Изящная деградация
Конечно, Internet Explorer содержит большое количество ошибок в разных версиях, но с помощью условных комментариев с ними можно бороться, добиваясь их устранения. Но вот чего нельзя ничем исправить, так это то, что IE безнадёжно устарел. Пока остальные браузеры включают всё больше свойств CSS3, поддерживают различные новомодные технологии, IE топчется на месте. Выход IE9 не решит проблему, предыдущие версии от этого в одночасье не испарятся. В такой ситуации наилучшим решением будет изящная деградация (graceful degradation) — принцип сохранения работоспособности при потере части функциональности.
Давайте разберём этот приём на небольшом примере, в котором выводится текст в блоке и кнопка. У блока и кнопки заданы скруглённые уголки, к блоку также добавляется небольшая тень. Пока браузеры для CSS3 применяют преимущественно специфические свойства со своими префиксами:
- Firefox — свойства, начинающиеся с -moz-;
- Safari и Chrome — свойства, начинающиеся с -webkit-;
- Opera — свойства, начинающиеся с -o-.
Разные версии этих браузеров могут понимать некоторые свойства как с префиксом, так и без него, поэтому для универсальности добавляют одновременно несколько свойств сразу. Так, для создания скруглённых уголков нам потребуется следующий стиль.
-moz-border-radius: 10px; /* Для Firefox */
-webkit-border-radius: 10px; /* Для Safari и Chrome */
border-radius: 10px; /* Для Opera и IE9 */Хотя применение этих свойств приведёт к невалидному коду CSS, в данном случае важнее работа в браузерах Firefox 1.0, Safari 3.1, Chrome 2.0, Opera 10.50, IE9, а также в их старших версиях. В примере 1 показано использование свойств CSS3 для создания тени и скруглённых уголков.
Пример 1. Блок с тенью
XHTML 1.0CSS 2.1CSS3IE 8IE 9+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Блок</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.block {
background: #c5fddb; border: 1px solid #666;
padding: 1px 10px;
/* Скругленные уголки */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
/* Тень вокруг блока */
-moz-box-shadow: 0 0 5px #666;
-webkit-box-shadow: 0 0 5px #666;
box-shadow: 0 0 5px #666;
}
input[type="submit"] {
background: #f0f0f0; border: 1px solid #666;
font-size: 1.2em; padding: 0 40px;
/* Скругленные уголки */
-moz-border-radius: 40px;
-webkit-border-radius: 40px;
border-radius: 40px;
}
</style>
</head>
<body>
<div class="block">
<p>Вам необходимо пройти 20 вопросов, которые в случайном порядке
выбираются из базы данных. Для прохождения теста достаточно правильно
ответить не менее чем на 75% предложенных вопросов
(15 и более вопросов).</p>
<p><input type="submit" value="Начать тест" /></p>
</div>
</body>
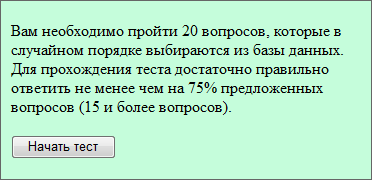
</html>Результат примера продемонстрирован на рис. 1.

Рис. 1. Вид блока в Safari
Тот же пример в браузере IE8 и ниже представлен на рис. 2.

Рис. 2. Вид блока в IE8
Хотя вид элементов различается в деталях, сохраняется работоспособность страницы в целом. На кнопку можно нажать, текст остался прежним, включая его цвет и фон, ошибок отображения нет. Фактически, разница только в мелочах, которые выполняют декоративные, а не прикладные функции. Все принципы изящной деградации выполнены.
Что даёт на практике этот подход?
- Позволяет активно использовать декоративные свойства CSS3 без оглядки на браузер.
- Мотивирует применять различные эффекты CSS3.
- Существенно облегчает жизнь разработчика, так как ему теперь не надо искать решения для устаревших браузеров.
- Ускоряет производительность работы.
Разумеется, изящная деградация применима не всегда. Если в требованиях к вёрстке указана поддержка старых версий, то придётся искать альтернативные решения, например, для скруглённых уголков использовать изображения. Но в большинстве своём требования к вёрстке выставляют без учёта общей ситуации. И если сравнить все преимущества изящной деградации с недостатком, который проявляется только в том, что устаревшие браузеры, в частности IE8 отображают страницу недостаточно «красиво», то симпатии окажутся на стороне прогресса.
