Разрезание и склейка изображений
Разрезание изображения на фрагменты с последующим их объединением в одну целую картинку — давний прием, вошедший в арсенал вёрстки веб-страниц. Предварительно подготовленный рисунок разрезают на части в графическом редакторе, сохраняют части как отдельные графические изображения, а затем соединяют их вместе с помощью таблицы.
Рассмотрим вначале, зачем применяется разрезание изображений, и какие преимущества это в итоге дает, а затем, как использовать таблицу на практике.
Плюсы разрезания изображений
Создание ссылок
Отдельные рисунки при необходимости можно превращать в ссылки, причём для них можно назначать своё описание (атрибут title) и альтернативный текст (атрибут alt), который виден при отключении показа картинок в браузере или при наведении курсора мыши на изображение.
Эффект перекатывания
Набор отдельных фрагментов позволяет создавать эффект перекатывания — динамическое изменение одного рисунка на другой при наведении на него курсора мыши, и обратно на прежний, когда курсор уводится прочь.
Уменьшение объема файлов
Отдельными частями изображения удобней манипулировать, подбирая для них графический формат и его параметры таким образом, чтобы объём файла был минимален при сохранении приемлемого качества изображения. В итоге набор графических файлов будет занимать меньше места, и загружаться быстрее, чем один файл, содержащий целый рисунок.
Анимированный GIF
Использование анимированного GIF-a для изображений большого размера чревато существенным увеличением объёма файла. Но можно пойти на хитрость и заменить лишь часть изображения анимацией, а остальные фрагменты оставить статичными. При этом общий объём нескольких файлов будет гораздо меньше, чем анимирование одного изображения.
Особенности вёрстки
Изображения на веб-странице по своей природе прямоугольны, но, разрезав один рисунок на составляющие элементы, получим конструктор, из которого можно сложить другую фигуру. Это напоминает детские кубики, на одну из сторон которых наклеена картинка. Складывать подобные фигуры на веб-странице требуется в силу разных причин, например, вместо фрагмента изображения требуется добавить текст. Кроме того, некоторые рисунки можно заменить их фоновым аналогом и тогда конечное изображения, сохраняя свою целостность, будет занимать всю доступную область документа.
Психологический аспект
Когда один рисунок состоит из множества фрагментов, то браузер скачивает их в несколько потоков и показывает те, которые загрузились в первую очередь. Поэтому изображение появляется как элементы мозаики. А это сразу привлекает внимание и кажется, что загрузка происходит быстрее. Так что с технической стороны один рисунок грузится быстрее, а с позиции человеческого восприятия кажется, что набор маленьких рисунков быстрее появляется.
Подготовка изображения
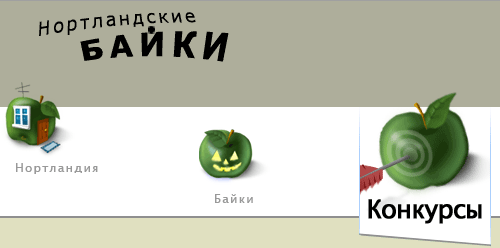
В качестве примера изображения, где требуется разрезание, возьмем рис. 2.12. Каждая из трёх иконок является ссылкой на соответствующий раздел, кроме того, ссылкой на главную страницу служит рисунок с названием сайта.

Рис. 2.12. Исходное изображение
Теоретически, в данном случае можно обойтись и без разрезания, если использовать изображение-карту (теги <map> и <area>). Однако этот вариант неприемлем в силу следующих соображений. При открытии любого раздела, иконка ему соответствующая, трансформируется, что в целом меняет изображение целиком (рис. 2.13). Если применять изображение-карту, то придётся заготовить четыре различных изображений (одну для главной страницы и еще три для каждого раздела), а это скажется в итоге на объёме пересылаемых данных, скорости отображения сайта и качестве рисунков.

Рис. 2.13. Вид изображения при открытии раздела
Теперь требуется решить, как разрезать изображение. Вариантов здесь может быть несколько — в конечном итоге это зависит от воли автора, предназначения рисунка и его содержимого.
Разрезание изображения
Разрезание и «сборку» рисунка лучше доверить специализированной программе, в частности, Adobe Photoshop, так что все упоминания об инструментах и меню относятся именно к этой программе.
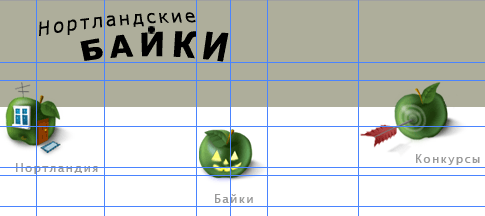
Для удобства разрезания изображения вначале следует добавить направляющие линии, по которым затем и будет происходить разделение на фрагменты (рис. 2.14). Линию снизу добавим потом через стили, поэтому она не участвует в изображении.

Рис. 2.14. Добавляем в изображение направляющие
Теперь используем инструмент Slice (![]() ,
активация клавишей ) и по направляющим обводим требуемую прямоугольную
область. Обозначенная область отмечается синей рамкой с номером фрагмента в
левом верхнем углу. Размер областей можно изменять через специальный инструмент
Slice Select —
,
активация клавишей ) и по направляющим обводим требуемую прямоугольную
область. Обозначенная область отмечается синей рамкой с номером фрагмента в
левом верхнем углу. Размер областей можно изменять через специальный инструмент
Slice Select — ![]() .
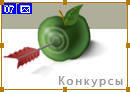
Щелкаем мышью с этим инструментом по желаемому фрагменту — цвет рамки вокруг
области становится желтым, а также изменяется тональность рисунка. После чего
курсором мыши можно перемещать границы фрагмента за специальные маркеры по бокам
и в углах области (рис. 2.15).
.
Щелкаем мышью с этим инструментом по желаемому фрагменту — цвет рамки вокруг
области становится желтым, а также изменяется тональность рисунка. После чего
курсором мыши можно перемещать границы фрагмента за специальные маркеры по бокам
и в углах области (рис. 2.15).

Рис. 2.15. Изменение области фрагмента
Для быстрого переключения между инструментами Slice и Slice Select нажмите и удерживайте клавишу .
Во время изменения размеров фрагментов, следите за тем, чтобы области не пересекались друг с другом, и между ними не возникало промежутков. Хотя Photoshop сам отмечает подобные недочёты и принимает меры к их устранению, лучше держать всё под своим контролем.
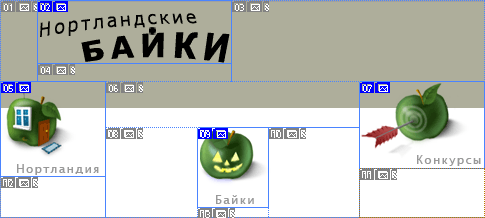
После предварительного анализа и применения инструмента Slice, получим 13 фрагментов (рис. 2.16). Синим цветом показаны фрагменты созданные инструментом Slice, серым цветом показаны автоматически созданные фрагменты.

Рис. 2.16. Разрезанное на фрагменты изображение
Опасаться того, что получилось много рисунков, не стоит из-за того, что большая часть фрагментов содержит пустое изображение. Таким образом, число картинок сокращается, поскольку часть из них можно выкинуть, установив у ячейки таблицы размеры рисунка.
Использование таблицы для склейки фрагментов
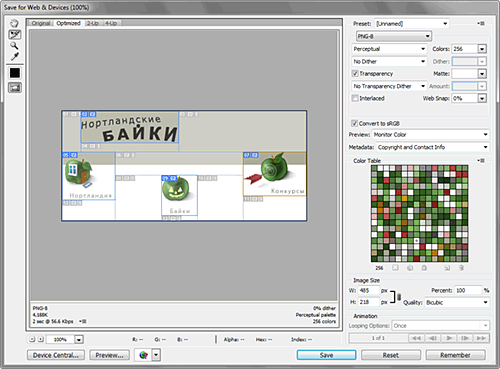
После того, как фрагменты обозначены, требуется сохранить все изображения на диск. Для этого выбираем пункт меню (Файл > Сохранить для Web, +++) чтобы открыть панель оптимизации графики (рис. 2.17).

Рис. 2.17. Панель оптимизации изображений
С помощью инструмента Slice Select можно выбирать требуемый фрагмент и устанавливать для него персональные параметры вроде количества цветов, значение потерь качества, прозрачность и т.д. Допускается выделять сразу несколько фрагментов, удерживая клавишу , что позволяет устанавливать для них одинаковые параметры.
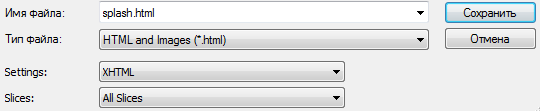
По окончанию работы с фрагментами нажимаем кнопку «Save», указываем место на диске, куда будет сохранен HTML-документ, его имя, тип и настройки (рис. 2.18).

Рис. 2.18. Настройки при сохранении файла
Рисунки сохраняются автоматически в папку images, а их имя образуется от имени HTML-файла с добавлением номера фрагмента. Например, сохраняемое имя будет splash.html, тогда первый фрагмент называется splash_01.png, а последний — splash_13.png. Кроме того, создается файл spacer.gif, который представляет собой прозрачный рисунок размером 1х1 пиксел. Он используется для правильного формирования изображений в таблице.
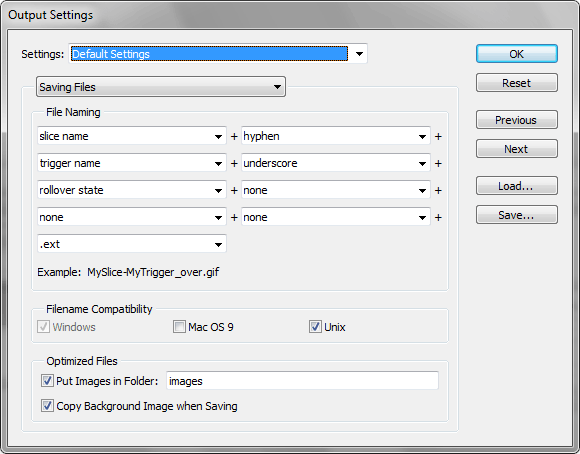
Настройки, по которым строится HTML-код и формируются имена изображений можно изменить, если при сохранении файла в разделе Settings выбрать пункт Other... В окне параметров можно выбирать папку, куда сохранять рисунки, способ формирования имен файлов, а также HTML-кода (рис. 2.19).

Рис. 2.19. Панель для выбора выходных настроек
Полученный в результате сохранения файлов HTML-код, после небольшого редактирования представлен в примере 2.12.
Пример 2.12. Таблица для склейки изображений
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Разрезание изображений copy</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<table id="Table_01" width="486" border="0" cellpadding="0"
cellspacing="0">
<tr>
<td rowspan="2">
<img id="splash_01" src="images/splash_01.png" width="37" height="81"
alt="" /></td>
<td colspan="3">
<img id="splash_02" src="images/splash_02.png" width="194" height="63"
alt="" /></td>
<td colspan="3" rowspan="2">
<img id="splash_03" src="images/splash_03.png" width="254" height="81"
alt="" /></td>
<td>
<img src="images/spacer.gif" width="1" height="63" alt="" /></td>
</tr>
<tr>
<td colspan="3">
<img id="splash_04" src="images/splash_04.png" width="194" height="18"
alt="" /></td>
<td>
<img src="images/spacer.gif" width="1" height="18" alt="" /></td>
</tr>
<tr>
<td colspan="2" rowspan="3">
<img id="splash_05" src="images/splash_05.png" width="105" height="95"
alt="" /></td>
<td colspan="4">
<img id="splash_06" src="images/splash_06.png" width="254" height="46"
alt="" /></td>
<td rowspan="2">
<img id="splash_07" src="images/splash_07.png" width="126" height="87"
alt="" /></td>
<td>
<img src="images/spacer.gif" width="1" height="46" alt="" /></td>
</tr>
<tr>
<td rowspan="4">
<img id="splash_08" src="images/splash_08.png" width="92" height="91"
alt="" /></td>
<td colspan="2" rowspan="3">
<img id="splash_09" src="images/splash_09.png" width="71" height="80"
alt="" /></td>
<td rowspan="4">
<img id="splash_10" src="images/splash_10.png" width="91" height="91"
alt="" /></td>
<td>
<img src="images/spacer.gif" width="1" height="41" alt="" /></td>
</tr>
<tr>
<td rowspan="3">
<img id="splash_11" src="images/splash_11.png" width="126" height="50"
alt="" /></td>
<td>
<img src="images/spacer.gif" width="1" height="8" alt="" /></td>
</tr>
<tr>
<td colspan="2" rowspan="2">
<img id="splash_12" src="images/splash_12.png" width="105" height="42"
alt="" /></td>
<td>
<img src="images/spacer.gif" width="1" height="31" alt="" /></td>
</tr>
<tr>
<td colspan="2">
<img id="splash_13" src="images/splash_13.png" width="71" height="11"
alt="" /></td>
<td>
<img src="images/spacer.gif" width="1" height="11" alt="" /></td>
</tr>
<tr>
<td><img src="images/spacer.gif" width="37" height="1" alt="" /></td>
<td><img src="images/spacer.gif" width="68" height="1" alt="" /></td>
<td><img src="images/spacer.gif" width="92" height="1" alt="" /></td>
<td><img src="images/spacer.gif" width="34" height="1" alt="" /></td>
<td><img src="images/spacer.gif" width="37" height="1" alt="" /></td>
<td><img src="images/spacer.gif" width="91" height="1" alt="" /></td>
<td><img src="images/spacer.gif" width="126" height="1" alt="" /></td>
<td></td>
</tr>
</table>
</body>
</html>Данный код еще требует доработки, поскольку необходимо, чтобы горизонтальная серая и белая полоса занимали всю доступную ширину веб-страницы. Кроме того, часть фрагментов повторяется и от них можно избавиться.
Чтобы получить требуемый результат, введем слой с фоновым рисунком и нашу таблицу наложим поверх него. Такое изображение представлено на рис. 2.20.
![]()
Рис. 2.20. Фоновый рисунок, рамка вокруг приведена для наглядности
Теперь создаем нужный слой, назовем его toplayer, и в стилях указываем его параметры (пример 2.13).
Пример 2.13. Слой для формирования полос
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Нортландские байки</title>
<style type="text/css">
.toplayer {
background: #aeae9b url(images/bgtop.png) repeat-x; /* Параметры фона */
height: 216px; /* Высота слоя */
border-bottom: 2px solid #8f8f8f; /* Линия внизу */
}
.toplayer table {
margin: auto; /* Выравнивание таблицы по центру */
}
</style>
</head>
<body>
<div class="toplayer">
<table>...</table>
</div>
</body>
</html>В данном примере параметры фона слоя устанавливаются через универсальное свойство background, которое определяет путь к графическому файлу, цвет заливки и повторяемость рисунка. Хотя цвет фона в таких случаях можно не указывать раз есть фоновый рисунок, но на случай того, что пользователь отключил загрузку изображений, лучше это сделать. Высота слоя также не является обязательным параметром из-за того, что таблица внутри слоя имеет заданную высоту.
Остается убрать рисунки с незначительными фрагментами, сохранив их размеры у ячеек таблицы (пример 2.14).
Пример 2.14. Окончательный код
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Нортландские байки</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { margin: 0; }
.toplayer {
background: #aeae9b url(images/bgtop.png) repeat-x; /* Параметры фона */
height: 216px; /* Высота слоя */
border-bottom: 2px solid #8f8f8f; /* Линия внизу */
}
.toplayer table { margin: auto; }
.toplayer img {display: block;}
</style>
</head>
<body>
<div class="toplayer">
<table width="486" cellpadding="0" cellspacing="0">
<tr>
<td rowspan="2" style="width:37px; height:81px"></td>
<td colspan="3">
<img src="images/splash_02.png" width="194" height="63" alt="" /></td>
<td colspan="3" rowspan="2" style="width:254px; height:81px"></td>
<td style="width:1px; height:63px"></td>
</tr>
<tr>
<td colspan="3" style="width:194px; height:18px"></td>
<td style="width:1px; height:18px"></td>
</tr>
<tr>
<td colspan="2" rowspan="3">
<img src="images/splash_05.png" width="105" height="95" alt="" /></td>
<td colspan="4" style="width:254px; height:46px"></td>
<td rowspan="2">
<img src="images/splash_07.png" width="126" height="87" alt="" /></td>
<td style="width:1px; height:46px"></td>
</tr>
<tr>
<td rowspan="4" style="width:92px; height:89px"></td>
<td colspan="2" rowspan="3">
<img src="images/splash_09.png" width="71" height="80" alt="" /></td>
<td rowspan="4" style="width:91px; height:89px"></td>
<td style="width:1px; height:41px"></td>
</tr>
<tr>
<td rowspan="3" style="width:126px; height:48px"></td>
<td style="width:1px; height:8px"></td>
</tr>
<tr>
<td colspan="2" rowspan="2" style="width:105px; height: 40px"></td>
<td style="width:1px; height: 31px"></td>
</tr>
<tr>
<td colspan="2" style="width:71px; height:9px"></td>
<td style="width:1px; height:9px"></td>
</tr>
<tr>
<td style="width:37px; height:1px"></td>
<td style="width:68px; height:1px"></td>
<td style="width:92px; height:1px"></td>
<td style="width:34px; height:1px"></td>
<td style="width:37px; height:1px"></td>
<td style="width:91px; height:1px"></td>
<td style="width:126px; height:1px"></td>
<td></td>
</tr>
</table>
</div>
</body>
</html>В данном примере изменён доктайп на строгий, что приводит к появлению небольшого отступа внизу изображений. Чтобы его убрать, в стиле к селектору IMG добавлен display: block.
Кроме перечисленных плюсов у разрезания изображений есть и минусы, которые проявляются на приведённом примере. Код получается достаточно сложный, а поскольку ячейки взаимосвязаны между собой, то изменение размеров одного рисунка повлечёт за собой модификацию и всей таблицы. Кроме того, неудобно редактировать положение отдельных рисунков. Опять же, чтобы сместить один рисунок на пару пикселов вправо, придётся вносить правки сразу в несколько ячеек. Поэтому разрезание не всегда стоит применять, особенно если есть альтернатива в виде применения слоёв. Давайте рассмотрим, как сделать аналогичный макет с помощью них.
Для управления положением рисунков родительскому классу menu зададим относительное позиционирование, а рисункам абсолютное. Тогда применение свойств left и top будет задавать координаты изображения относительно его родителя, т.е. слоя menu. Сам слой при этом можно легко перемещать и это никак не повлияет на его дочерние элементы (пример 2.15).
Пример 2.15. Вёрстка с помощью слоёв
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Нортландские байки</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { margin: 0; }
.toplayer {
background: #aeae9b url(images/bgtop.png) repeat-x; /* Параметры фона */
height: 216px; /* Высота слоя */
border-bottom: 2px solid #8f8f8f; /* Линия внизу */
}
.menu {
width: 486px; /* Ширина слоя */
margin: auto; /* Выравнивание по центру */
position: relative; /* Относительное позиционирование */
}
.toplayer img {
position: absolute; /* Абсолютное позиционирование */
}
.nort { top: 80px; }
.bayki { top: 130px; left: 200px; }
.konkurs { top: 80px; left: 360px; }
</style>
</head>
<body>
<div class="toplayer">
<div class="menu">
<img src="images/ntitle.png" alt="Нортландские байки" class="title" />
<img src="images/nort.png" alt="Нортландия" class="nort" />
<img src="images/bayki.png" alt="Байки" class="bayki" />
<img src="images/konkurs.png" alt="Конкурсы" class="konkurs" />
</div>
</div>
</body>
</html>Здесь слой toplayer создаёт с помощью фонового изображения полосу заданной высоты на всю ширину окна. Слой menu задаёт родительский элемент, который выстраивается по центру поверх фоновой полосы. Положение изображений внутри слоя menu управляется свойствами top и left. За счёт активного применения стилей HTML-код сильно сокращается, рисунки независимы друг от друга, их можно легко сдвигать, менять на другие, добавлять новые. Это как раз тот случай, когда у таблицы при вёрстке нет ни единого шанса.
