Макет сайта
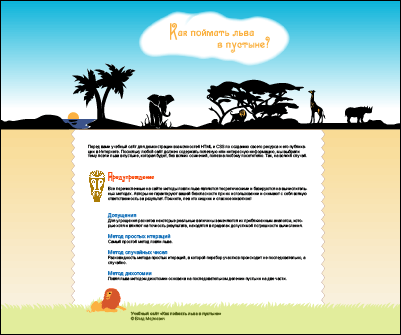
Чтобы получить подробное представление о вёрстке на HTML5 пройдем весь процесс работы, начиная с получения графического макета и заканчивая публикацией сайта. В качестве примера сверстаем страницы сайта, представленные на рис. 6.1.

а. Главная страница сайта

б. Внутренняя страница
Рис. 6.1. Макеты сайта
Дизайнер подготовил макеты в программе Adobe Illustrator и одновременно экспортировал их в формат PSD (Adobe Photoshop), так что все необходимые начальные изображения у нас имеются. Здесь надо учесть, что вёрстка это процесс творческий и возможно несколько решений одной задачи, поэтому с графикой придётся работать активно, готовя изображения под своё решение. Один большой PSD-файл надо превратить в набор небольших рисунков, которые будут выводиться в браузере с использованием HTML и CSS. Предполагаем, что верстальщик владеет программой Photoshop и может в ней выполнить какие-то типовые действия вроде вырезания фрагмента картинки и сохранения его в подходящем для веба формате. Либо верстальщик работает в паре с дизайнером и чётко указывает ему, что надо получить.
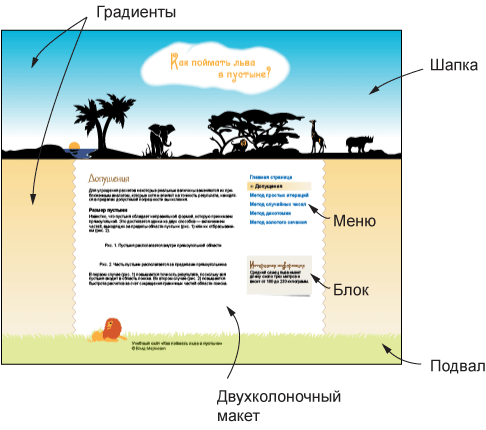
Для систематизации работы разобьём её на ряд задач по виду макета (рис. 6.2). Но и так хорошо заметно, что страница делится на три главные группы: шапка, основная часть, где располагается весь контент и подвал. «Шапка» и «подвал» это жаргонные выражения для обозначения заголовка страницы и её нижней части. Также применяются термины «хедер» и «футер», являющиеся калькой с английских слов header и footer.

Рис. 6.2. Задачи для вёрстки
Макет комбинированный, шапка и подвал занимают всю ширину веб-страницы, а основная часть имеет фиксированную ширину 760 пикселов.
Верхняя часть кода для всех страниц будет идентичной, за исключением тега <title>, он определяет заголовок страницы.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как поймать льва в пустыне?</title>
<link rel="stylesheet" href="lion.css">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>| Attachment | Size |
|---|---|
| lionindesert.zip (33.4 KB) | 33.4 KB |
