Применение таблиц
Таблицы могут использоваться не только для добавления колонок или выравнивания элементов веб-страницы, но и для создания различных дизайнерских изысков вроде декоративной рамки или тени. Благодаря наличию множества параметров, как у самой таблицы, так и у ее ячеек, с помощью сочетания таблиц и рисунков можно формировать практически любые декоративные элементы. Причем их легко можно приспосабливать под любой макет, поскольку ширину таблицы можно устанавливать и в процентах и в пикселах.
Создание декоративной рамки
Для создания желаемой рамки ее вначале следует нарисовать в каком-нибудь графическом редакторе. Хотя конечная ширина рамки на веб-странице может варьироваться в больших пределах, например, в случае использования резинового макета, размер уголков остается постоянным. Поэтому при создании изображения следует в первую очередь ориентироваться именно на уголки. Так, на рис. 1 показана рамка со скругленными углами.

Рис. 1. Прямоугольная рамка с закругленными углами
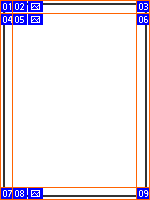
Теперь изображение рамки разрезаем на девять фрагментов, которые помечены на рис. 2 оранжевыми линиями и номерами. Для разрезания рисунка существуют специализированные программы вроде Adobe ImageReady или Photoshop. Ширину и высоту фрагментов надо брать с тем прицелом, чтобы учесть отступы от нарисованной границы до содержимого рамки. Представьте на месте пятого фрагмента любой текст и решите для себя, насколько близко располагается он к границе.
Отступы от текста до рамки не обязательно регулировать с помощью ширины рисунков, можно воспользоваться стилевым свойством padding, применяя его к ячейке с содержимым.

Рис. 2. Изображение, разрезанное на элементы
После разрезания рисунка на части получим девять фрагментов, но в итоге нам понадобится из них только восемь из-за того, что средняя часть с номером 5 не нужна, поскольку ее заменит содержимое рамки, текст, например.
Фрагменты 2 и 8 имеют слишком большую ширину, поэтому их можно несколько обрезать. Аналогично дело обстоит и с фрагментами 4 и 6, только их сокращаем по высоте. В результате получим восемь графических изображений представленных в табл. 1.
| Рисунок | Положение | Имя файла |
|---|---|---|
| Левый верний угол | 01.gif | |
| Верхняя горизонтальная линия | 02.gif | |
| Правый верхний угол | 03.gif | |
| Левая вертикальная линия | 04.gif | |
| Правая вертикальная линия | 06.gif | |
| Левый нижний угол | 07.gif | |
| Нижняя горизонтальная линия | 08.gif | |
| Правый нижний угол | 09.gif |
После создания нужных фрагментов формируем таблицу размером 3х3 ячейки, как показано на рис. 3.

Рис. 3. Таблица для создания рамки
Ширина самой таблицы может задаваться как в пикселах, так и процентах, от этого в итоге зависит размер рамки. А вот ширина и высота крайних ячеек должна совпадать с размерами соответствующих рисунков — уголков, вертикальных и горизонтальных линий и устанавливаться в пикселах. Также в этой таблице атрибуты border, cellspacing и cellpadding должны быть равны нулю, иначе линии не будут состыковываться между собой (пример 1).
Пример 1. Создание декоративной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рамка</title>
<style type="text/css">
#content {
padding: 5px; /* Поля вокруг содержимого */
}
</style>
</head>
<body>
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="13" width="12"><img src="images/01.gif" width="12" height="13" alt=""></td>
<td style="background: url(images/02.gif)" height="13"></td>
<td height="13" width="14"><img src="images/03.gif" width="14" height="13" alt=""></td>
</tr>
<tr>
<td style="background: url(images/04.gif)"></td>
<td id="content">Содержимое</td>
<td style="background: url(images/06.gif)"></td>
</tr>
<tr>
<td height="13"><img src="images/07.gif" height="13" alt=""></td>
<td style="background: url(images/08.gif)"></td>
<td height="13"><img src="images/09.gif" height="13" alt=""></td>
</tr>
</table>
</body>
</html>В данном примере ширина всей таблицы составляет 400 пикселов, а ширина и высота отдельных ячеек равна высоте расположенных в них рисунков. Уголки вставляются как обычные рисунки с помощью тега <img>, а вот горизонтальные и вертикальные линии задаются с помощью фона (стилевое свойство background). Это позволяет делать нашу рамку масштабируемой, тогда ее размер будет меняться в зависимости от содержимого. Иными словами, при замене width="400" на width="100%", рамка будет отображаться по-прежнему корректно.
Не обязательно указывать ширину всех ячеек в колонке, достаточно задать ширину первой ячейки и нижерасположенные ячейки будут подстраиваться под нее.
Приведенный способ позволяет создавать рамки практически любого вида.
Добавление тени
Добавление тени к изображению или блоку текста происходит практически аналогично созданию декоративной рамки. Вначале готовим исходную картинку с тенью (рис. 4), а затем посредством разрезания превращаем ее в набор фрагментов, которые необходимо распределить по ячейкам таблицы.

Рис. 4. Исходное изображение тени
В конечном итоге понадобится пять изображений, которые представлены в табл. 2.
| Рисунок | Положение | Имя файла |
|---|---|---|
| Вертикальная тень | s01.gif | |
| Горизонтальная тень | s02.gif | |
| Правый нижний уголок тени | s03.gif | |
| Правая верхняя заглушка | s04.gif | |
| Левая нижняя заглушка | s05.gif |
Заглушки необходимы для того, чтобы тень имела сглаженные края и выглядела законченной.
Теперь создаем таблицу размером 2х2 ячейки (рис. 5), общая ширина у нее устанавливается по желанию, а ширина правой колонки должна равняться ширине рисунка с тенью (s01.gif). Высота нижних ячеек таблицы также должна совпадать с высотой рисунка тени (s02.gif).

Рис. 5. Таблица для создания тени
Чтобы легко масштабировать блок с тенью, рисунки устанавливаются в виде фона с помощью атрибута background тега <td> (пример 2).
Пример 2. Создание тени
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тень</title>
<style type="text/css">
#content {
padding: 5px; /* Поля вокруг текста */
background: #dd9; /* Цвет фона */
}
</style>
</head>
<body>
<table width="200" cellspacing="0" cellpadding="0">
<tr>
<td id="content">Великаны должны быть или большие,
или их должно быть много, если они маленькие.</td>
<td width="9" valign="top" style="background: url(images/s01.gif)">
<img src="images/s04.gif" width="9" height="10" alt=""></td>
</tr>
<tr>
<td height="9" style="background: url(images/s02.gif)">
<img src="images/s05.gif" width="10" height="9" alt=""></td>
<td><img src="images/s03.gif" width="9" height="9" alt=""></td>
</tr>
</table>
</body>
</html>Обратите внимание, что в данном примере выравнивание в правой верхней ячейке задается по верхнему краю через атрибут valign. Без этого действия соответствующая заглушка для тени не будет располагаться в нужном месте.
Результат данного примера показан на рис. 6.

Рис. 6. Добавление тени к блоку текста
