Слой с двумя отрезанными уголками
Хотя любой слой по своему определению является прямоугольником, с помощью изображений у слоя можно сделать один, два или даже четыре декоративных уголка. Далее рассмотрим вариант создания у слоя двух верхних «отрезанных» уголков.
Для этой цели в графическом редакторе вначале следует подготовить изображения уголков, цвет которых совпадает с цветом фона. Так, на рис 1 показаны изображения левого и правого верхних уголков.
![]()
![]()
Рис. 1. Подготовленные уголки
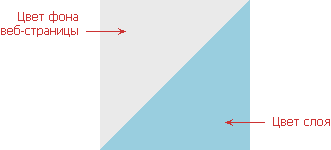
В изображении не должна быть включена прозрачность, используется два цвета — фона и слоя, как показано на рис. 2.

Рис. 2. Цвета, используемые в изображении уголка
Нам понадобится два слоя, один из которых вкладывается внутрь другого. Первый, назовем его left_corner, отвечает за левый уголок, а второй — right_corne — за правый. Добавление рисунка уголка происходит с помощью универсального стилевого свойства background, в качестве значения которого устанавливается цвет фона, путь к графическому файлу и положение рисунка (пример 1). Поскольку изображение уголка задается в виде фона, который по умолчанию повторяется по вертикали и горизонтали, то к свойству background следует также добавить значение no-repeat. Это гарантирует, что рисунок будет отображаться только один раз, без всяких повторений.
Чтобы текст внутри цветной области не «налипал» на края, следует добавить поля к внутреннему слою через свойство padding. Вдобавок воспользуемся свойством text-indent, его значение устанавливает отступ первой строки — тогда первая строчка текста не будет выходить за пределы области в районе уголка. Значение text-indent подбирается экспериментально в зависимости от размеров рисунка уголка и текста. К сожалению, применить подобный прием к правому верхнему уголку не удастся, так что верхняя строка текста с правого края может выходить за пределы цветовой границы. В этом случае рекомендуется увеличить значение поля справа через свойство padding-right или уменьшить размер изображения уголка.
Пример 1. Использование двух слоев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Два уголка</title>
<style type="text/css">
#left_corner {
background: #99cedf url(images/corner.png) left top no-repeat; /* Параметры левого уголка */
}
#right_corner {
background: url(images/corner2.png) right top no-repeat; /* Параметры правого уголка */
padding: 10px; /* Поля вокруг текста */
text-indent: 20px; /* Смещение первой строки */
}
</style>
</head>
<body>
<div id="left_corner">
<div id="right_corner">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut
wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</div>
</body>
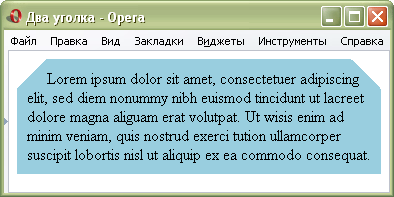
</html>Результат данного примера продемонстрирован ниже (рис. 3).

Рис. 3. Вид блока с двумя уголками
Фоновый рисунок автоматически располагается в левом верхнем углу слоя, поэтому запись left top в примере является избыточной. Ее можно убрать или заменить иным значением, если уголок должен отображаться в другом углу слоя.
Не обязательно использовать элементы <div>, в качестве внутреннего слоя подойдет и другой блочный элемент, например <h1>. Также, чтобы обеспечить поля вокруг текста, добавим внутрь слоя left_corner абзац (тег <p>) и для него установим стилевое свойство padding, как показано в примере 2.
Пример 2. Применение заголовка H1 для создания уголка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Два уголка</title>
<style type="text/css">
#left_corner {
background: #99cedf url(images/corner.png) no-repeat; /* Параметры левого верхнего уголка */
}
#left_corner H1 {
font-size: 120%; /* Размер текста заголовка */
margin: 0; /* Убираем отступы вокруг заголовка */
padding: 10px 30px; /* Поля по вертикали и горизонтали */
font-family: Arial, sans-serif; /* Рубленый шрифт для заголовка */
color: navy; /* Цвет заголовка */
background: url(images/corner2.png) right top no-repeat; /* Параметры правого верхнего уголка */
}
#left_corner P {
padding: 10px; /* Поля вокруг текста */
margin-top: 0; /* Отступ сверху параграфа */
margin-bottom: 0.5em; /* Отступ снизу параграфа */
}
</style>
</head>
<body>
<div id="left_corner">
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
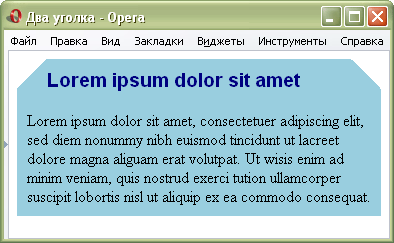
</html>Результат данного примера показан ниже (рис. 4).

Рис. 4. Блок с заголовком
При использовании абзацев (<p>) и заголовков (<h1>) следует принимать во внимание, что отступы вокруг этих элементов заложены по умолчанию, поэтому их следует обнулять при помощи свойства margin, либо устанавливать свои собственные значения.
