Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href="http://htmlbook.ru">Изучение HTML</a></p>
</body>
</html>В данном примере ссылка вида <a href="http://htmlbook.ru">Изучение HTML</a> является абсолютной и ведет на главную страницу сайта htmlbook.ru.
При указании в качестве ссылки каталога сайта (например, http://htmlbook.ru/css/), отображается индексный файл. Это файл, который загружается по умолчанию при обращении к каталогу без явного указания имени файла. Обычно в качестве индексного файла выступает документ с именем index.html.
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
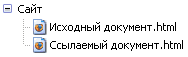
1. Файлы располагаются в одной папке (рис. 8.4).

Рис. 8.4
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
<a href="Ссылаемый документ.html">Ссылка</a>Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
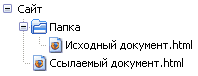
2. Файлы размещаются в разных папках (рис. 8.5).

Рис. 8.5
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
<a href="../Ссылаемый документ.html">Ссылка</a>Две точки в данном случае означают выйти из текущей папки на уровень выше.
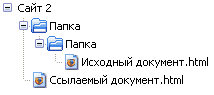
3. Файлы размещаются в разных папках (рис. 8.6).

Рис. 8.6
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../Ссылаемый документ.html">Ссылка</a>Аналогично обстоит дело с любым числом вложенных папок.
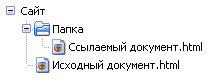
4. Файлы размещаются в разных папках (рис. 8.7).

Рис. 8.7
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку - в папке. В этом случае путь к файлу будет следующий.
<a href="Папка/Ссылаемый документ.html">Ссылка</a>Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="Папка 1/Папка 2/Ссылаемый документ.html">Ссылка</a>Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как "/Папка/Имя файла" со слэшем вначале. Так, запись <a href="/course/">Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
