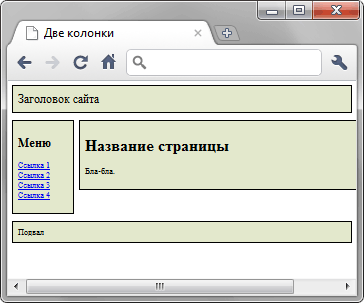
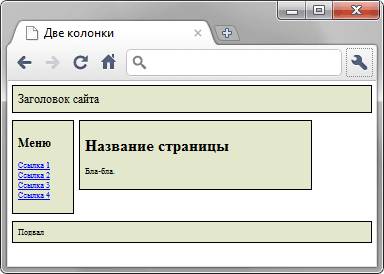
</html>Вид страницы при ширине окна меньше значения min-width продемонстрирован на рис. 5.15, та же самая страница, но в окне, превышающим значение max-width показана на рис. 5.16.

Рис. 5.15. Влияние свойства min-width

Рис. 5.16. Влияние свойства max-width
Для формирования колонки заданной ширины справа, а не слева, код незначительно модифицируется. В табл. 5.2 показаны стилевые параметры, которые требуются для этого случая.
| Для правого слоя шириной 20% | |
|---|---|
| Правая колонка | Левая колонка |
float: right width: 20% |
margin-right: 21% |
| Для правого слоя шириной 200px | |
float: right width: 200px |
margin-right: 210px |
Расположение слоев в коде остается прежним, но значение свойства float меняется на right, а отступ на margin-right. Более никаких изменений не предполагается, поэтому пример 5.11 останется прежним и в нем только следует заменить стиль слоев sidebar и content на тот, что показан в примере 5.12.
Пример 5.12. Стиль для добавления меню справа
.sidebar {
width: 100px;
float: right;
}
.content {
margin-right: 135px;
}Заметьте, что положение слоев в коде HTML не меняется, вначале идет слой с именем sidebar, а потом уже content. Причём это правило действует всегда, независимо от того, как будут отображаться на веб-странице колонки — меню слева от контента или наоборот, справа. В любом случае модифицируется только код CSS.
