Резиновая ширина, навигация слева
Одним из наиболее популярных вариантов верстки веб-страниц выступает двухколоночный макет, где в левой колонке располагаются ссылки, а в правой колонке — основной контент. Такая схема достаточно традиционна и привычна для пользователей, поэтому также пользуется признанием среди разработчиков (рис. 1).

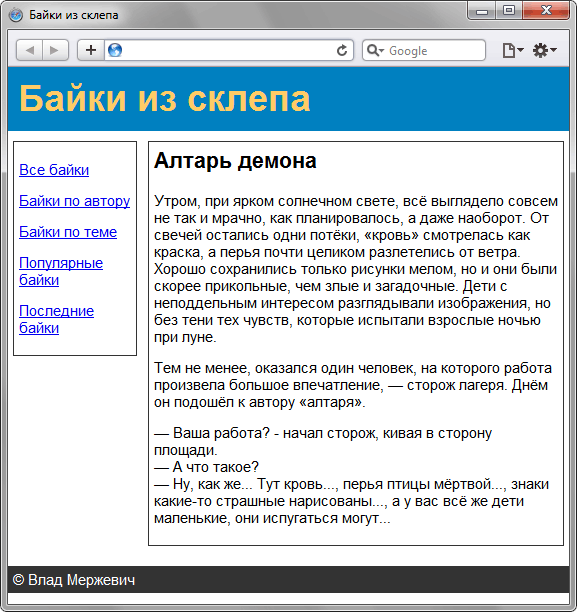
Рис. 1. Макет с резиновой шириной
Создание двух колонок происходит с помощью стилевого свойства float со значением left, которое применяется для левой колонки. При этом одновременно следует установить отступ слева для правой колонки через margin-left, значение которого равно ширине левой колонки плюс расстояние между ними (пример 1).
Пример 1. Создание двух колонок
#leftcol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 20%; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 24%; /* Отступ слева */
}Поскольку ширину правой колонки мы никак не ограничиваем, то она будет занимать все оставшееся пространство веб-страницы.
Окончательный вариант создания макета приведен в примере 2.
Пример 2. Макет с двумя колонками
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Байки из склепа</title>
<style>
body {
font: 11pt Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h1 {
font-size: 36px; /* Размер шрифта */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста */
}
h2 {
margin-top: 0; /* Убираем отступ сверху */
}
#header { /* Верхний блок */
background: #0080c0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
#sidebar { /* Левая колонка */
float: left; /* Обтекание справа */
border: 1px solid #333; /* Параметры рамки вокруг */
width: 20%; /* Ширина колонки */
padding: 5px; /* Поля вокруг текста */
margin: 10px 10px 20px 5px; /* Значения отступов */
}
#content { /* Правая колонка */
margin: 10px 5px 20px 25%; /* Значения отступов */
padding: 5px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
#footer { /* Нижний блок */
background: #333; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
color: #fff; /* Цвет текста */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div id="header"><h1>Байки из склепа</h1></div>
<div id="sidebar">
<p><a href="b_all.html">Все байки</a></p>
<p><a href="b_author.html">Байки по автору</a></p>
<p><a href="b_theme.html">Байки по теме</a></p>
<p><a href="b_popular.html">Популярные байки</a></p>
<p><a href="b_last.html">Последние байки</a></p>
</div>
<div id="content">
<h2>Алтарь демона </h2>
<p>Утром, при ярком солнечном свете, всё выглядело совсем не так и мрачно, как
планировалось, а даже наоборот. От свечей остались одни потёки, «кровь»
смотрелась как краска, а перья почти целиком разлетелись от ветра. Хорошо
сохранились только рисунки мелом, но и они были скорее прикольные, чем злые и загадочные.
Дети с неподдельным интересом разглядывали изображения, но без тени тех чувств, которые
испытали взрослые ночью при луне.</p>
<p>Тем не менее, оказался один человек, на которого работа произвела большое
впечатление, — сторож лагеря. Днём он подошёл к автору «алтаря».</p>
<p>— Ваша работа? - начал сторож, кивая в сторону площади.<br />
— А что такое? <br />
— Ну, как же... Тут кровь..., перья птицы мёртвой..., знаки какие-то страшные нарисованы...,
а у вас всё же дети маленькие, они испугаться могут...</p>
</div>
<div id="footer">© Влад Мержевич</div>
</body>
</html>Добавление отступов (margin) и полей (padding) к слою увеличивает его заданную ширину, поэтому при определенных обстоятельствах слои могут накладываться друг на друга. В таких случаях или увеличьте значение margin-left у слоя content или указывайте поля и отступы для вложенных слоев.
Свойство clear для слоя footer понадобится в том случае, когда высота меню выше высоты контента, чтобы слои не накладывались друг на друга.
