Единицы измерения
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера.
Относительные единицы
Относительные единицы обычно используют для работы с текстом, либо когда надо вычислить процентное соотношение между элементами. В табл. 1 перечислены основные относительные единицы.
| Единица | Описание |
|---|---|
| em | Высота шрифта текущего элемента |
| ex | Высота символа x |
| px | Пиксел |
| % | Процент |
Изменяемое значение, которое зависит от размера шрифта текущего элемента (он устанавливается через стилевое свойство font-size). В каждом браузере заложен размер текста, применяемый в том случае, когда этот размер явно не задан. Поэтому изначально 1em равен размеру шрифта, заданного в браузере по умолчанию. Соответственно, устанавливая размер текста для всей страницы в em, мы работаем именно с этим параметром. В том случае, когда em используется для определенного элемента, за 1em принимается размер шрифта его родителя.
ex определяется как высота символа «x» в нижнем регистре. На ex распространяются те же правила, что и для em, а именно, он привязан к размеру шрифта, заданного в браузере по умолчанию, или к размеру шрифта родительского элемента.
Пиксел это элементарная точка, отображаемая монитором или другим подобным устройством, например, смартфоном. Размер пиксела зависит от разрешения устройства и его технических характеристик.
В примере 1 показано применение указанных единиц.
Пример 1. Использование относительных единиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Относительные единицы</title>
<style type="text/css">
.em, .ex, .px, .percent {
font-family: Verdana, Arial, sans-serif;
}
.em { font-size: 2em; }
.ex { font-size: 2ex; }
.px { font-size: 30px; }
.percent { font-size: 200%; }
</style>
</head>
<body>
<p class="em">Размер 2 em</p>
<p class="ex">Размер 2 ex</p>
<p class="px">Размер 30 пикселов</p>
<p class="percent">Размер 200%</p>
</body>
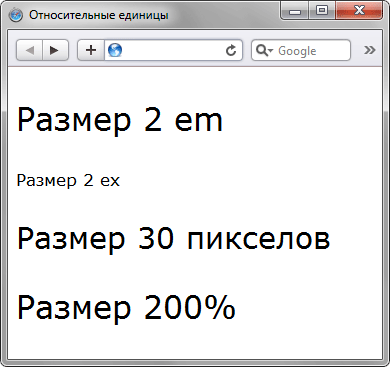
</html>Результат данного примера показан ниже (рис. 1).

Рис. 1. Размер текста при различных единицах
Абсолютные единицы
Абсолютные единицы применяются реже, чем относительные и, как правило, при работе с текстом. В табл. 2 перечислены основные такие единицы.
| Единица | Описание |
|---|---|
| in | Дюйм (1 дюйм равен 2,54 см) |
| cm | Сантиметр |
| mm | Миллиметр |
| pt | Пункт (1 пункт равен 1/72 дюйма) |
| pc | Пика (1 пика равна 12 пунктам) |
Самой, пожалуй, распространенной единицей является пункт, который используется для указания размера шрифта. Многие люди привыкли задавать размер шрифта в текстовых редакторах, например, 12. А что это число означает, не понимают. Так это именно пункты и есть, они родные. Конечно они нам не родные, мы привыкли измерять все в миллиметрах и подобных единицах, но пункт, пожалуй, единственная величина из не метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам. В примере 2 показано использование пунктов и других единиц.
Пример 2. Использование абсолютных единиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютные единицы</title>
<style type="text/css">
.in, .mm, .pt {
font-family: Verdana, Arial, sans-serif;
}
.in { font-size: 0.5in; }
.mm { font-size: 8mm; }
.pt { font-size: 24pt; }
</style>
</head>
<body>
<p class="in">Размер 0.5 дюйма</p>
<p class="mm">Размер 8 миллиметров</p>
<p class="pt">Размер 24 пункта</p>
</body>
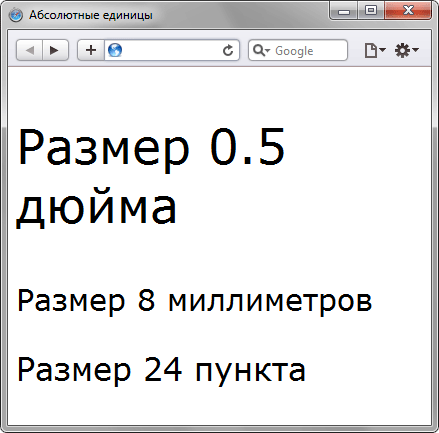
</html>Результат использования абсолютных единиц измерения показан ниже (рис. 2).

Рис. 2. Размер текста при различных единицах
