Как мне для каждого абзаца добавить отступ первой строки?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить отступ к первой строке каждого абзаца.
Решение
Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Пример 1. Отступ первой строки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Отступ первой строки</title>
<style>
p {
text-indent: 20px; /* Отступ первой строки в пикселах */
}
</style>
</head>
<body>
<p>Вавилонским столпотворением, по библейскому преданию, называется неудавшаяся
попытка царя Нимрода построить в Вавилоне столп высотой до неба. Бог,
разгневавшись на людей за их безрассудное желание, решил покарать
строителей: он смешал их язык так, что они перестали понимать друг друга,
вынуждены были прекратить стройку и мало-помалу рассеялись по свету. Отсюда,
как объясняли древние, и пошло различие языков.</p>
<p>В обычном понятии вавилонское столпотворение означает беспорядок, неразбериху
при большом скоплении народа.</p>
</body>
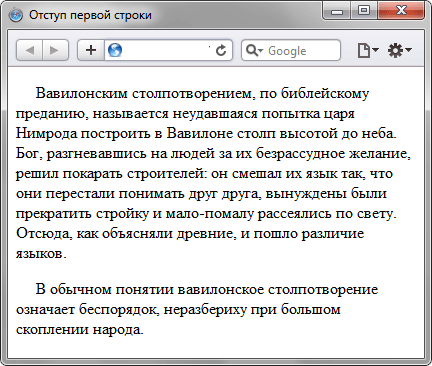
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид текста с отступами первой строки
