Написание эффективного кода
В процессе написания CSS следует придерживаться некоторых принципов, которые позволяют сократить код CSS, сделать его более удобным, наглядным и читабельным. Читабельность в данном случае означает, что разработчик спустя какое-то время может легко понять и модифицировать стиль или что в коде разберётся даже сторонний человек.
Размещайте каскадные таблицы стилей в отдельном файле
Размещение стилей в отдельном файле позволяет ускорить загрузку веб-страниц за счёт уменьшения их кода, а также кэширования файла с описанием стиля.
Удаляйте неиспользуемые селекторы
Большое количество селекторов создаёт путаницу в вопросе о том, кто из них за что отвечает, да и просто увеличивает объем документа. Чтобы этого не произошло, удаляйте селекторы, которые никак не применяются на сайте. К сожалению, определить точно, какой селектор используется, а какой нет, довольно сложно, поэтому добавляйте комментарий в код. Это поможет хотя бы не запутаться в большом объёме текста.
Применяйте группирование
Достоинство и удобство группирования состоит в описании одинаковых свойств в одном месте. Тем самым, значение свойства пишется только один раз, а не повторяется многократно.
Используйте универсальные свойства
Вместо того чтобы указывать значения отступа на каждой стороне элемента через свойства margin-left, margin-right, margin-top и margin-bottom, это можно одновременно задать через универсальное свойство margin. Перечисление значений через пробел позволяет установить индивидуальные отступы для каждой стороны. Кроме margin к универсальным свойствам относятся background, border, font, padding. Применение этих свойств сокращает объём кода и повышает его читабельность.
Форматирование кода
Существует множество разных подходов как же писать CSS-код. Кто-то упорядочивает селекторы по блокам, другой согласно структуре документа, третий по алфавиту, в общем, сколько людей, столько и мнений. Вы можете воспользоваться онлайновым инструментом, который форматирует CSS-код сразу четырьмя разными способами. А там уже сами решите, какой из способов вам симпатичнее.
Ссылка на сайт
http://www.cssportal.com/format-css/
Принцип работы очень простой, вводите в текстовое поле свой код, нажимаете на кнопку «Format Code» и получаете четыре разных вида первоначального кода. Для примера возьмём следующий небольшой фрагмент.
body {
font: 0.9em Arial, Verdana, Helvetica, sans-serif;
color: #000;
background: #fff;
margin: 0;
}
.top {
margin-bottom: 10px;
padding-left: 3%;
border-bottom: 1px solid #acacac;
}В результате его форматирования получатся такие варианты.
Форматированный CSS (Formatted CSS)
body {
font: 0.9em Arial, Verdana, Helvetica, sans-serif;
color: #000;
background: #fff;
margin: 0;
}
.top {
margin-bottom: 10px;
padding-left: 3%;
border-bottom: 1px solid #acacac;
}Порядок свойств не меняется, строки со свойствами сдвигаются вправо на четыре пробела, селекторы разделяются между собой пустой строкой.
Свойства в алфавитном порядке (Properties in Alphabetical Order)
body {
background: #fff;
color: #000;
font: 0.9em Arial, Verdana, Helvetica, sans-serif;
margin: 0;
}
.top {
border-bottom: 1px solid #acacac;
margin-bottom: 10px;
padding-left: 3%;
}Строки со свойствами сдвигаются вправо на четыре пробела, селекторы разделяются между собой пустой строкой, стилевые свойства упорядочиваются по алфавиту.
Лесенкой (Longest Property to Shortest)
body {
font: 0.9em Arial, Verdana, Helvetica, sans-serif;
background: #fff;
color: #000;
margin: 0;
}
.top {
border-bottom: 1px solid #acacac;
margin-bottom: 10px;
padding-left: 3%;
}Строки со свойствами сдвигаются вправо на четыре пробела, селекторы разделяются между собой пустой строкой, строки со свойствами упорядочиваются по длине. Вначале идут самые длинные строки, в конце самые короткие.
Компактно (Compact)
body {font: 0.9em Arial, Verdana, Helvetica, sans-serif;color: #000;background: #fff;margin: 0;}
.top {margin-bottom: 10px;padding-left: 3%;border-bottom: 1px solid #acacac;}
Селекторы и свойства записываются в одну строку, пустые строки удаляются.
Приведённый инструмент, конечно, не претендует на полноту, в нём нельзя задать величину отступа между селекторами, количество пробелов перед свойством. Также не сокращаются лишние пробелы перед значениями свойств. Тем не менее, главное, что процесс форматирования кода прост и удобен.
Минимизация кода
При редактировании CSS-файла возникает противоречивая задача. С одной стороны код должен быть удобным для восприятия и редактирования, быстрого отыскания нужного селектора, для чего активно применяются отбивки, комментарии, пробелы и символы табуляции. С другой стороны, объём кода должен быть компактным и не содержать в себе ничего лишнего. Компактность позволяет несколько ускорить загрузку сайта и повысить его производительность.
Данное противоречие решается наличием двух версий CSS-файла: один файл для редактирования, а второй для загрузки на сервер. Сам же процесс сокращения кода называется минимизацией и вполне автоматизирован с помощью сетевых сервисов, которые и рассмотрим далее.
CSSMin
http://tools.w3clubs.com/cssmin/
Простой, даже можно сказать, примитивный сервис, построенный на JavaScript и библиотеке YUI Compressor. Вводите в поле «Source» код CSS, нажимаете кнопку «Crunch» и получаете готовый результат в соседнем поле. Также даётся оценка входного и выходного объёма и соотношение в процентах между ними (рис. 22.1).
![]()
Рис. 22.1. Итог минимизации кода
CSS compressor
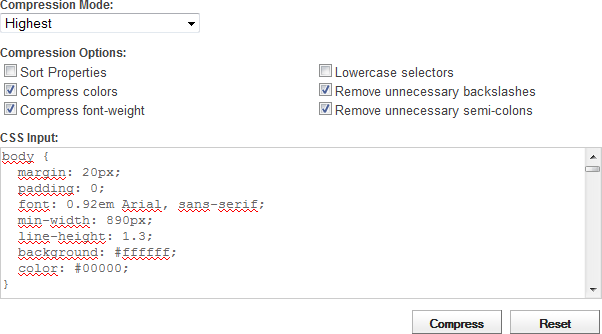
Этот сервис удобен тем, что комментирует все свои действия, так что вы будете в курсе изменений вашего стиля. Работает он следующим образом. В поле CSS Input вставляете код CSS, выбираете желаемые настройки и нажимаете кнопку «Compress» (рис. 22.2).

Рис. 22.2. Интерфейс
Настройки следующие.
- Compression Mode — режим сжатия. Различается четырьмя видами.
- Highest — все правила записываются в одну строку.
- High — каждое правило записывается на своей строке.
- Standard — каждое свойство пишется на отдельной строке,
- Low — каждое свойство пишется на отдельной строке и отбивается табуляцией.
- Sort Properties — сортировка стилевых свойств в алфавитном порядке.
- Compress colors — цвета вида #ffffff заменяются сокращённой формой #fff.
- Compress font-weight — оптимизируется насыщенность шрифта. Такое значение font-weight как normal заменяется на 400, а bold на 700.
- Lowercase selectors — все селекторы записываются в нижнем регистре.
- Remove unnecessary backslashes — ненужные слэши (\) удаляются.
- Remove unnecessary semi-colons — удалить необязательную точку с запятой в последнем свойстве.
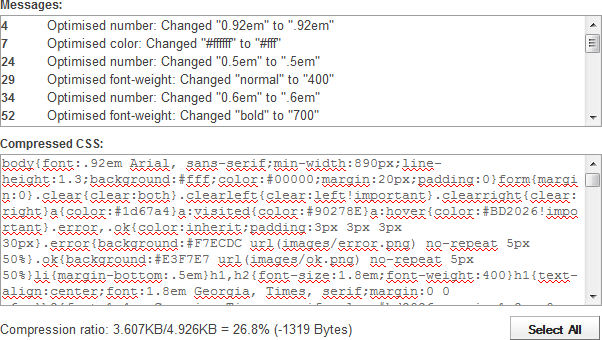
После сжатия выводятся два поля: список сделанных изменений в свойствах и сжатый CSS (рис. 22.3).

Рис. 22.3. Результат использования
CSS Code Formatter and Optimizer
http://www.generateit.net/css-optimize
Сервис построен на том же движке, что и предыдущий, поэтому имеет ряд схожих настроек. Из приятных плюсов можно отметить подсветку синтаксиса кода, сохранение в файл, а также ввод сетевого адреса CSS-файла.
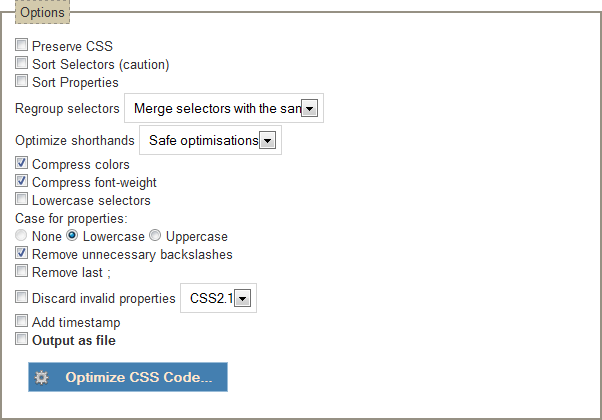
На рис. 22.4 показано окно настроек.

Рис. 22.4. Настройки
- Preserve CSS — сохраняет все комментарии, хаки и др. При включении этой настройки некоторые опции становятся недоступными.
- Sort Selectors (caution) — сортировать селекторы по алфавиту.
- Sort Properties — сортировать свойства по алфавиту.
- Regroup selectors — позволяет перегруппировать селекторы, например, разделить или объединить их.
- Optimize shorthands — оптимизирует универсальные свойства вроде margin.
- Compress colors — цвета вида #ffffff заменяются сокращённой формой #fff.
- Compress font-weight — оптимизируется насыщенность шрифта. Такое значение font-weight как normal заменяется на 400, а bold на 700.
- Lowercase selectors — все селекторы записываются в нижнем регистре.
- Case for properties — стилевые свойства пишутся в нижнем или верхнем регистре.
- Remove unnecessary backslashes — удалить ненужные слэши (\).
- Remove last ; — удалить необязательную точку с запятой в последнем свойстве.
- Discard invalid properties — удалить свойства, которых нет в указанной спецификации.
- Add timestamp — включить в код текущую дату и время.
- Output as file — сохранить результат в виде файла.
Библиотека minify
Если приходится часто вносить изменения в CSS-файл, то процесс минимизации становится неудобным. Сами посудите, вначале надо отредактировать файл, затем его минимизировать и полученный код сохранить в файл, который нужно залить на сервер. Слишком много действий приходится совершать ради одного изменения. Логичнее было бы возложить задачу минимизации на сайт. Загрузили файл на сервер, и вот он уже в компактном виде отдаётся посетителям. Одно из таких универсальных решений называется minify, это библиотека на PHP5. Она минимизирует, объединяет и кэширует CSS-файлы, а также JavaScript.
Ссылка на проект minify
http://code.google.com/p/minify/
Библиотека minify существует как отдельно, так и в виде плагина для WordPress.
Процесс использования библиотеки следующий. Скачиваете архив, внутри него лежит каталог min, который необходимо переписать на сервер. Сжатие CSS-файла происходит довольно просто, вместо обычного пути к стилевому файлу теперь указываем:
http://example.ru/min/?f=themes/default/style.css
В параметре f указывается путь к CSS-файлу относительно корня сайта. Два и более файла пишутся через запятую:
http://example.ru/min/?f=themes/default/style.css,themes/default/cms.css
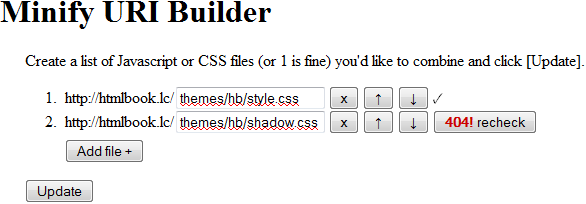
Также процесс получения адреса можно автоматизировать, перейдя по адресу http://example.ru/min, откроется страница, где предлагается указать путь к файлам, которые вы желаете минимизировать (рис. 22.5).

Рис. 22.5. Страница для управления файлами
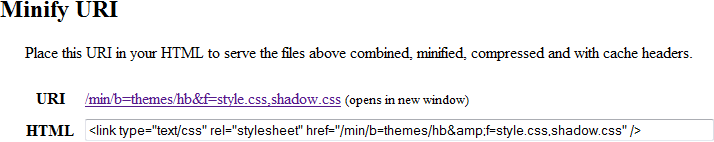
Кнопки со стрелками вверх и вниз нужны для изменения порядка файлов, а кнопка «x» для удаления файла из списка. Проверка правильности пути осуществляется автоматически, в случае ошибки появится кнопка с надписью «404!», как показано на рисунке выше. Для добавления еще одного файла в список служит кнопка «Add file». После того, как все файлы указаны, пути к ним заданы корректно, что подтверждается наличием галочки напротив каждого файла, можно нажать кнопку «Update». Ниже на странице появится ссылка на новый комбинированный файл (текст с надписью URI) и тег <link> (текст с надписью HTML), который требуется вставить себе на страницу взамен старого (рис. 22.6).

Рис. 22.6. Результат минимизации
Согласно тестам над WordPress использование библиотеки позволяет сократить количество HTTP-запросов и уменьшить объем CSS и JavaScript-файлов до 70%.
Кроме приведенных методов минимизации CSS-файлов имеются также решения, позволяющие архивировать файлы утилитой gzip прямо на сервере и отдавать браузеру упакованную версию. Современные браузеры прекрасно понимают gzip и распаковывают его на месте. Весь процесс происходит автоматически и приводит к существенному сокращению объема передаваемых по сети файлов. Вопросы настройки gzip выходят за рамки самоучителя, поэтому я не буду на них останавливаться. Всем заинтересованным рекомендую статьи по этим ссылкам.
