Колонки одинаковой высоты через border
Особенностью табличной верстки является то, что колонки, получаемые с помощью ячеек таблицы, имеют одну высоту. Это неудивительно, поскольку ячейки взаимосвязаны и при повышении высоты одной ячейки, соответственно увеличивается высота рядом расположенных ячеек. Многие разработчики пытаются произвести подобный эффект и с помощью слоев, т.е. сделать их взаимосвязанными и одной высоты, независимо от объема содержимого.
На самом деле применение слоев для создания одинаковых по высоте колонок неверно по своей сути, поскольку противоречит идеологии слоев. А именно: высота слоя ограничена его содержимым и формируется автоматически. При этом высота колонок различается, что хорошо видно на рис. 1, где представленный макет построен именно на базе слоев.

Рис. 1. Колонки, созданные с помощью слоев
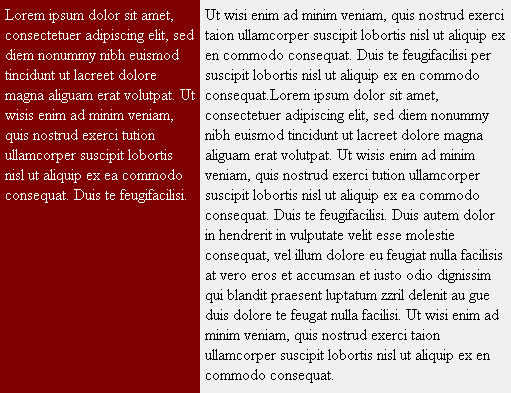
Аналогичный документ, но сверстанный с помощью таблицы, будет иметь несколько другой вид, как показано на рис. 2.

Рис. 2. Колонки, созданные с помощью таблицы
Таким образом, видно четкое разделение подходов к верстке:
- если используются слои, то колонки должны иметь высоту, которая определяется содержимым слоя;
- колонки одинаковой высоты строятся с помощью таблицы.
Игнорирование этих принципов приводит к усложнению кода и появлению ошибок в отображении документа браузерами, как следствие, повышается время на разработку сайта и его отладку. Поэтому приведенный далее материал должен восприниматься не как руководство к действию, а предназначен для лучшего понимания основ работы со слоями и стилями.
Сразу определимся, что создать макет с колонками одинаковой высоты слоями напрямую не получится. Любые методы лишь имитируют желаемый результат за счет использования фонового цвета, добавления границ или другими способами. Далее рассмотрим создание колонок с помощью границ.
Границы в качестве колонок
Суть метода в следующем — добавляем слева или справа от элемента границу, ширина которой совпадает с шириной одной из колонок. Понятно, что границы предназначены совсем для других целей, но в данном случае такое их использование позволяет получить желаемый результат. Для этого создаем слой с именем container и для него устанавливаем стиль, как показано в примере 1.
Пример 1. Создание колонок
#container {
border-left: 200px solid maroon; /* Цвет левой колонки */
background: #f0f0f0; /* Цвет фона правой колонки */
}Поскольку элемент у нас всего один, то колонки, имитированные с помощью широкой вертикальной линии и фона, всегда имеют одну высоту. Остается расположить информацию точно поверх этого контейнера. Для левой колонки, назовем ее col1, следует задать ее ширину и с помощью стилевого свойства float указать, что это плавающий элемент. Поскольку граница не является частью текстового блока, то требуется сместить слой col1 влево за счет добавления свойства margin-left с отрицательным значением, равным ширине границы (пример 2).
Пример 2. Формирование левой колонки
#col1 {
width: 200px; /* Ширина левой колонки */
float: left; /* Превращаем в плавающий элемент */
margin-left: -200px; /* Сдвигаем все влево на ширину границы */
color: #fff; /* Цвет текста в колонке */
}В данном примере сочетание свойств float: left и margin-left с отрицательным значением позволяет расположить содержимое слоя прямо поверх границы. Для правой колонки col2 никаких дополнительных условий указывать не надо, текст будет располагаться как нам требуется.
Из-за того, что плавающий элемент располагается поверх линии границы, может получиться, что текст в левой колонке выходит за пределы цветного прямоугольника. Чтобы этого не произошло, следует отменить действие свойства float за счет использования clear. Окончательный код показан в примере 3.
Пример 3. Колонки одной высоты
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки одной высоты</title>
<style type="text/css">
#container {
border-left: 200px solid maroon; /* Цвет и ширина левой колонки */
background: #f0f0f0; /* Цвет фона правой колонки */
}
#col1 {
width: 200px; /* Ширина левой колонки */
float: left; /* Превращаем в плавающий элемент */
margin-left: -200px; /* Сдвигаем все влево на ширину границы */
color: #fff; /* Цвет текста в колонке */
}
#col1 p {
padding: 5px; /* Поля вокруг абзаца текста */
margin: 0; /* Обнуляем отступы */
}
#col2 {
padding: 5px;
}
div.clear {
clear: both; /* Убираем все плавающие элементы */
}
</style>
</head>
<body>
<div id="container">
<div id="col1">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat.</p>
</div>
<div id="col2">
Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper
suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis
te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo
consequat.Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat.
</div>
<div class="clear"> </div>
</div>
</body>
</html>Данный пример работает в браузерах Firefox и Opera и некорректно отображается браузером Internet Explorer 6 (IE6). Это связано с ошибкой интерпретации границ этим браузером. Для создания универсального кода придется «подкладывать» для IE6 индивидуальный стиль, в частности, текущее значение margin-left для слоя col1 надо разделить пополам. В примере 4 показано, как сделать стиль, который будет пониматься только в IE.
Пример 4. Отступ для Internet Explorer
* HTML #col1 {
margin-left: -100px; /* Сдвигаем все влево на половину ширины границы */
} Конструкция * HTML работает только в IE6, остальные браузеры ее пропустят. Универсальный код с учетом особенностей браузеров показан в примере 5.
Пример 5. Использование границ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки одной высоты</title>
<style type="text/css">
#container {
border-left: 200px solid maroon;
background: #f0f0f0;
}
#col1 {
width: 200px; float: left; margin-left: -200px; color: #fff;
}
* HTML #col1 {
margin-left: -100px;
}
#col2 {
padding: 5px;
}
div.clear {
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="col1">Колонка 1</div>
<div id="col2">Колонка 2</div>
<div class="clear"> </div>
</div>
</body>
</html>В данном примере показано создание левой колонки фиксированной ширины, а правая колонка занимает все доступное пространство. Для случая, когда колонки надо поменять местами, используйте border-right вместо border-left; float: right вместо float: left и margin-right вместо margin-left. Остальные параметры останутся неизменными.
