Иконки из символов
Кодировка UTF-8 позволяет не только одновременно вставлять текст на нескольких языках, но и добавлять разные символы, которые с успехом могут применяться как элементы дизайна, а также вместо некоторых изображений. Вот какие плюсы это сулит:
- меньше пересылаемый объём данных по сравнению с изображениями;
- к текстовому символу можно легко применить любое стилевое оформление;
- опять же легко изменить стиль символа при наведении на него курсора мыши;
- допустимо увеличивать размер без потери качества.
К минусам можно отнести малый набор символов для оформления, они могут чуть отличаться по своему виду в разных операционных системах, их нельзя отредактировать и они одноцветные.
Вставка символов
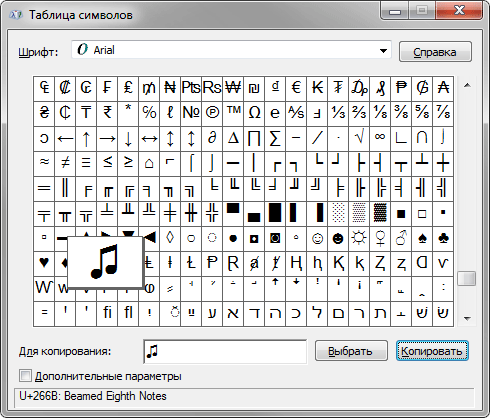
Поскольку мы имеем дело с UTF-8, то копирование и вставка символа в код весьма упрощается. Достаточно найти программу, которая отображает нужные символы, скопировать понравившийся и напрямую вставить его в текстовый редактор. В Windows можно использовать программу «Таблица символов», окно которой показано на рис. 1.

Рис. 1. Таблица символов
Вид символов сильно зависит от выбранного шрифта, поэтому ставьте тот, который будете использовать в дальнейшем на странице. На рис. 1, в частности, показан шрифт Arial.
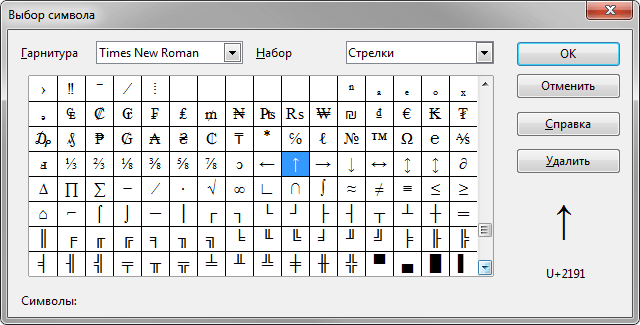
В редакторе Libre Office, как и в Open Office вставка символа делается через меню (рис. 2).

Рис. 2. Специальные символы в Libre Office
В окне следует выбрать символ и нажать кнопку ОК, тогда символ вставится в редактируемый текст, откуда его можно будет скопировать и вставить уже в HTML-код.
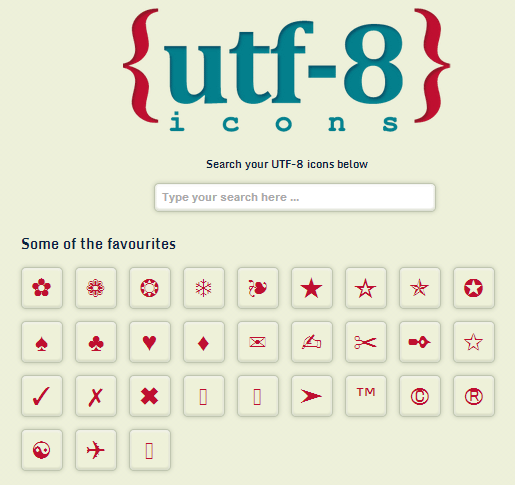
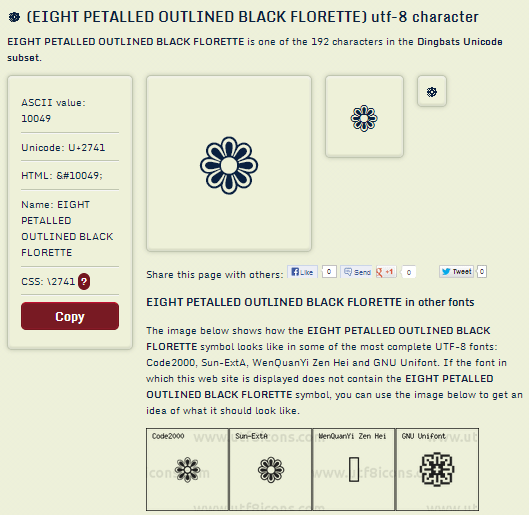
Также существуют специальные сайты, предоставляющие набор символов. Мне понравился сайт www.utf8icons.com (рис. 3), ничего лишнего, символы сгруппированы по темам, каждый символ показан в трёх размерах и приводится вид для разных шрифтов (рис. 4).

Рис. 3. Главная страница utf8icons.com

Рис. 4. Описание выбранного символа
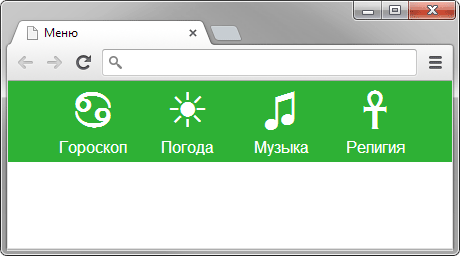
Чтобы заполучить себе символ, нажимаем кнопку «Copy», либо просто выделяем его и копируем через +. Иконки Для начала сделаем верхнее меню, содержащее иконки и подписи к нему, а затем поэкспериментируем с его дизайном (пример 1). В самом меню ничего необычного нет, за исключением того, что вместо картинок вставлены символы.
Пример 1. Верхнее меню
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Меню</title>
<style>
body { margin: 0; }
.menu {
background: #2eb135; /* Цвет фона */
margin: 0; /* Убираем отступы */
font-family: Arial, sans-serif; /* Шрифт */
}
li {
display: inline-block;
list-style: none; /* Убираем маркеры */
width: 90px; /* Ширина */
text-align: center; /* Выравниваем по центру */
}
.icon {
font-size: 3em; /* Размер иконок */
display: block; /* Блочный элемент */
}
.menu a {
color: #fff; /* Белый цвет */
text-decoration: none; /* Убираем подчёркивание у ссылок */
padding: 0 0 5px; /* Поле снизу */
}
</style>
</head>
<body>
<ul class="menu">
<li><a href="1.html"><span class="icon">♋</span>Гороскоп</a></li>
<li><a href="2.html"><span class="icon">☀</span>Погода</a></li>
<li><a href="3.html"><span class="icon">♫</span>Музыка</a></li>
<li><a href="4.html"><span class="icon">☥</span>Религия</a></li>
</ul>
</body>
</html>Результат данного примера показан на рис. 5.

Рис. 5. Меню с иконками
Дизайн иконок
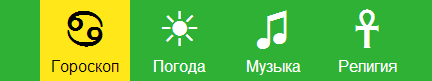
Что можно сделать для дизайна самих иконок и при наведении на них курсора мыши? Да то же самое, что и с рядовым текстом — менять цвет текста, фона, параметры шрифта, в общем, всё что позволяют стили. Так, для изменения цвета фона под пунктом меню и, соответственно, иконкой, достаточно к стилю ссылки добавить background, и для контрастности ещё и color (пример 2).
Пример 2. Стиль для смены цвета фона и текста
.menu a:hover {
background: #ffe71a;
color: #000;
}
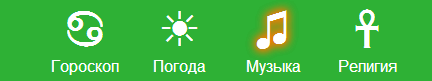
Также можно сделать дизайн в олдскульной манере, добавив свечение вокруг иконок при наведении. Это делается с помощью свойства text-shadow, как показано в примере 3.
Пример 3. Свечение вокруг текста
.menu a:hover .icon {
text-shadow: 0 0 15px #ff7900, 0 0 15px #ff7900, 0 0 15px #ff7900;
}
Чтобы свечение было более заметным, мне пришлось три раза повторить параметры тени.
Ну, и не забываем про модную нынче анимацию и заставляем наши иконки весело вращаться и плавно менять цвет (пример 4).
Пример 4. Анимация при наведении
.icon {
transition: 1s;
}
.menu a:hover .icon {
color: #ffe71a;
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}В общем, поведение и дизайн таких иконок зависит практически только от вашей фантазии.
