Как сделать блок со скруглёнными уголками через CSS3?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.5+ | 3.0+ | 1.0+ | 2.1+ | 1.0+ |
Задача
Сделать блок со скруглёнными уголками с помощью CSS3.
Решение
Традиционные прямоугольные уголки в дизайне сайтов давно уже всем надоели. В моде скруглённые уголки, которые делаются не с помощью изображений, а через стили, для чего используется свойство border-radius. Это свойство может иметь одно, два, три или четыре значения разделённых пробелом, которые и определяют радиус всех уголков или каждого по отдельности.
В табл. 1 приведёно разное количество значений и вид блока, который получается в этом случае.
| Код | Описание | Вид |
|---|---|---|
| div { border-radius: 10px; } | Радиус скругления для всех уголков сразу. |  |
| div { border-radius: 0 10px; } | Первое значение устанавливает радиус левого верхнего и правого нижнего уголка, второе значение — для правого верхнего и левого нижнего. |  |
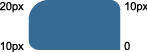
| div { border-radius: 20px 10px 0; } | Первое значение задаёт радиус левого верхнего уголка, второе — одновременно правого верхнего и левого нижнего, а третье значение — правого нижнего. |  |
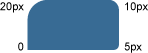
| div { border-radius: 20px 10px 5px 0; } | Последовательно устанавливает радиус левого верхнего уголка, правого верхнего, правого нижнего и левого нижнего. |  |
Чтобы учесть старые браузеры наряду с border-radius добавляют свойства с префиксами, как показано в примере 1. Из-за наличия этих свойств код CSS становится невалидным.
Пример 1. Уголки у блока
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Радиус</title>
<style>
div {
background: #007E3E; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 10px; /* Поля вокруг текста */
-moz-border-radius: 5px; /* Для Firefox 3 */
-webkit-border-radius: 5px; /* Для Safari 4 и Chrome */
border-radius: 5px; /* Для современных браузеров */
}
</style>
</head>
<body>
<div>Меня — супплетивная форма винительного падежа от я.</div>
</body>
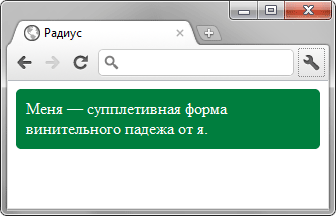
</html>Результат данного примера показан на рис. 1.

Рис. 1. Блок со скруглёнными уголками
