Как добавить цвет фона к заголовку текста?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текста заголовка и фона под ним.
Решение
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h1. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Пример 1. Цвет фона под заголовком
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет фона под заголовком</title>
<style>
h1 {
background: #D9FFAD; /* Цвет фона под заголовком */
color: green; /* Цвет текста */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h1>Закон внешнего мира</h1>
<p>Закон внешнего мира методологически выводит
интеллигибельный мир, хотя в официозе принято обратное.</p>
</body>
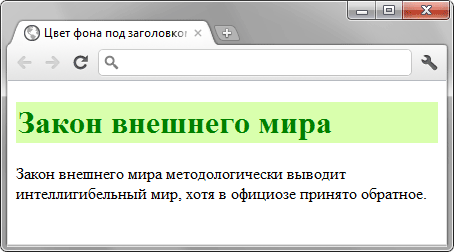
</html>Результат данного примера показан на рис. 1.

Рис. 1. Цвет фона под заголовком текста
Учтите, что на размер цветного прямоугольника влияет не только размер текста, но и отступы вокруг него. Поэтому регулируйте размер фона за счет свойства padding, добавляя его опять же к селектору h1.
