Две колонки, навигация слева
Одним из наиболее популярных вариантов верстки веб-страниц выступает двухколонный макет, где в левой колонке располагаются ссылки, а в правой колонке — основной контент. Такая схема достаточно традиционна и привычна для пользователей, поэтому также пользуется признанием среди разработчиков (рис. 1).

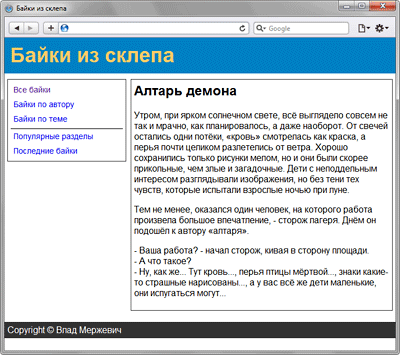
Рис. 1. Двухколонный макет с навигацией слева
Создание двух колонок происходит с помощью стилевого свойства float со значением left, которое применяется для левой колонки. При этом одновременно следует установить отступ слева для правой колонки, значение которого равно ширине левой колонки плюс расстояние между ними (пример 1).
Пример 1. Создание двух колонок
#leftcol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 200px; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 225px; /* Отступ слева */
}Приведенный способ создания колонок хорош тем, что ширину первого слоя можно задавать как в пикселах, так и процентах. При этом поменяются только значения свойств width и margin-left (пример 2).
Пример 2. Ширина колонки в процентах
#leftcol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 20%; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 21%; /* Отступ слева */
}Окончательный вариант создания макета приведен в примере 3.
Пример 3. Полный листинг
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Байки из склепа</title>
<style type="text/css">
body {
font-family: Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Обнуляем отступы браузера */
}
h1 {
font-size: 36px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста */
}
h2 {
margin-top: 0; /* Убираем отступ сверху */
}
#head { /* Верхний блок */
background: #0080c0; /* Цвет фона */
padding: 10px; /* Поля вокруг */
}
#menu { /* Левая колонка */
float: left; /* Обтекание справа */
border: 1px solid #333; /* Параметры рамки вокруг */
width: 200px; /* Ширина колонки */
padding: 5px; /* Поля вокруг текста */
margin: 10px 10px 20px 5px; /* Значения отступов */
}
#menu div {
padding: 2px; /* Поля вокруг ссылок */
}
#menu a {
display: block; /* Отображать ссылку как блок */
padding: 2px; /* Поля вокруг ссылок */
margin: 1px; /* Отступы вокруг */
font-size: 0.9em; /* Размер текста */
text-decoration: none; /* Убираем подчеркивание текста */
}
#menu a:hover {
background: #faf3d2; /* Цвет фона */
border: 1px dashed #634f36; /* Добавление пунктирной рамки */
margin: 0; /* Убираем поля */
}
#content { /* Правая колонка */
margin: 10px 5px 20px 225px; /* Значения отступов */
padding: 5px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
.line {
border-bottom: 1px groove #333; /* Линия между ссылками */
}
#foot { /* Нижний блок */
background: #333; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
color: #fff; /* Цвет текста */
clear: both; /* Отменяем обтекание */
}
</style>
</head>
<body>
<div id="head">
<h1>Байки из склепа</h1>
</div>
<div id="menu">
<div><a href="1.html">Все байки</a></div>
<div><a href="2.html">Байки по автору</a></div>
<div><a href="3.html">Байки по теме</a></div>
<div class="line"></div>
<div><a href="4.html">Популярные разделы</a></div>
<div><a href="text.html">Последние байки</a></div>
</div>
<div id="content">
<h2>Алтарь демона </h2>
<p>Утром, при ярком солнечном свете, всё выглядело совсем не так и мрачно,
как планировалось, а даже наоборот. От свечей остались одни потёки, «кровь»
смотрелась как краска, а перья почти целиком разлетелись от ветра. Хорошо
сохранились только рисунки мелом, но и они были скорее прикольные, чем злые
и загадочные. Дети с неподдельным интересом разглядывали изображения, но
без тени тех чувств, которые испытали взрослые ночью при луне.</p>
<p>Тем не менее, оказался один человек, на которого работа произвела
большое впечатление, - сторож лагеря. Днём он подошёл к автору «алтаря».</p>
<p>- Ваша работа? - начал сторож, кивая в сторону площади.<br />
- А что такое? <br />
- Ну, как же... Тут кровь..., перья птицы мёртвой..., знаки какие-то страшные
нарисованы..., а у вас всё же дети маленькие, они испугаться могут...</p>
</div>
<div id="foot">
Copyright © Влад Мержевич
</div>
</body>
</html>При использовании отступов и полей помним, что браузер устанавливает ширину слоя с учетом свойств width, border, padding и margin.
