Как сделать, чтобы слой целиком был ссылкой?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 2.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Сделать блочный элемент, который целиком является ссылкой на указанную страницу.
Решение
При размещении ссылки внутри слоя заданных размеров, иногда возникает задача, чтобы ссылкой был не только текст, но и сам слой. Особенно это бывает актуально при создании различных меню. Для изменения вида ссылки к селектору A в стилях следует добавить свойство display со значением block, чтобы превратить ссылку в блочный элемент. Такой элемент по умолчанию занимает всю свободную ширину внутри родителя. Также необходимо указать height: 100%, ссылка после этого будет занимать всю доступную высоту внутри слоя (пример 1).
Пример 1. Ссылка внутри слоя
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Слой-ссылка</title>
<style>
.link {
width: 300px; /* Ширина слоя */
height: 200px; /* Высота слоя */
background: #fc0; /* Цвет фона */
}
.link a {
display: block; /* Ссылка как блочный элемент */
text-align: center; /* Выравнивание по центру */
height: 100%; /* Высота на весь слой */
color: #666; /* Цвет ссылки */
}
</style>
</head>
<body>
<div class="link">
<a href="1.html">Ссылка</a>
</div>
</body>
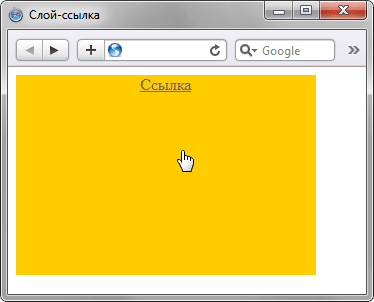
</html>Результат примера показан на рис. 1. Обратите внимание, что курсор мыши превращается в указатель внутри слоя целиком, а не только на тексте, как это происходит с обычными ссылками.

Рис. 1. Ссылка в слое
