Внутренняя страница
Внутренними будем называть все веб-страницы сайта кроме главной. Они основаны на двухколоночном фиксированном макете, где в правой колонке располагается навигация (ссылки по сайту) и блок с интересной информацией, а в левой текст статьи.
Двухколоночный макет
Это самый простой из существующих макетов после одноколоночного, неудивительно, что для его построения существует несколько способов. Воспользуемся сочетанием свойств float и margin-right, которые уже неоднократно упоминались в книге. Для правой колонки необходимо установить float со значением right, а для левой margin-right со значением равным ширине правой колонке и расстоянию между колонками. В коде при этом плавающий элемент идёт первым, поэтому вначале следует правая колонка.
<aside>Правая колонка</aside>
<article>Левая колонка</article>В стиле для элемента <aside> указываем его ширину (width) и включаем выравнивание по правому краю с помощью float. Для элемента <article> только указываем margin-right.
aside { /* Правая колонка */
width: 200px; /* Ширина правой колонки */
float: right; /* Обтекание */
}
article { /* Левая колонка */
margin-right: 240px; /* Отступ справа */
}Навигация на сайте
Традиционно для создания различных меню применяется список, иными словами, комбинация тегов <ul> и <li>. Это связано с тем, что маркированный список сам по себе напоминает меню, к тому же легко модифицируется с помощью стилей. Навигация на нашем учебном сайте сделана в виде вертикального меню, поэтому логично будет воспользоваться списком. Только его придётся изменить под наши нужды — убрать маркеры и выделить текущий пункт меню градиентным фоном и рисованным маркером (рис. 6.13).

Рис. 6.13. Вид меню на сайте
Код меню на всех страницах сайта практически одинаков (пример 6.20), только меняется текущий пункт.
Пример 6.20. Код меню
<ul class="menu">
<li><a href="index.html">Главная страница</a></li>
<li class="current"><span>Допущения</span></li>
<li><a href="simple-iteration.html">Метод простых итераций</a></li>
<li><a href="random-number.html">Метод случайных чисел</a></li>
<li><a href="dixotomia.html">Метод дихотомии</a></li>
<li><a href="golden-section.html">Метод золотого сечения</a></li>
</ul>Здесь класс current предназначен для выделения текущего пункта меню фоновым рисунком. Дополнительный тег <span> нужен для установки рисунка маркера. Можно было пойти другим путём и включить маркер через свойство list style-image, но браузеры такой маркер по-разному позиционируют, поэтому воспользуемся универсальным решением и вставим маркер как фоновый рисунок. Для начала необходимо подготовить изображения. Нам понадобится градиентный рисунок размером 192х25 пикселов (рис. 6.14). Почему размер этого рисунка равен не 200 пикселов, как ширина колонки? Мы опять воспользуемся той хитростью, что у нас цвет у градиента справа совпадает с цветом фона и плавно переходит к нему. Подобное ухищрение уже применялось у нас для создания градиента основной части страницы и позволило уменьшить размер изображения.
![]()
Рис. 6.14. Градиент для меню
В качестве маркера для текущего пункта меню ставится небольшое изображение на прозрачном фоне (рис. 6.15).
![]()
Рис. 6.15. Маркер пункта меню
Стиль для создания меню показан в примере 6.21.
Пример 6.21. Меню
ul.menu {
list-style: none; /* Убираем маркеры */
margin: 40px 0; /* Отступ сверху и снизу */
padding: 0; /* Поля */
}
ul.menu li {
padding: 5px; /* Поля */
font-size: 0.8em; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
}
ul.menu a, ul.menu span {
padding: 5px; /* Поля */
}
ul.menu li span {
padding-left: 25px; /* Поле слева */
background: url(images/bullet.png) no-repeat 5px center; /* Маркер */
}
ul.menu li.current {
background: #f9f2e2 url(images/menu-gradient.png) repeat-y; /* Градиент */
}Маркер выводится фоном, поэтому текст накладывается на него сверху. Для правильного отображения текст приходится сдвигать вправо свойством padding-left. В параметрах свойства background рисунок устанавливается по центру вертикали и смещается вправо от края на пять пикселов.
Блок «Интересная информация»
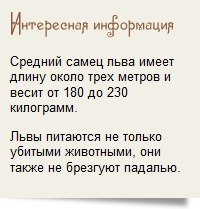
Блок представляет собой цветной прямоугольник, внутри которого выводится заголовок и текст. Под блоком отображается небольшая тень (рис. 6.16).

Рис. 6.16. Вид блока
Такую тень можно вывести в виде обычного изображения или фоновой картинки. Мы стараемся сделать код более эффективным, поэтому, чем меньше тегов используется, тем лучше. По возможности оформление необходимо переносить в стили, так что тень будем выводить стилевым свойством background. В блоке кроме тени используется фоновый цвет, нужно учесть этот момент и сделать рисунок тени на белом фоне (рис. 6.17), чтобы при наложении он перекрывал фон.
![]()
Рис. 6.17. Изображение тени
Код для блока получается достаточно простым и содержит только заголовок и текст.
<div class="interest">
<h3><img src="images/interest-title.png" alt="Интересная информация"
width="164" height="30"></h3>
<p>Средний самец льва имеет длину около трех метров и весит
от 180 до 230 килограмм.</p>
<p>Львы питаются не только убитыми животными, они также не
брезгуют падалью.</p>
</div>Заголовок блока в виде рисунка помещён внутрь тега <h3>, что позволяет при отключении изображений вывести альтернативный текст увеличенного размера. Сам стиль показан ниже.
.interest {
background: #f2efe6 url(images/shadow.png) no-repeat 0 100%;
/* Параметры фона */
padding: 10px; /* Поля */
font-size: 0.9em; /* Размер шрифта */
}
.interest h3 {
margin: 0 0 -10px; /* Отступы в заголовке */
}Фоновый рисунок прижимается к нижнему краю блока, поэтому в параметрах background указываем left bottom или 0 100%, как в примере.
