Как отразить изображение?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10 | 26 | 23 | 7.1 | 16 | 4 | ? |
Задача
Отразить изображение по горизонтали или вертикали.
Решение
Для отражения изображения или другого элемента, в том числе текстового, применяется свойство transform и функция scale() с отрицательным значением. Варианты такие:
- transform: scale(-1, 1) — отражение по горизонтали;
- transform: scale(1, -1) — отражение по вертикали;
- transform: scale(-1, -1) — одновременное отражение по горизонтали и вертикали.
Есть также отдельные функции scaleX() и scaleY(), они отвечают за масштабирование по соответствующим координатам.
Хотя функция scale() предназначена для изменения масштаба элемента, отрицательное значение также позволяет сделать отражение. В примере 1 добавляется обычное изображение, а затем оно же, но отражённое по вертикали. Для этого к <img> добавляется класс с именем mirrorY.
Пример 1. Отражение фотографии
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Отражение</title>
<style>
.mirrorY { transform: scale(1, -1); }
</style>
</head>
<body>
<img src="images/spam.jpg" alt="Спам">
<img src="images/spam.jpg" alt="Спам" class="mirrorY">
</body>
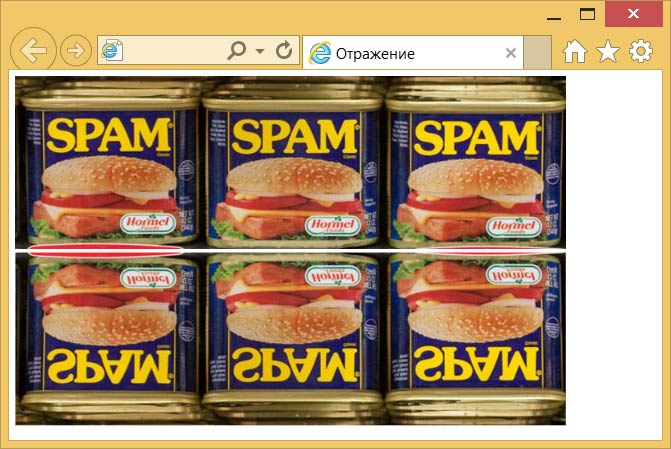
</html>Результат данного примера показан на рис. 1.

Рис. 1. Обычная фотография и фотография, отражённая по вертикали
