Как сделать паспарту?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Сделать вокруг изображения паспарту, состоящее из рамки и цветной области.
Решение
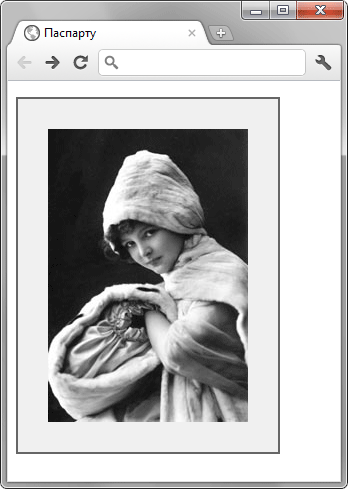
Паспарту называется картонная рамка для фотографии или рисунка. Использование паспарту зрительно увеличивает изображение, привлекает к нему внимание и делает картину более эффектной. Конечно, на веб-странице нет нужды имитировать подобную рамку, поэтому паспарту в данном случае будем называть цветную прямоугольную область вокруг изображения. На рис. 1 продемонстрирована фотография с паспарту.

Рис. 1. Пример паспарту
Существует несколько способов получить желаемый результат, способы различаются подходом и, естественно, кодом.
Применение padding и background
Самый быстрый метод получения результата состоит в добавлении к селектору IMG стилевых свойств padding и background. Свойство padding задаёт пространство вокруг картинки, а background заполняет это пространство желаемым цветом. В примере 1 показано, как использовать эти стилевые атрибуты совместно с тегом <img>.
Пример 1. Простой способ создания паспарту
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Паспарту</title>
<style>
.passe-partout {
padding: 30px; /* Ширина паспарту */
background: #f0f0f0; /* Цвет фона паспарту */
border: 2px solid #666; /* Параметры рамки */
}
</style>
</head>
<body>
<p><img src="images/mufta.jpg" alt="Девочка с муфтой" class="passe-partout"></p>
</body>
</html>В данном примере вокруг фотографии добавляется паспарту серого цвета, а вокруг него устанавливается рамка толщиной два пиксела.
Плюсом приведенного метода является простота реализации, а также тот момент, что кроме тега <img> не требуется вводить дополнительные элементы. Достаточно для изображения указать введенный нами класс passe-partout и вокруг картинки автоматически появится паспарту. Минусы тоже имеются, так, нельзя добавить рамку вокруг самого изображения.
Использование width
В том случае, когда рамка вокруг картинки должна быть обязательна, придется воспользоваться другим способом создания паспарту. При этом изображение помещается внутрь тега <figure>, и все желаемые стилевые свойства добавляются для него. Но здесь имеется одна особенность, чтобы браузеры корректно отображали паспарту, <figure> следует установить строчно-блочным элементом, как показано в примере 2. Браузер IE до версии 9.0 не понимает новые теги HTML5, поэтому для него добавляется скрипт, чтобы пример работал в старых версиях IE.
Пример 2. Усложнённый способ создания паспарту
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Паспарту</title>
<style>
.passe-partout {
padding: 40px; /* Размер паспарту */
background: #f0f0f0; /* Цвет фона паспарту */
border: 2px solid #800000; /* Параметры рамки */
display: inline-block; /* Строчно-блочный элемент */
margin: 0; /* Убираем отступы */
}
.passe-partout img {
border: 2px solid #666; /* Рамка вокруг изображения */
}
</style>
<!--[if lt IE 9]>
<script>document.createElement('figure');</script>
<![endif]-->
</head>
<body>
<figure class="passe-partout">
<img src="images/siberia.jpg" width="200" height="231" alt="Полярник">
</figure>
</body>
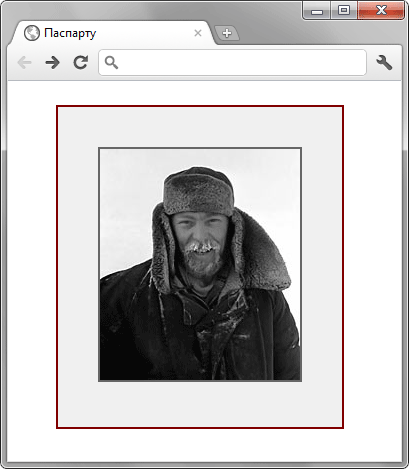
</html>Результат данного примера показан на рис. 2.

Рис. 2. Паспарту с рамкой вокруг фотографии
Вокруг <figure> браузеры Chrome и Firefox добавляют автоматические отступы по 40 пикселов, чтобы наше паспарту смотрелось во всех браузерах одинаково, в примере добавлено свойство margin с нулевым значением.
