Фиксированная ширина, использование float
Свойство float достаточно давно применяется для формирования колонок, хотя исходно оно предназначено для других целей. А именно, для создания плавающих элементов, которые обтекаются текстом с разных сторон.
Принцип создания двухколонного макета на основе этого свойства следующий. Добавляем float со значением left к слоям, формирующим колонки, а также устанавливаем у них ширину через свойство width. Все, слои будут располагаться рядом по горизонтали (пример 1).
Пример 1. Использование float
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Две колонки</title>
<style type="text/css">
#leftcol {
float: left;
background: #f0f0f0;
width: 600px;
}
#rightcol {
float: left;
background: #fc0;
width: 200px;
}
</style>
</head>
<body>
<div id="leftcol">Левая колонка</div>
<div id="rightcol">Правая колонка</div>
</body>
</html>Несмотря на видимую простоту, нас поджидает несколько подводных камней. Во-первых, при уменьшении окна браузера на ширину, меньше суммарной ширины слоев, правая колонка «перескакивает» вниз. Во-вторых, после слоев продолжает действовать свойство float, поэтому текст будет отображаться не под колонками, как нам требуется, а рядом с ними. От этих недостатков избавит добавление слоя с именем container, внутри которых и будут располагаться остальные слои, а также использование свойства clear (пример 2).
Пример 2. Модификация кода
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Две колонки</title>
<style type="text/css">
#container {
width: 800px; /* Общая ширина макета */
margin: 0 auto; /* Выравниваем по центру */
}
#leftcol {
float: left;
background: #f0f0f0;
width: 600px;
}
#rightcol {
float: left;
background: #fc0;
width: 200px;
}
.clear {
clear: left;
}
</style>
</head>
<body>
<div id="container">
<div id="leftcol">Левая колонка</div>
<div id="rightcol">Правая колонка</div>
<div class="clear"></div>
<p>Текст</p>
</div>
</body>
</html>Применение свойства float для создания двухколонночного макета продемонстрировано в примере 3. Модифицируя значения полей (padding) и границ (border), помните, что они влияют на ширину слоя.
Пример 3. Создание макета с двумя колонками
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Рецепты от Миранды</title>
<style type="text/css">
body {
font: 10pt Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */
background: #54463d; /* Цвет фона */
margin: 0; /* Убираем отступы */
}
h2 {
font-size: 1.1em; /* Размер шрифта */
color: #752641; /* Цвет текста */
margin-bottom: 0; /* Отступ снизу */
}
#container {
width: 500px; /* Ширина макета */
margin: 0 auto; /* Выравниваем по центру */
background: #f0f0f0; /* Цвет фона правой колонки */
}
#header {
background: #8fa09b; /* Цвет фона */
font-size: 24pt; /* Размер текста */
font-weight: bold; /* Жирное начертание */
color: #edeed5; /* Цвет текста */
padding: 5px; /* Отступы вокруг текста */
}
#content {
float: left; /* Обтекание по правому краю */
width: 329px; /* Ширина левой колонки */
padding: 10px; /* Поля вокруг текста */
border-right: 1px dashed #183533; /* Линия справа */
background: #fff; /* Цвет фона левой колонки */
}
#content p {
margin-top: 0.3em /* Отступ сверху */
}
#sidebar {
float: left; /* Обтекание по правому краю */
width: 120px; /* Ширина */
padding: 10px; /* Отступы вокруг текста */
}
#footer {
background: #8fa09b; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 5px; /* Отступы вокруг текста */
}
.clear {
clear: both; /* Отмена обтекания */
}
</style>
</head>
<body>
<div id="container">
<div id="header">Рецепты от Миранды</div>
<div id="content">
<h2>Рома!</h2>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h2>Кровавая Мери</h2>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h2>Грог по-рыбацки</h2>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.</p>
<h2>Хвангур</h2>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.</p>
<h2>Царская водка</h2>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить охлажденную смесь
в фужер. Пить залпом.</p>
<h2>HotDog</h2>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h2>Fireball</h2>
<p>В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.</p>
</div>
<div id="sidebar">
<p><a href="popular.html">Популярные рецепты</a></p>
<p><a href="day.html">Рецепт дня</a></p>
<p><a href="apple.html">Рецепты на основе яблок</a></p>
<p><a href="ice.html">Рецепты на основе льда</a></p>
<p><a href="hliv.html">Рецепты из хлива и хрольва</a></p>
</div>
<div class="clear"></div>
<div id="footer">© Влад Мержевич</div>
</div>
</body>
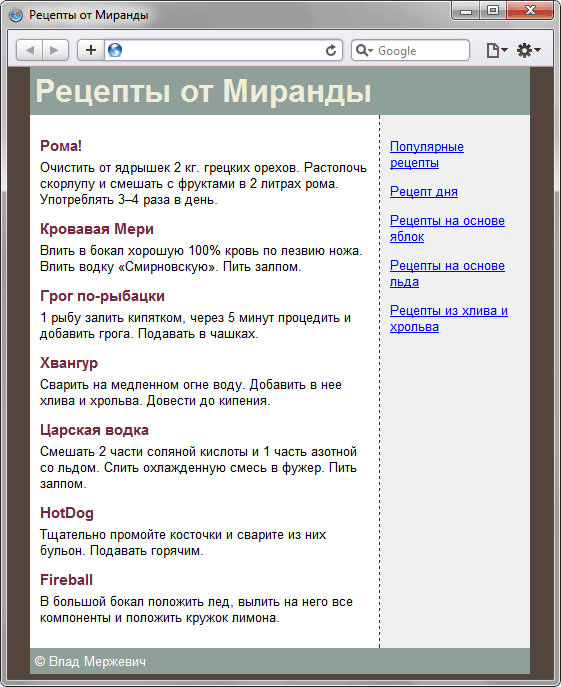
</html>Результат данного примера показан на рис. 1.

Рис. 1. Макет с двумя колонками
Удобство использования float состоит еще в том, что если для слоя sidebar поставить float: right вместо значения left, то колонки поменяются местами без дополнительной модификации кода.
Также приведем код для тех, кто любит HTML 5. Для браузера Internet Explorer, чтобы он понимал стиль для новых элементов, придется включить специальный скрипт через условные комментарии.
Пример 4. Код HTML5
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рецепты от Миранды</title>
<link href="style/layout03.css" rel="stylesheet">
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="container">
<header><h1>Рецепты от Миранды</h1></header>
<article>
<h2>Рома!</h2>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h2>Кровавая Мери</h2>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h2>Грог по-рыбацки</h2>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.</p>
<h2>Хвангур</h2>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.</p>
<h2>Царская водка</h2>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить охлажденную смесь
в фужер. Пить залпом.</p>
<h2>HotDog</h2>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h2>Fireball</h2>
<p>В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.</p>
</article>
<nav>
<p><a href="popular.html">Популярные рецепты</a></p>
<p><a href="day.html">Рецепт дня</a></p>
<p><a href="apple.html">Рецепты на основе яблок</a></p>
<p><a href="ice.html">Рецепты на основе льда</a></p>
<p><a href="hliv.html">Рецепты из хлива и хрольва</a></p>
</nav>
<div class="clear"></div>
<footer>© Влад Мержевич</footer>
</div>
</body>
</html>