CSS
Использование псевдоэлемента ::marker
Для изменения вида маркеров в списке издавна используется приём с псевдоэлементом ::before. Для начала скрываем исходные маркеры через свойство list-style.
li { list-style: none; }Затем добавляем свои маркеры с помощью комбинации ::before и свойства content.
li::before {
content: '►';
}HTML и CSS на примерах
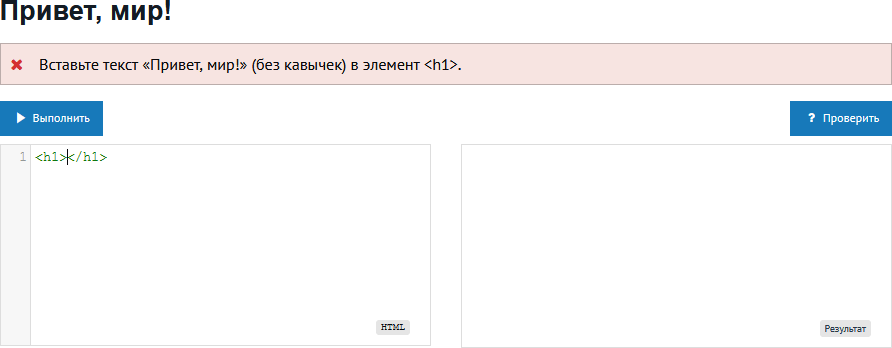
Обновил мобильное приложение под Android в виде книжки для изучения HTML и CSS — HTML и CSS на примерах.
Теперь по всем темам сделаны интерактивные задания для тренировки и закрепления навыков (почти 150 штук). Задания простые и с автоматической проверкой.
Устанавливайте сами и советуйте друзьям.
Селекторы CSS
Сделал видеокурс, посвящённый стилевым селекторам, в виде эксперимента. В дальнейшем планируется выложить видеоуроки на сайт и добавить к ним интерактивные задания.
Руководство по флексам
Добавил новое руководство по флексбоксам от Йена Диксона. В руководстве рассмотрено, как создать флексбоксы, как с их помощью сделать адаптивный макет, выравнивать элементы и многое другое.

Практика по CSS
На webref.ru обновился раздел с практическими задачами по HTML и CSS. Это более 160 задач по разным темам с набором кода в заданных полях и автоматической проверкой правильности выполнения. Результат тоже сразу показывается. Задачи будут дополняться, пишите какие темы вас интересуют.

Учебник по CSS
Обновил Учебник по CSS — это приложение под Андроид для изучения каскадных стилей. Около 10 тем по селекторам и их комбинациям, псевдоэлементам, псевдоклассам и др.
Введение в CSS Shapes
Оригинал: tympanus.net/codrops/2018/11/29/an-introduction-to-css-shapes/
Перевод: Влад Мержевич
CSS Shapes позволяет создавать интересные и уникальные макеты, определяя геометрические фигуры, изображения и градиенты, вокруг которых может обтекать текстовое содержимое.

Прижатый подвал, 5 способов
Оригинал: css-tricks.com/couple-takes-sticky-footer
Перевод: Влад Мержевич
Краткая история, если хотите.
Смысл прижатого подвала заключается в том, что он «прилипает» к нижней части окна браузера. Но не всегда; если на странице достаточно содержимого, чтобы сдвинуть подвал вниз, то это будет сделано. Если содержимого на странице мало, тогда подвал прижмётся к нижней части окна браузера.
Справочник CSS
Многие деревенские парни, у которых в деревне проблемы с Интернетом, давно просили меня обновить локальный справочник CSS, чтобы изучать веб-технологии в любой ситуации. К сожалению, мой любимый формат CHM, который замечательно подходит для всякого рода справочников, безнадёжно устарел и вместо этого делаю справочник в виде набора HTML-файлов. Для просмотра нужен любой современный браузер и он у вас есть, раз вы это читаете.
В новой версии больше свойств, значений и примеров. Все примеры, кстати, можно смотреть сразу в браузере, естественно, со все всеми картинками, стилями и эффектами.
Для тех, кто уже покупал справочник, ничего делать не надо, обновление должно было прийти по почте.
Вот форма сразу для оплаты. Справочник стоит 59 рублей, считайте это вложением в новые уроки и книги по веб-технологиям.
!function(e){var l=function(l){return e.cookie.match(new RegExp("(?:^|; )digiseller-"+l+"=([^;]*)"))},i=l("lang"),s=l("cart_uid"),t=i?"&lang="+i[1]:"",d=s?"&cart_uid="+s[1]:"",r=e.getElementsByTagName("head")[0]||e.documentElement,n=e.createElement("link"),a=e.createElement("script");n.type="text/css",n.rel="stylesheet",n.id="digiseller-css",n.href="//shop.digiseller.ru/xml/store_css.asp?seller_id=170212",a.async=!0,a.id="digiseller-js",a.src="//www.digiseller.ru/store/digiseller-api.js.asp?seller_id=170212"+t+d,!e.getElementById(n.id)&&r.appendChild(n),!e.getElementById(a.id)&&r.appendChild(a)}(document);CSS Playground
Выпустил небольшое приложение под Андроид для наглядного ознакомления с возможностями CSS. Выбираете стилевое свойство, меняете его значение и тут же видите результат в действии. Всё это можно опробовать в справочнике CSS, идея взята оттуда.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.


