Как разместить два слоя с заданной шириной рядом по горизонтали?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Разместить рядом по горизонтали два блочных элемента фиксированной ширины.
Решение
Слой, создаваемый через тег <div>, является блочным элементом веб-страницы. Это означает, что по ширине слой занимает все доступное пространство и всегда начинается с новой строки. Поэтому ограничение ширины слоев никак не приведет к тому, что блоки станут располагаться рядом. Для нашей цели следует воспользоваться стилевым свойством float со значением left. Это свойство превращает блочный элемент в плавающий, что в свою очередь приводит к выравниванию слоя по левому краю и его обтеканию другими элементами по правому краю. На деле же слои при подобной манипуляции выстраиваются не друг под другом как обычно, а рядом по горизонтали. Но только в том случае, когда ширина слоев задана через свойство width, как показано в примере 1.
Пример 1. Слои заданной ширины
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Слои по горизонтали</title>
<style>
.layer1 {
background-color: #fc0; /* Цвет фона слоя */
padding: 5px; /* Поля вокруг текста */
float: left; /* Обтекание по правому краю */
width: 200px; /* Ширина слоя */
}
.layer2 {
background-color: #c0c0c0; /* Цвет фона слоя */
padding: 5px; /* Поля вокруг текста */
width: 300px; /* Ширина слоя */
float: left; /* Обтекание по правому краю */
}
.clear {
clear: left; /* Отмена обтекания */
}
</style>
</head>
<body>
<div class="layer1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div class="layer2">
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
<div class="clear"></div>
<p>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate
velit esse molestie consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.

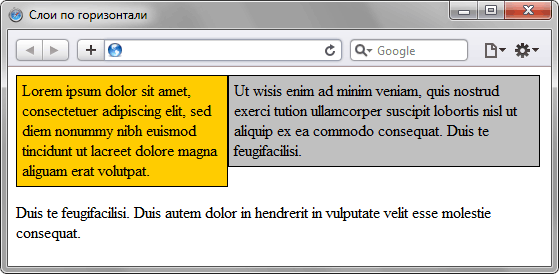
Рис. 1. Слои, располагающиеся по горизонтали с помощью float
Данный пример работает только для слоев, у которых ширина задана явно в процентах или пикселах через свойство width. Чтобы обтекание не распространялось дальше на последующие элементы, необходимо применить свойство clear, оно отменяет действие float. В примере для этой цели создается «пустой» элемент <div class="clear">.
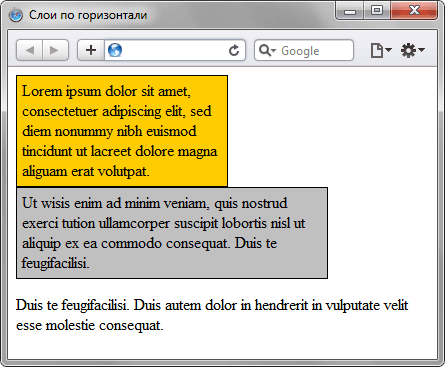
При уменьшении размеров окна браузера до определенной величины, слои сверстанные по указанной методике перестают располагаться по горизонтали и «перескакивают» вниз друг под друга (рис. 2). Чтобы этого не происходило, воспользуйтесь стилевым свойством min-width.

Рис. 2. Сдвиг слоев при уменьшении окна браузера
