Как изменить расстояние между абзацами текста?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить расстояние между абзацами текста создаваемых с помощью тега <p>.
Решение
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom для отступа снизу (пример 1).
Пример 1. Изменение значения отступов у абзаца
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Отступы в тексте</title>
<style>
p {
margin-top: 0.5em; /* Отступ сверху */
margin-bottom: 1em; /* Отступ снизу */
}
</style>
</head>
<body>
<p>Солнце яркое светило, <br>
Ветер выдался попутный - <br>
Путешественникам выпал <br>
Путь приятный и нетрудный. <br>
Вдруг вдали корабль пиратов <br>
Показался с длинным флагом; <br>
Был таран на нем поставлен, <br>
Приготовленный к атакам.</p>
<p>Завывая громко в трубы, <br>
Шли грабители навстречу, <br>
Грозным голосом кричали, <br>
Вызывая всех на сечу. <br>
Корабельщики в испуге <br>
Побелели, точно мел. <br>
Только витязь был спокоен, <br>
Только он не оробел.</p>
</body>
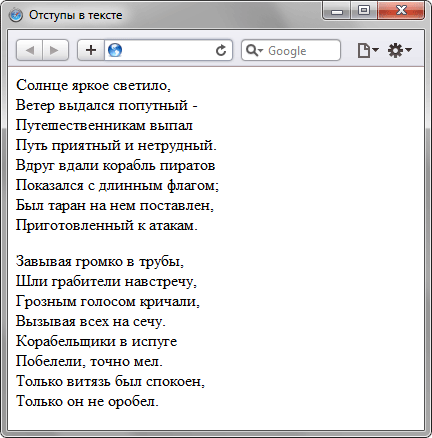
</html>Результат примера показан ни рис. 1.

Рис. 1. Расстояние между абзацами текста
В данном примере применяются разные отступы сверху и снизу от абзаца. Это особенно имеет значение, когда в тексте встречаются изображения и подзаголовки.
