Как изменить вид ссылки при наведении на нее курсора мыши?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover, который добавляется к селектору A, определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A, потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет ссылок</title>
<style>
a {
color: #008000; /* Цвет обычной ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:visited {
color: #800080; /* Цвет посещённой ссылки */
}
a:hover {
color: #800000; /* Цвет ссылки при наведении на нее курсора мыши */
text-decoration: underline; /* Добавляем подчеркивание */
}
</style>
</head>
<body>
<p><a href="rome.html">Cras ingens iterabimus aequor</a> —
завтра снова мы выйдем в огромное море.</p>
</body>
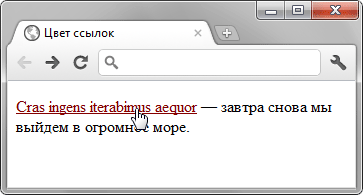
</html>В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.

Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон под ссылками</title>
<style>
a {
color: #000080; /* Цвет обычной ссылки */
padding: 2px; /* Поля вокруг текста */
}
a:visited {
color: #800080; /* Цвет посещенной ссылки */
}
a:hover {
text-decoration: none; /* Убираем подчеркивание */
color: #fff; /* Цвет ссылки при наведении на нее курсора мыши */
background: #e24486; /* Цвет фона */
}
</style>
</head>
<body>
<p><a href="rome.html">Audaces fortuna juvat</a> -
счастье покровительствует смелым.</p>
</body>
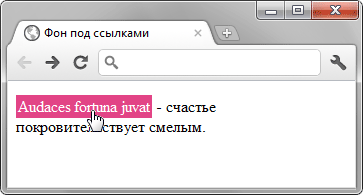
</html>Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.

Рис. 2. Изменение цвета фона ссылки
