Подсказывающий текст
В дизайне часто требуется вставить пояснение к текстовому полю, но не всегда для этого имеется место. Решением в таком случае является добавление подсказывающего текста непосредственно внутрь поля, при получении фокуса исходный текст должен пропадать. Это делается с помощью атрибута placeholder, значением которого служит любой текст. Подсказка делается для полей <input type="text">, <input type="password">, <input type="search">, <input type="email">, <input type="tel">, <input type="url"> и <textarea>, иными словами, везде, где вводится текст.
Подсказывающий текст отображается серым цветом, исчезает при получении фокуса и снова появляется, если фокус теряется. Если в поле с подсказкой ввести любой текст, то подсказка больше не появится. Также её не будет при наличии атрибута value с непустым значением.
В примере 1 показано добавление подсказки к полям формы для создания авторизации.
Пример 1. Подсказывающий текст
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подсказка</title>
</head>
<body>
<form>
<p><input name="login" placeholder="Логин"></p>
<p><input name="pass" type="password" placeholder="Пароль"></p>
<p><input type="submit" value="Вход"></p>
</form>
</body>
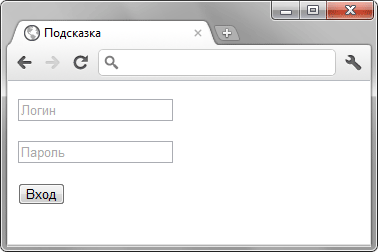
</html>Результат примера в браузере Chrome показан на рис. 1.

Рис. 1. Вид полей с подсказывающим текстом
