Между заголовком и основным текстом слишком большой отступ, как его уменьшить?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Уменьшить расстояние между заголовком и идущим за ним текстом.
Решение
К абзацу (тег <p>) и заголовку (тег <h1>) автоматически добавляется верхний и нижний отступы, которые в сумме дают большое расстояние между заголовком и текстом. Чтобы уменьшить величину отступа надо добавить свойство margin-bottom к селектору H1. Причём можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа (пример 1).
Пример 1. Использование отрицательных отступов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Расстояние между строками</title>
<style>
h1 {
margin-bottom: -15px; /* Отрицательный отступ между заголовком и текстом */
}
</style>
</head>
<body>
<h1>Апплет</h1>
<p>Программа, которая выполняется с составе браузера или под управлением
специальной программы для её просмотра. Апплет, как правило, пишется на
языке Java, поэтому часто можно встретить сочетание «Java
апплет».</p>
</body>
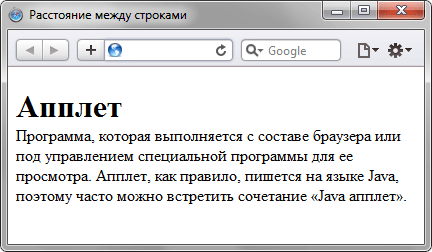
</html>Результат примера показан на рис. 1.

Рис. 1. Расстояние между заголовком и основным текстом
В данном примере для селектора H1 устанавливается отрицательное значение нижнего отступа, за счёт этого на 15 пикселов уменьшается расстояние между заголовком и нижележащим абзацем.
