Особенности таблиц
Чтобы понимать, что можно ожидать от таблиц при вёрстке, следует знать их явные и неявные особенности, которые перечислены далее.
Вложенные таблицы
Одну таблицу допускается помещать внутрь ячейки другой таблицы. Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, в роли обычной таблицы.
Размеры таблицы
Размеры таблицы изначально не устанавливаются и вычисляются на основе содержимого ячеек. В итоге суммарная ширина таблицы складывается из следующих параметров:
- ширина содержимого ячеек;
- толщина всех границ между ячеек;
- поля вокруг содержимого, устанавливаемые через атрибут cellpadding;
- расстояние между ячейками, которое определяется значением cellspacing.
Если для таблицы установлена её ширина в процентах или пикселах, то содержимое таблицы подстраивается под указанные размеры. Так, браузер автоматически добавляет переносы строк в текст, чтобы он полностью поместился в ячейку, и при этом ширина таблицы осталась без изменений. Бывает, что ширину содержимого ячейки невозможно изменить, как это, например, происходит с рисунками. В этом случае ширина таблицы увеличивается, несмотря на указанные размеры. Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная особенности ячеек, можно избежать неприятностей с их отображением.
- Для тега <table> используют стилевое свойство table-layout со значением fixed. Применение этого свойства позволяет обрезать рисунок, если он не помещается целиком в ячейку (пример 2.1).
Пример 2.1. Использование table-layout
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблица</title>
<style type="text/css">
TABLE {
table-layout: fixed; /* Ячейки фиксированной ширины */
}
TD.dino { width: 200px; }
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
<td class="dino"><img src="images/dino.gif" width="289"
height="120" alt="Динозаврик" /></td>
<td>...</td>
</tr>
</table>
</body>
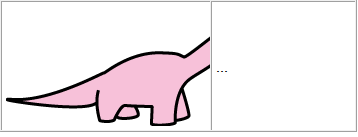
</html>Результат данного примера зависит от браузера. В старых браузерах рисунок за пределами ячейки обрезается (рис. 2.1а), в современных браузерах рисунок выводится поверх второй ячейки (рис. 2.1б).

а. Вид таблицы в IE6, IE7, Firefox 2

б. Вид таблицы в IE8, IE9, Firefox 3, Firefox 4, Safari и Chrome
Рис. 2.1. Использование table-layout
Сделать единообразный вид таблицы во всех браузерах легко, для этого к ячейке с рисунком следует добавить свойство overflow со значением hidden. При этом всё, что не помещается в ячейку, будет «обрезано», как продемонстрировано на рис. 2.1а. Стиль в этом случае изменится незначительно.
TABLE {
table-layout: fixed; /* Ячейки фиксированной ширины */
}
TD.dino {
width: 200px;
overflow: hidden;
}Высота ячеек
Ячейки в одной строке взаимосвязаны и их высота одинакова. Это позволяет делать макеты с колонками одной высоты. В примере 2.2 приведён такой макет, в котором, несмотря на разную высоту контента, колонки равны по высоте.
Пример 2.2. Колонки одной высоты
XHTML 1.0CSS 2.1IE 9CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Высота ячеек</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
}
TD {
padding: 10px; /* Поля в ячейках */
}
TD.content {
background: #f0f0f0; /* Цвет фона левой колонки */
}
TD.menu {
width: 120px; /* Ширина правой колонки*/
background: #9c3022; /* Цвет фона правой колонки */
color: #fff; /* Цвет текста */
vertical-align: top;
}
</style>
</head>
<body>
<table>
<tr>
<td class="content">
<p>Мясо отварить до готовности. Промыть свеклу, очистить,
нарезать соломкой и тушить с помидорами до полуготовности.</p>
<p>Бульон процедить, мясо нарезать кусочками. В бульон добавить
нарезанный дольками картофель, довести до кипения, опустить нарезанную
соломкой свежую капусту и варить 10-15 минут, добавить пассерованные
овощи, болгарский перец, нашинкованный тонкой соломкой,
специи и довести до готовности.</p>
<p>Готовому борщу дать настояться в течение 20-25 минут.
При подаче к столу добавить сметану, мясо, зелень.</p>
</td>
<td class="menu">Борщ</td>
</tr>
</table>
</body>
</html>Результат примера показан на рис. 2.2.

Рис. 2.2. Макет, созданный с использованием таблицы
В данном примере в ячейках разное содержание, но высота ячеек одинакова.
Порядок ячеек
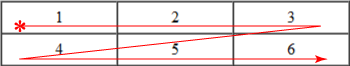
Основой таблицы выступает строка и ячейка, формирование таблицы происходит слева направо и сверху вниз (рис. 2.3).

Рис. 2.3. Порядок создания ячеек
Неудобства этой схемы проявляются при активном использовании колонок и большом числе ячеек. Конечно, есть теги <col> и <colgroup>, но их возможности ограничены. Вставка новых ячеек или редактирование существующих может привести к ошибкам отображения таблицы.
Загрузка таблицы
Пока таблица не загрузится полностью, её содержимое не начнёт отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого нужно знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 Кб). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout, применение которого позволяет несколько повысить скорость отображения содержимого таблицы. В обычной таблице браузер анализирует все ячейки и затем уже изменяет ширину колонок на основе этой информации. Включение table-layout со значением fixed меняет алгоритм расчета — браузер анализирует только первую строку и ширину колонок строит согласно ей. За счёт уменьшения числа вычислений и происходит выигрыш скорости отображения таблицы в целом.
