Добавить в избранное
Одно время на сайтах была популярна ссылка «Добавить сайт в избранное», при нажатии на которую адрес сайта заносился в закладки браузера. Впрочем, почему была? Периодически на сайтах подобная ссылка встречается до сих пор. Беда в том, что используемый для этой цели скрипт не работает во многих браузерах, поэтому его ценность близка к нулю. В HTML5 расширились возможности атрибута rel тега <a> и теперь с его помощью можно легко добавлять в избранное любые сайты и отдельные страницы.
Достаточно к ссылке добавить rel="sidebar" и при нажатии на нее откроется специальная панель в браузере для создания новой закладки. Пока значение sidebar поддерживают два браузера — Firefox и Opera, остальные игнорируют атрибут rel и переходят по указанной ссылке как обычно.
Чтобы расширить количество браузеров и добавить к ним IE, к ссылке также можно подключить небольшой скрипт. В итоге получится, что Firefox, Opera, Internet Explorer вызовут специальную панель, остальные браузеры перейдут по ссылке (пример 1).
Пример 1. Добавление в избранное
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Добавить в избранное</title>
<script>
function addBookmark() {
if (document.all) window.external.addFavorite('http://htmlbook.ru', 'Сайт htmlbook.ru');
}
</script>
</head>
<body>
<p><a href="http://htmlbook.ru" rel="sidebar"
onclick="addBookmark()">Добавить в избранное</a></p>
</body>
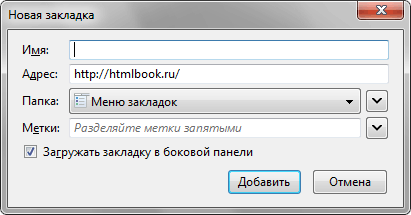
</html>Как в итоге выглядит применение rel="sidebar"? Результат зависит от браузера. Firefox к примеру открывает такое окно (рис. 1).

Рис. 1. Добавление в избранное в Firefox
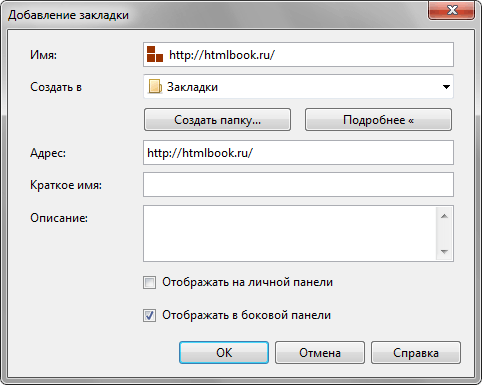
В Opere вид несколько другой, но смысл аналогичный (рис. 2).

Рис. 2. Добавление в избранное в браузере Opera
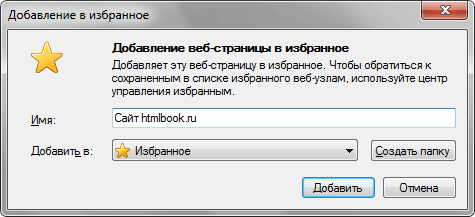
У Internet Explorer самый лаконичный интерфейс (рис. 3).

Рис. 3. Добавление в избранное в браузере Internet Explorer
Пока использование атрибута rel непривычно из-за его слабой поддержки браузерами, но потенциал у него огромный, а число значений постепенно расширяется. Так что включать в ссылки его надо.
