Font Squirrel @font-face Generator vs Google WebFonts
Статья взята с сайта PHP Junior с разрешения автора.
Последние года два в веб-разработке появился тренд: использовать какие-то кастомные шрифты не только в заголовках, меню и в шапке (при помощи Cufon или, не дай бог, изображений), но и вообще по всему контенту. Arial, Verdana, Times New Roman настолько приелись глазам за пару десятков лет, что людям захотелось чего-то свеженького — по крайней мере, с тех пор, как браузеры стали это позволять.
Конечно, кое-где перебарщивают с этим делом местами, перебарщивают. Но, если всё это грамотно и со вкусом сочетать, это здорово освежит ваш сайт и обрадует дизайнера, ведь зачастую его смелые и интересные идеи обламывались именно из-за технической сложности или невозможности их осуществления.
В этой статье я рассмотрю два наиболее известных веб-сервиса, помогающих встроить шрифты в HTML-вёрстку:
В Интернете есть два наиболее удобных сервиса встраивания шрифтов в страницу: хвалёный Google WebFonts (о котором уже рассказано немало), а также Font Squirrel @font-face Generator, о котором, собственно, и пойдёт речь в этой статье.
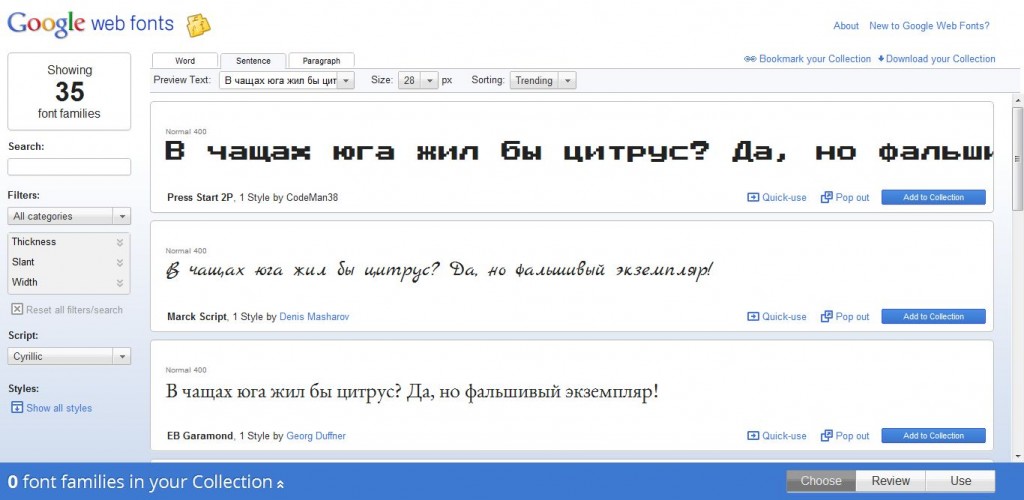
Google Web Fonts
На самом деле, отличный сервис. Как известно, Google плохого не сделает, и здесь они снова — лучшие. Достаточно выбрать необходимые вам шрифты (скорее всего, они появятся, когда вы нажмёте на переключатель Cyrillic). Встроить очень просто:
- Через элемент <link>. Строка будет иметь примерно следующий вид.
<link href=’http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic’ rel=’stylesheet’ type=’text/css’> - Через правило @import. Такую строку вставляем в свой CSS-файл в самом верху.
@import url(http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic); - Через JavaScript.
Просто и со вкусом. Все шрифты для разных версий браузеров определяются и встраиваются автоматически.
Теперь о недостатках:
- Зачастую при первой загрузке страницы текст на странице исчезает, и появляется только тогда, когда загрузка шрифта с CDN Google будет завершена.
- Мало шрифтов в коллекции, особенно кириллических. В основном это свободные шрифты, а ведь часто нам нужны наиболее вкусные.
- Зависимость от Google. Если завтра они удалят шрифт из коллекции, то на вашем сайте просто исчезнет текст. Не круто.
- В странах, где какие-либо сервисы гугла находятся под запретом (например, в Казахстане), ваш текст может очень долго грузиться, и в итоге юзер может либо не увидеть текст, либо увидеть просто-напросто поломанную вёрстку. Сейчас ситуация с этим полегче, но недавно было именно так.
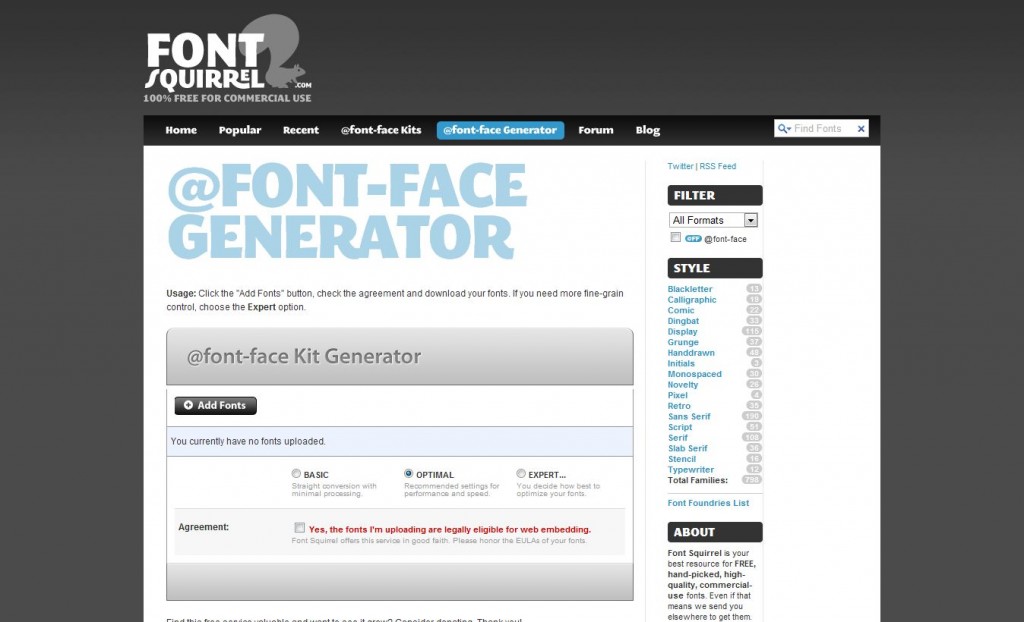
Font Squirrel @font-face Generator
Крайне удобный сервис для встраивания шрифтов и их автоматической конвертации (!) в форматы TrueType, WOFF, EOT Lite, EOT Compressed и SVG. Шикарный набор, не правда ли? Благодаря этому совместимость с разными браузерами (и разными версиями браузеров) увеличивается на 100%.
Итак, достоинства этого сервиса (их много):
- Возможность залить любой нужный вам шрифт. Это могут быть даже какие-то графические элементы, переведённые в вид TTF-шрифта, которые вы хотите использовать для элементов навигации в своей странице.
- Автоматическая безошибочная конвертация в любой формат из большинства открытых и закрытых стандартов шрифтов (исключая, наверное, .fon и другие специфические шрифты начала 90-х: TrueType, WOFF, EOT, OpenType.
- Множество тонких настроек.
- Вероятность, что ваш шрифт будет выглядеть одинаково в большинстве современных версий браузера, очень высока — всё же вы можете выставить собственные настройки. Например, использовать параметр X-Height Matching, для того, чтобы ваш шрифт по высоте был примерно схож с Times New Roman, например (пиксельхантеры не дремлют).
- Можете запретить использование шрифта на компьютере, используя свойство WebOnly™ Protection.
- Встроить свои шрифты прямо в CSS при помощи Base64 Encode — это уменьшит количество запросов к серверу и положительным образом скажется на снижении его нагрузки.
- Возможность выбора именно тех локалей, которые вам конкретно будут нужны (это позволит уменьшить размер файлов).
Недостатки:
- Сложность настроек. Их реально очень много, и довольно легко в них запутаться, особенно для неанглоязычного пользователя.
- Конечное встраивание в страницу не настолько тривиально, как в Google WebFonts.
Теперь подведём итоги:
- Google WebFonts: крайняя простота использования, но пока что малое количество шрифтов и некоторые проблемы в связи с тем, что шрифты хранятся на CDN Google.
- Font Squirrel @font-face Generator: возможность загрузить собственный шрифт, уменьшить его размер и совместимость, большое количество настроек, но в то же время, сложность их правильной настройки рядовым пользователем.
Лично я в 90% случаев использую Font Squirrel @font-face Generator, но, если вы задаётесь вопросом «как встроить Open Sans на свою страницу» — не парьтесь и используйте Google WebFonts.