Подвал страницы
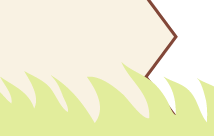
В подвале у нас располагается рисунок лежащего льва и контактная информация. Если проанализировать изображение, видно, что оно не однородное — трава слева, справа и по центру различается. Также она накладывается поверх линии (рис. 6.10).

Рис. 6.10. Трава отображается поверх границы
Ещё один момент, который следует учесть заранее — как отображать подвал при небольшом объёме контента. Возможен «висящий» подвал, внизу которого отображается фон веб-страницы (рис. 6.11а) или подвал, заполненный до нижнего края окна (рис. 6.11б).

а. Висящий подвал

б. Подвал прижат к краю
Рис. 6.11. Разновидности подвала
В действительности прижимать подвал к нижнему краю не придётся, достаточно заполнить пустое пространство под подвалом тем же цветом, что и у травы. За счёт такого трюка будет создаваться впечатление, что подвал занимает всё оставшееся пространство.
Способов добавления рисунка травы для подвала несколько, пойдём самым простым путём и сделаем его фоном. Изображение, чтобы оно корректно смотрелась на разных разрешениях, придётся задать достаточно большим, 2000 пикселов по ширине. Картинка ставится через свойство background и в параметрах её положение указывается по центру значением 50% 0.
footer {
background: url(images/grass.png) 50% 0 no-repeat; /* Фоновый рисунок травы */
}Рисунок с травой специально выполнен узким и имеет высоту 27 пикселов, что явно недостаточно для высоты нашего подвала, поэтому дополним рисунок тем же фоновым цветом #e2ed9c. Для этого добавим слой с именем footer-bg и для него укажем необходимый цвет фона.
.footer-bg {
background: #e2ed9c; /* Цвет фона */
}Код HTML будет простым.
<footer>
<div class="footer-bg">
Copyright
</div>
</footer>Ширина этих слоёв явно не указана, поэтому она занимает всю доступную ширину, так что текст будет выравниваться по левому краю. Необходимо ограничить текст нашим макетом, для этого включим дополнительный слой copyright и для него укажем ширину и выравнивание по центру.
.copyright {
width: 740px; /* Ширина макета без полей */
padding: 0 10px 10px; /* Поля */
margin: auto; /* Выравнивание по центру */
color: #526118; /* Цвет текста */
}
.copyright p {
margin: 0 0 5px 170px; /* Отступы текста */
}Здесь к ширине контента (width) добавляется значение padding слева и справа, что в итоге и даёт ширину нашего макета в 760px. Текст сдвигается вправо с помощью универсального свойства margin, добавляемого к селектору P. Код для создания подвала и текста:
<footer>
<div class="footer-bg">
<div class="copyright">
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Осталось только включить рисунок с лежащим львом и окончательно подкорректировать стили. Льва добавим в виде обычного изображения через тег <img>, а чтобы управлять его положением поместим рисунок в <div> с классом lion. Впрочем, этот класс можно также установить напрямую тегу <img>. Окончательный код нашего подвала представлен в примере 6.16.
Пример 6.16. Код подвала
<footer>
<div class="lion"><img src="images/lion.png" alt="" width="130" height="80"></div>
<div class="footer-bg">
<div class="copyright">
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Положение льва укажем с помощью позиционирования. Для этого родительскому элементу <footer> следует указать свойство position как relative, а элементу lion как absolute. В таком случае свойства left и top управляют координатами относительно родителя, т.е.<footer>. Однако здесь есть одна сложность,<footer> занимает всю ширину страницы, а льва надо установить относительно макета в 760px. Значение для left указать нельзя, потому что мы не знаем, чему в пикселах равно расстояние от левого края браузера до левого края макета. Воспользуемся следующим трюком: для left установим 50%, что выровняет край рисунка по центральной оси, и относительно этого положения будем сдвигать рисунок свойством margin-left с отрицательным (влево) или положительным (вправо) значением.
footer {
position: relative; /* Относительное позиционирование */
}
.lion {
position: absolute; /* Абсолютное позиционирование */
left: 50%; /* По центру */
margin-left: -347px; /* Сдвигаем влево */
top: 3px; /* От верхнего края */
}Значения margin-left и top подбираются опытным путём, чтобы добиться наилучшего результата.
Добавление рисунка вносит путаницу с фоновыми рисунками, и они начинают накладываться друг на друга, так что пора восстановить их исконное место. Для начала сдвинем рисунок с травой вниз на 53 пиксела. Это число получилось вычитанием из высоты рисунка льва (80px) высоты рисунка травы (27px). И подымем наш подвал целиком вверх на 77–80 пикселов. Во-первых, поднять надо, потому что из-за рисунка льва подвал опускается вниз, во-вторых, получим наложение подвала на границу макета, как показано на рис. 6.10.
К сожалению, все эти действия не имеют никакого смысла, потому что из-за эффекта схлопывающихся отступов положение элементов считается совсем иначе. Отменить этот эффект можно разными способами, к примеру, с помощью полей, границ, абсолютного позиционирования, но в конкретном случае они не подходят. Здесь поля и границы окажутся лишними. Так что вспомним ещё один метод и добавим свойство overflow со значением auto. Вообще-то это свойство при необходимости добавляет полосы прокрутки, если контент не помещается в заданные размеры. Но сейчас overflow нам нужно только для одного — отменить схлопывающиеся отступы.
footer {
background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */
margin-top: -77px; /* Поднимаем вверх */
overflow: auto; /* Отменяем схлопывающиеся отступы */
position: relative; /* Относительное позиционирование */
}Текст в подвале и зелёный фон также поднимается вверх, поэтому для слоя footer-bg надо установить отступ сверху на высоту рисунка льва.
.footer-bg {
margin-top: 80px;
}Окончательно для контента основной части добавляем поле снизу равное высоте рисунка, чтобы текст не закрывался подвалом.
.content-white {
padding: 20px 40px 80px; /* Поля */
}Стиль для подвала приведён в примере 6.17.
Пример 6.17. Стиль подвала
footer {
background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */
margin-top: -77px; /* Поднимаем вверх */
overflow: auto; /* Отменяем схлопывающиеся отступы */
position: relative; /* Относительное позиционирование */
}
.lion {
position: absolute; /* Абсолютное позиционирование */
left: 50%; /* По центру */
margin-left: -347px; /* Сдвигаем влево */
top: 3px; /* От верхнего края */
}
.footer-bg {
background: #e2ed9c; /* Цвет фона подвала */
margin-top: 80px; /* Сдвигаем вниз */
}
.copyright {
width: 740px; /* Ширина макета без полей */
padding: 0 10px 10px; /* Поля */
margin: auto; /* Выравнивание по центру */
color: #526118; /* Цвет текста */
}
.copyright p {
margin: 0 0 5px 170px; /* Отступы текста */
}Осталось решить последний вопрос, делать подвал висящим или нет (см. рис. 6.11). Вся реализация, показанная выше, направлена на висящий подвал, изменить поведение можно всего-навсего перенеся background из footer-bg в BODY. Хотя это действие установит зелёный цвет фона для всей страницы целиком, заметно это будет только там, где видно пространство под подвалом. Для остальных разделов вроде шапки, основной части задан свой собственный цвет фона, поэтому включение фона для селектора BODY на них не повлияет.
body {
background: #e2ed9c; /* Цвет фона подвала */
}