уголки
Скруглённые уголки
Традиционные прямоугольные уголки в дизайне сайтов давно уже всем надоели. В моде скруглённые уголки, которые делаются не с помощью изображений, а через стили, для чего используется свойство border-radius. Это свойство может иметь одно, два, три или четыре значения разделённых пробелом, которые и определяют радиус всех уголков или каждого по отдельности.
Гламурная кнопка
Сделайте кнопку как на рисунке, используя только CSS.

Как выделить строку с помощью блока с закруглениями?
На сайте часто возникает необходимость акцентировать внимание на одной строке текста. Это может быть телефон, адрес или заголовок важного сообщения. Главное, чтобы посетители обратили на него внимание. Для этой цели лучше использовать блок с закруглениями, как показали психологические исследования, такое оформление притягивает взгляд чаще, чем обычное прямоугольное.
Как сделать рамку со скругленными уголками?
Для создания рамки вокруг блока используется стилевое свойство border, в качестве значения которого задается толщина, стиль и цвет линии. Если поверх такой линии наложить графические уголки, то мы убьем двух зайцев — получим нужные закругления и сохраним границу, которую можно увидеть даже при отключении картинок.
Как добавить скругленные уголки у фотографии фиксированного размера?
Если на сайте применяется группа фотографий одинаковой ширины и высоты, то для них достаточно просто можно установить скругленные уголки. Принцип состоит в том, что поверх каждой фотографии накладывается рисунок, который прячет под собой часть фотографии, образуя тем самым желаемые уголки.
Как сделать блок со скругленными уголками без рисунков?
Скругленные уголки достаточно часто применяются в дизайне, но свойство CSS 3 border-radius поддерживается не всеми браузерами. Поэтому приходится использовать различные ухищрения, чтобы добиться универсального результата. Преимущественно для создания уголков применяются изображения, поэтому интересно будет обойтись без них, только с помощью стилей.
Как создать рамку со скругленными уголками без изображений?
Хотя изображения достаточно успешно применяются для создания скругленных уголков в рамках, стилями порой делать это удобнее. Во-первых, через стили можно легко изменить цвет рамки без редактирования картинок. И, во-вторых, рамки без рисунков всегда отображаются в браузерах одинаково, независимо от того, выключен показ картинок или нет.
Слой с двумя отрезанными уголками
Хотя любой слой по своему определению является прямоугольником, с помощью изображений у слоя можно сделать один, два или даже четыре декоративных уголка. Далее рассмотрим вариант создания у слоя двух верхних «отрезанных» уголков.
Для этой цели в графическом редакторе вначале следует подготовить изображения уголков, цвет которых совпадает с цветом фона. Так, на рис 1 показаны изображения левого и правого верхних уголков.
Слой с одним отрезанным уголком
По своей природе слои всегда прямоугольны, соответственно, если к слою через стили добавить фоновый цвет, то мы увидим одноцветный прямоугольник. Однако возникает ситуация, когда в целях оформления у слоя необходимо сделать декоративный уголок, например, закругленный или обрезанный. Напрямую добиться этого не представляется возможным, но можно пойти на хитрость и создать нужный эффект с помощью рисунков.
Делаем стильные кнопки
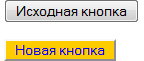
Стандартные кнопки, созданные через тег <button> или <input type="button">, выглядят, конечно, хорошо, но попытка изменить их вид через стили приводит к ужасному результату. Кнопки становятся приветом интерфейсам десятилетней давности с их угловатостью (рис. 1). Разумеется, такая метаморфоза возникает только при использовании свойств background и border, иными словами, нельзя изменить цвет фона кнопки и рамку вокруг нее.

Рис. 1. Исходная и измененная кнопка
Чтобы кардинально поменять вид кнопки можно воспользоваться изображениями, но по сравнению с возможностями CSS 3 этот вариант теперь кажется доморощенным.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
