рамки и границы
Текст в рамке
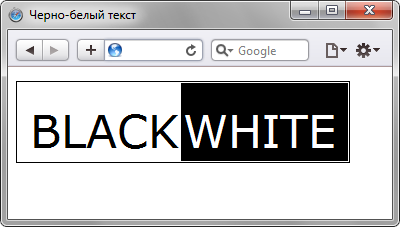
С помощью стилей создайте текст в рамке, как показано на рис. 1.

Рис. 1
Как сделать рамку со скругленными уголками?
Для создания рамки вокруг блока используется стилевое свойство border, в качестве значения которого задается толщина, стиль и цвет линии. Если поверх такой линии наложить графические уголки, то мы убьем двух зайцев — получим нужные закругления и сохраним границу, которую можно увидеть даже при отключении картинок.
Как сделать, чтобы текстовое поле при получении фокуса меняло цвет рамки?
Рамка вокруг текстового поля создается с помощью стилевого свойства border, которое добавляется к селектору INPUT. Фокусом же называется активность элемента, в данном случае, когда курсор находится внутри текстового поля и пользователь может вводить символы с клавиатуры.
Поле для игры в гомоку
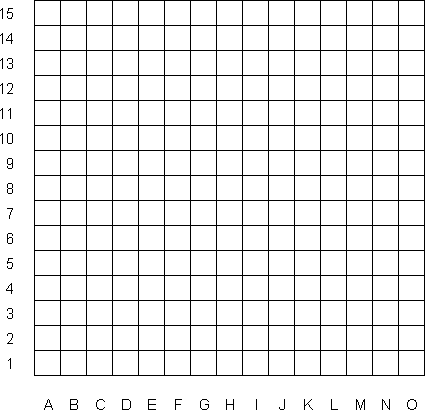
Создайте таблицу, представленную на рис. 1. Постарайтесь не вводить дополнительные классы для ячеек.

Рис. 1. Поле для игры в гомоку
Как сделать паспарту?
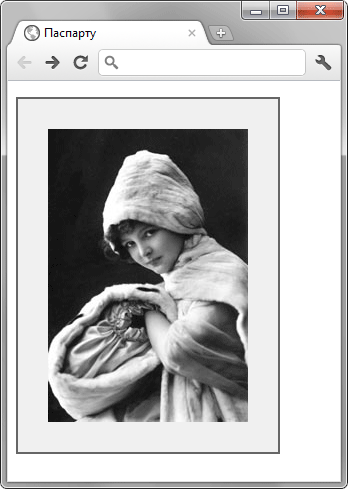
Паспарту называется картонная рамка для фотографии или рисунка. Использование паспарту зрительно увеличивает изображение, привлекает к нему внимание и делает картину более эффектной. Конечно, на веб-странице нет нужды имитировать подобную рамку, поэтому паспарту в данном случае будем называть цветную прямоугольную область вокруг изображения. На рис. 1 продемонстрирована фотография с паспарту.

Рис. 1. Пример паспарту
Как сделать, чтобы цвет рамки вокруг изображения-ссылки менялся при наведении на него курсора мыши?
За изменение стиля элемента при наведении на него указателя мыши отвечает псевдокласс :hover. Для управления стилем ссылок этот псевдокласс добавляется к селектору A через двоеточие.
Как изменить цвет рамки вокруг изображения-ссылки?
Рамка вокруг изображения появляется в том случае, когда к тегу <img> добавляется свойство border с ненулевым значением и при создании изображения-ссылки. При этом тег <img> хранится внутри контейнера <a>. Независимо от ситуации цвет рамки устанавливается автоматически, однако через стили можно задать любой желаемый цвет границы.
Как убрать рамку вокруг изображений-ссылок?
Когда рисунок помещается внутрь контейнера <a>, то он становится ссылкой и вокруг него автоматически добавляется тонкая цветная рамка. Чтобы от нее избавиться, добавьте свойство border со значением none к селектору IMG, как показано в примере 1.
Как добавить рамку к изображению?
Для добавления рамки вокруг картинки применяется стилевое свойство border, которое следует добавлять к селектору IMG. В качестве значения одновременно указывается толщина границы, ее стиль и цвет. Например, для создания сплошной рамки толщиной два пиксела красного цвета необходимо записать IMG {border: 2px solid #ff0000;}.
Как добавить вокруг текста рамку определенного цвета?
Для создания рамки вокруг текста используйте стилевое свойство border, добавляя его к соответствующему селектору. Например, если для текста применяется тег <p>, то для него надо установить следующий стиль.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
