Фиксированная ширина, float плюс margin
Использование свойства float для формирования колонок стало уже традиционным решением, которое, однако, содержит ряд недостатков. Поэтому float дополняют свойством margin, и это сочетание получается наиболее универсально.
Воспользуемся float, чтобы расположить колонки рядом, но добавим его только для правой колонки с именем rightcol. В стиле левой колонки установим margin-right, значение которого равно ширине правой колонки. Общую ширину макета установим с помощью еще одного слоя, назовем его container, а остальные слои будут располагаться внутри него (пример 1). В этом случае ширину левой колонки можно не задавать, поскольку она будет занимать все доступное пространство.
Пример 1. Использование float и margin-right
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Две колонки</title>
<style type="text/css">
#container {
width: 800px; /* Ширина макета */
margin: 0 auto; /* Выравниваем макет по центру */
}
#leftcol {
margin-right: 200px; /* Отступ справа */
background: #f0f0f0;
}
#rightcol {
float: right; /* Обтекание по левому краю */
width: 200px; /* Ширина правой колонки */
background: #fc0;
}
</style>
</head>
<body>
<div id="container">
<div id="rightcol">Правая колонка</div>
<div id="leftcol">Левая колонка</div>
</div>
</body>
</html>Обратите внимание, что в коде вначале приводится правая колонка, а затем левая, это важное условие.
Пример создания двухколонного макета показан в примере 2.
Пример 2. Создание макета с двумя колонками
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Рецепты от Миранды</title>
<style type="text/css">
body {
font: 10pt Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */
background: #54463d; /* Цвет фона */
margin: 0; /* Убираем отступы */
}
h2 {
font-size: 11pt; /* Размер шрифта */
color: #752641; /* Цвет текста */
margin-bottom: 0; /* Отступ снизу */
}
#container {
width: 500px; /* Ширина макета */
margin: 0 auto; /* Выравниваем по центру */
}
#header {
background: #8fa09b; /* Цвет фона */
font-size: 20pt; /* Размер текста */
color: #edeed5; /* Цвет текста */
padding: 15px; /* Отступы вокруг текста */
}
#content {
margin-right: 140px; /* Отступ справа */
padding: 10px; /* Поля вокруг текста */
background: #fff; /* Цвет фона левой колонки */
}
#content p {
margin-top: 0.3em /* Отступ сверху */
}
#sidebar {
float: right; /* Обтекание по левому краю */
width: 120px; /* Ширина правой колонки */
padding: 10px; /* Отступы вокруг текста */
background: #cbc0b7; /* Цвет фона */
}
#sidebar a {
color: #752641; /* Цвет ссылок */
}
#footer {
background: #8fa09b; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 5px; /* Отступы вокруг текста */
margin-top: 15px; /* Отступ сверху */
}
</style>
</head>
<body>
<div id="container">
<div id="header">Рецепты от Миранды</div>
<div id="sidebar">
<p><a href="popular.html">Популярные рецепты</a></p>
<p><a href="day.html">Рецепт дня</a></p>
<p><a href="apple.html">Рецепты на основе яблок</a></p>
<p><a href="ice.html">Рецепты на основе льда</a></p>
<p><a href="hliv.html">Рецепты из хлива и хрольва</a></p>
</div>
<div id="content">
<h2>Рома!</h2>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h2>Кровавая Мери</h2>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h2>Грог по-рыбацки</h2>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.</p>
<h2>Хвангур</h2>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.</p>
<h2>Царская водка</h2>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить охлажденную смесь
в фужер. Пить залпом.</p>
<h2>HotDog</h2>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h2>Fireball</h2>
<p>В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.</p>
</div>
<div id="footer">© Влад Мержевич</div>
</div>
</body>
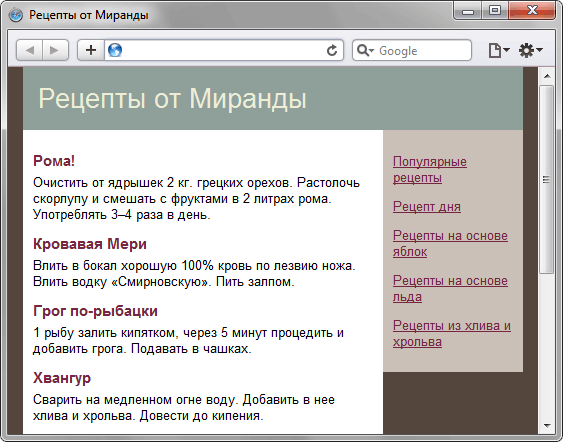
</html>Результат данного примера показан на рис. 1. Поскольку ширина слоя складывается из значений width и padding, то значение margin-right установлено как 10+120+10=140, что следует трактовать как отступ слева плюс ширина слоя плюс отступ справа.

Рис. 1. Макет из двух колонок
Как обычно, приведем код для HTML5 (пример 3). Скрипт используется для браузера IE, чтобы он понимал новые теги.
Пример 3. Код HTML5
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Рецепты от Миранды</title>
<link href="style/layout04.css" rel="stylesheet">
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="container">
<header>Рецепты от Миранды</header>
<aside>
<nav>
<p><a href="popular.html">Популярные рецепты</a></p>
<p><a href="day.html">Рецепт дня</a></p>
<p><a href="apple.html">Рецепты на основе яблок</a></p>
<p><a href="ice.html">Рецепты на основе льда</a></p>
<p><a href="hliv.html">Рецепты из хлива и хрольва</a></p>
</nav>
</aside>
<article>
<h2>Рома!</h2>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h2>Кровавая Мери</h2>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h2>Грог по-рыбацки</h2>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.</p>
<h2>Хвангур</h2>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.</p>
<h2>Царская водка</h2>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить охлажденную смесь
в фужер. Пить залпом.</p>
<h2>HotDog</h2>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h2>Fireball</h2>
<p>В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.</p>
</article>
<footer>© Влад Мержевич</footer>
</div>
</body>
</html>