Математика в картинках
Мне очень не нравится MathML — он громоздкий, неудобный, избыточный и не приспособлен для редактирования вручную. Попробуйте быстро поменять один символ в длинной формуле и вы возненавидите MathML. Вот то ли дело TEX, старина Кнут знал своё дело и писал систему для себя, впоследствии TEX стал стандартом де-факто в научной среде для написания формул. Если вы знакомы с HTML и CSS, то разобраться в TEX не составит никакого труда, он интуитивно понятен и имеет синтаксис, в чём-то схожий с этими языками.
Правда, остаётся проблема, как вывести формулу на страницу, чтобы она корректно отображалась во всех браузерах. Самым универсальным способом до сих пор остаётся изображение, только нам надо автоматизировать и упростить процесс создания картинок, для чего предназначены разные сервисы, о которых и пойдёт речь далее.
Редактор уравнений LaTEX
http://ru.numberempire.com/texequationeditor/equationeditor.php
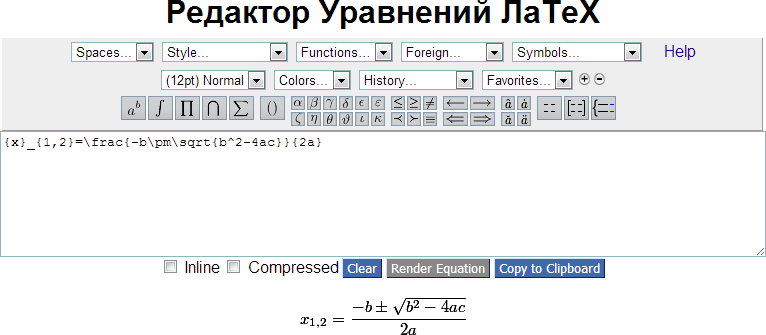
Лучше начать своё знакомство с миром формул с этого сервиса, благо он имеет небольшой онлайновый редактор, через который вы можете понять LaTEX — это расширение системы TEX с тем же синтаксисом. После того, как формула будет набрана, результат можно увидеть нажав на кнопку «Render Equation» (рис. 1).

Рис. 1. Вид редактора на странице
Формула добавляется на свою страницу через тег <img>, как показано в примере 1.
Пример 1
<img src="http://latex.numberempire.com/render?{x}_{1,2}=\frac{-b\pm\sqrt{b^2-4ac}}{2a}"
alt="Корни квадратного уравнения">Формула в формате TEX вставляется в адресе после знака вопроса и пишется одну строку. Если требуется увеличить или уменьшить размер изображения, то применяются следующие ключевые слова.
- \tiny (размер 8pt)
- \small (10pt)
- \normal (12pt)
- \large (14pt)
- \huge (20pt)
Ключевое слово надо вставить перед формулой, как показано ниже.
<img src="http://latex.numberempire.com/render?\huge
{x}_{1,2}=\frac{-b\pm\sqrt{b^2-4ac}}{2a}"
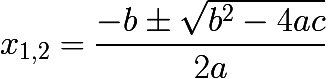
alt="Корни квадратного уравнения">На странице такая увеличенная формула выглядит следующим образом (рис. 2).

Рис. 2. Формула на странице
https://google-developers.appspot.com/chart/infographics/docs/formulas
К сожалению, Гугл перестал поддерживать этот сервис, и его дальнейшая судьба неизвестна, но пока он продолжает нормально работать и им можно пользоваться.
Принцип вставки формулы тот же, что и у предыдущего сервиса. Мы используем тег <img> и в качестве адреса ссылаемся на сервис Гугла и передаём ему формулу в формате TEX. Сам адрес в общем виде записывается так.
https://chart.googleapis.com/chart?cht=tx&chl=формула
В примере 2 показано добавление формулы нормального распределения.
Пример 2
<img src="https://chart.googleapis.com/chart?cht=tx&chl=f(x)=
\frac{1}{\sigma\sqrt{2\pi}}
\exp\left(-\frac{(x-\mu)^2}{2\sigma^2}\right)"
alt="Формула нормального распределения">Для изменения размеров формулы мы можем воспользоваться ключевыми словами \tiny, \large и др., добавляя их перед выражением. У Гугла, также, есть и другой способ управления размером картинки, для этого в её адрес надо добавить параметр chs=<ширина>x<высота>, например chs=200x20. Учтите, что пропорции картинки при этом могут сильно исказиться, если неверно выбрать соотношение сторон. Единственный параметр (chs=40) воспринимается как высота изображения, ширина при этом будет вычисляться автоматически (пример 3).
Пример 3. Размер изображения
<img src="https://chart.googleapis.com/chart?cht=tx&chl=E=mc^2&chs=40" alt="">Изображение формулы высотой 40 пикселов показано на рис. 3.
![]()
Рис. 3. Формула с заданной высотой
MathJax
Если на вашем сайте требуется вывести множество разных формул и математических символов, то имеет смысл подключить локальную библиотеку MathJax. Эта библиотека работает во всех браузерах, включая старые версии IE, а также на iPhone, iPad и Android, поддерживает нотацию MathML, TEX и AsciiMath.
Для использования MathJax необходимо скачать библиотеку и все требуемые для её работы файлы и скопировать их к себе на сервер. Можно поступить проще и загружать скрипт по сети, как показано ниже.
<script src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>Главный JS-файл занимает около 50 Кб, но в процессе работы подгружает разные шрифты и другие скрипты. В итоге получается около пары сотен килобайт. Вроде много, но надо учитывать, что большинство файлов кэшируется при первой загрузке и в следующий раз файлы уже не загружаются.
По умолчанию формулы выделяются с помощью конструкции $$...$$ и \[...\], а строчные символы и выражения через \(...\) (пример 4).
Пример 4. Использование MathJax
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MathJax</title>
<script
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
</head>
<body>
<p>При \(a \ne 0\) получается два корня уравнения \(ax^2 + bx + c = 0\),
для нахождения которых используют формулу
$${x}_{1,2} = {-b \pm \sqrt{b^2-4ac} \over 2a}.$$</p>
</body>
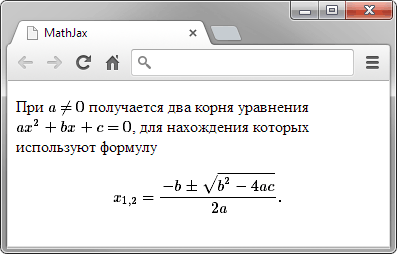
</html>Результат данного примера показан на рис. 4.

Рис. 4. Формулы на странице
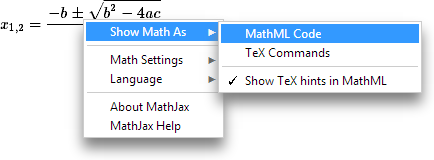
Если щёлкнуть по формуле правой кнопкой мыши, то откроется меню, через которое можно настроить некоторые параметры и посмотреть исходник в виде TEX или MathML (рис. 5).

Рис. 5. Контекстное меню
