Фиксированная ширина, позиционирование
Позиционирование это определение положение элемента относительно заданных координат. Отсчет координат зависит от значения свойства position: при absolute отсчет ведется от окна браузера, при relative — относительно исходного положения элемента. Важную роль также играет сочетание значений свойства position у родительского и дочернего элемента. Так, если у родителя стоит position: relative, а у дочернего элемента position: absolute, то отсчет координат будет уже вестись относительно не окна браузера, а именно родителя. Проиллюстрируем это на примере 1.
Пример 1. Использование позиционирования
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Позиционирование</title>
<style type="text/css">
.layer1 {
position: relative; /* Относительное позиционирование */
width: 400px; /* Ширина слоя */
height: 300px; /* Высота слоя */
background: #f0f0f0; /* Цвет фона */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
background: #fc0; /* Цвет фона */
width: 200px; /* Ширина слоя */
bottom: 5px; /* Расстояние от нижнего края родителя */
right: 5px; /* Расстояние от правого края родителя */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="layer1">
<div class="layer2">
Интересно отметить, что психология восприятия рекламы программирует
традиционный канал, признавая определенные рыночные тенденции.
</div>
</div>
</body>
</html>Результат примера показан на рис. 1. Для слоя с именем layer1 задано относительное позиционирование, а для слоя layer2 — абсолютное. Поэтому добавление свойств top, right, bottom и left задает положение слоя layer2 относительно слоя layer1.

Рис. 1. Положение слоев относительно друг друга
Применительно к организации двухколонного макета фиксированной ширины, алгоритм следующий. Создаем контейнер (так его и назовем container), в котором будут храниться наши колонки, и добавляем к нему position: relative. Для одной или двух колонок обязательно устанавливаем ширину (width) и абсолютное позиционирование. Теперь положением колонок можно точно управлять с помощью top, right, left, bottom (пример 2).
Пример 2. Макет из двух колонок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Рецепты от Миранды</title>
<style type="text/css">
body {
font: 10pt Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */
background: #fff; /* Цвет фона */
margin: 0; /* Убираем отступы */
}
h2 {
font-size: 1.1em; /* Размер шрифта */
color: #752641; /* Цвет текста */
margin-bottom: 0; /* Отступ снизу */
}
#container {
width: 500px; /* Ширина макета */
margin: 0 auto; /* Выравниваем по центру */
position: relative; /* Относительное позиционирование */
}
#header {
background: #8fa09b; /* Цвет фона */
font-size: 24pt; /* Размер текста */
font-weight: bold; /* Жирное начертание */
color: #edeed5; /* Цвет текста */
padding: 5px; /* Отступы вокруг текста */
}
#content {
margin-right: 130px; /* Отступ справа */
padding: 10px; /* Поля вокруг текста */
border-right: 1px dashed #183533; /* Линия справа */
}
#content p {
margin-top: 0.3em /* Отступ сверху */
}
#sidebar {
position: absolute; /* Абсолютное позиционирование */
right: 0; /* Положение от правого края */
top: 60px; /* Положение от верхнего края */
width: 120px; /* Ширина */
}
#footer {
background: #8fa09b; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 5px; /* Отступы вокруг текста */
}
</style>
</head>
<body>
<div id="container">
<div id="header">Рецепты от Миранды</div>
<div id="content">
<h2>Рома!</h2>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h2>Кровавая Мери</h2>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h2>Грог по-рыбацки</h2>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.</p>
<h2>Хвангур</h2>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.</p>
<h2>Царская водка</h2>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить охлажденную смесь
в фужер. Пить залпом.</p>
<h2>HotDog</h2>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h2>Fireball</h2>
<p>В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.</p>
</div>
<div id="sidebar">
<p><a href="popular.html">Популярные рецепты</a></p>
<p><a href="day.html">Рецепт дня</a></p>
<p><a href="apple.html">Рецепты на основе яблок</a></p>
<p><a href="ice.html">Рецепты на основе льда</a></p>
<p><a href="hliv.html">Рецепты из хлива и хрольва</a></p>
</div>
<div id="footer">© Влад Мержевич</div>
</div>
</body>
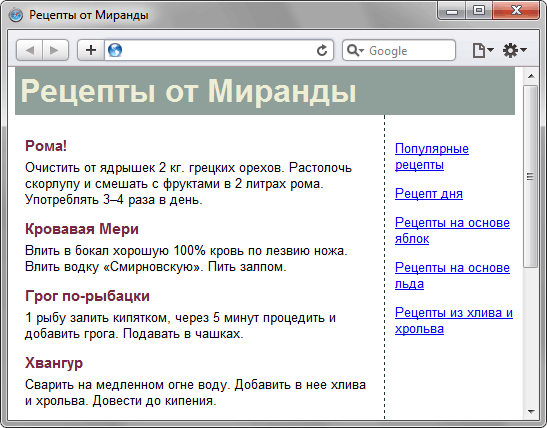
</html>Результат данного примера показан на рис. 2.

Рис. 2. Макет с двумя колонками
При создании подобного макета примите во внимание, что размеры абсолютно позиционированных элементов подгоняются под их содержание, поэтому ширину надо указывать явно. Также слои могут накладываться поверх других элементов макета, что можно наблюдать при уменьшении текста в левой колонке. Поэтому использование позиционирования подходит далеко не во всех случаях.
