Флажки
Флажки (жарг. чекбоксы) используют, когда необходимо выбрать любое количество вариантов из предложенного списка. Если требуется выбор лишь одного варианта, то для этого следует предпочесть переключатели (radiobutton). Флажок создается следующим образом.
<input type="checkbox" атрибуты>Атрибуты флажков перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| checked | Предварительное выделение флажка. |
| name | Имя флажка для его идентификации обработчиком формы. |
| value | Задаёт, какое значение будет отправлено на сервер. |
Использование флажков показано в примере 1.
Пример 1. Создание флажков
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Флажки</title>
</head>
<body>
<form action="handler.php">
<p>В каких годах произошли самые известные извержения вулкана Кракатау?</p>
<p><input type="checkbox" name="a" value="1417"> 1417</p>
<p><input type="checkbox" name="a" value="1680" checked> 1680</p>
<p><input type="checkbox" name="a" value="1883" checked> 1883</p>
<p><input type="checkbox" name="a" value="1934"> 1934</p>
<p><input type="checkbox" name="a" value="2010"> 2010</p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
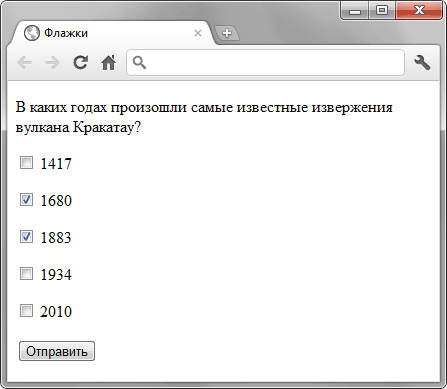
</html>В результате получим следующее (рис. 1).

Рис. 1. Вид флажков в браузере
