Макет из трёх колонок
Использование трёх колонок на страницах сайта обусловлено широтой информации, которую требуется показать посетителю. Обычно одна колонка, самая широкая, отдаётся под текст статьи, а остальные колонки применяются для ссылок, рекламы, анонсов и др.
Принцип создания трехколонной модульной сетки с помощью таблицы аналогичен созданию двухколонной сетки, поэтому остановлюсь лишь на некоторых моментах.
Ширина колонок в пикселах
Ширина разных колонок зависит от используемого макета — фиксированного или «резинового». При макете фиксированной ширины общая ширина таблицы задается в пикселах и остаётся постоянной независимо от разрешения монитора и размера окна браузера. При этом ширину отдельных колонок также имеет смысл установить в пикселах. В примере 2.21 ширина таблицы задана как 950 пикселов, а колонок соответственно 150, 600 и 200 пикселов.
Пример 2.21. Фиксированная ширина колонок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Три колонки</title>
<style type="text/css">
.layout {
width: 950px; /* Ширина таблицы */
}
.layout TD {
vertical-align: top; /* Выравнивание по верхнему краю ячейки */
padding: 5px; /* Поля в ячейках */
}
.col1 { width: 150px; }
.col2 { width: 600px; }
.col3 { width: 200px; }
</style>
</head>
<body>
<table class="layout" cellspacing="0">
<tr>
<td class="col1">Колонка 1</td>
<td class="col2">Колонка 2</td>
<td class="col3">Колонка 3</td>
</tr>
</table>
</body>
</html>При определении ширины колонок следует принимать во внимание значение атрибута cellpadding. На ширину ячеек этот атрибут не влияет, но зато уменьшает область, которая отводится под содержимое ячеек.
Ширину всех ячеек в подобном случае задавать не обязательно. Так, если не указать ширину одной ячейки, то она будет вычислена автоматически исходя из общей ширины таблицы и ширины остальных ячеек. В других случаях, например, когда не установлена ширина двух ячеек, их размер определяется по содержимому. Поскольку содержимое ячеек варьируется от страницы к странице, то ширина также будет «плавать». Так что ширину колонок лучше всё-таки задавать.
Ширина колонок в процентах
При «резиновом» макете ширина таблицы устанавливается в процентах от ширины окна браузера и, таким образом, напрямую зависит от неё. Здесь возможны два варианта:
- ширина всех ячеек задана в процентах;
- сочетание процентов и пикселов, когда ширина одних ячеек устанавливается в процентах, а других — в пикселах.
В первом случае вначале устанавливается ширина всей таблицы в процентах, а затем ширина отдельных ячеек (пример 2.22). Причём в сумме ширина ячеек должна получиться 100%, несмотря на то, что размер таблицы может быть иным. Дело в том, что ширина таблицы вычисляется относительно доступного пространства веб-страницы, а размер ячеек устанавливается относительно всей таблицы в целом.
Пример 2.22. Ширина колонок в процентах
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Три колонки</title>
<style type="text/css">
.layout { width: 90%; }
.layout TD { vertical-align: top; padding: 5px; }
.col1 {
width: 20%; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
.col2 {
width: 40%; /* Ширина второй колонки */
background: #f0f0f0; /* Цвет фона второй колонки */
}
.col3 {
width: 40%; /* Ширина третьей колонки */
background: #cc9; /* Цвет фона третьей колонки */
}
</style>
</head>
<body>
<table class="layout" cellspacing="0">
<tr>
<td class="col1">Колонка 1</td>
<td class="col2">Колонка 2</td>
<td class="col3">Колонка 3</td>
</tr>
</table>
</body>
</html>Процентная запись для таблиц имеет ряд преимуществ — используется всё свободное пространство веб-страницы, а сам макет подстраивается под ширину окна браузера. Вместе с тем каждая таблица имеет некоторый минимальный размер, при достижении которого таблица уже не уменьшается и начинает отображаться горизонтальная полоса прокрутки. Такой минимальный размер зависит от содержимого таблицы. Если, например, в каждую из трех ячеек поместить по рисунку шириной 200 пикселов, то общая ширина таблицы не может быть меньше 600 пикселов плюс значения полей вокруг изображений. Впрочем, это ограничение обходится добавлением свойства table-layout к селектору TABLE.
Сочетание процентов и пикселов
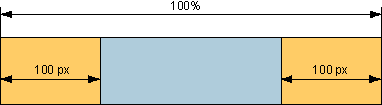
Рассмотрим два основных варианта, когда для задания ширины колонок одновременно применяются проценты и пикселы. Первый вариант состоит в том, что размер крайних колонок устанавливается в пикселах, а ширина средней колонки вычисляется автоматически, исходя из заданной ширины таблицы (рис. 2.23).

Рис. 2.23. Ширина средней колонки определяется браузером
Для создания подобного макета понадобится таблица с тремя ячейками. Ширину первой и третьей ячейки устанавливаем в пикселах, а ширину средней ячейки намеренно не задаем (пример 2.23). При этом обязательно следует определить общую ширину всей таблицы.
Пример 2.23. Ширина колонок в процентах и пикселах
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Три колонки</title>
<style type="text/css">
.layout { width: 100%; }
.layout TD { vertical-align: top; padding: 5px; }
.col1 {
width: 150px; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
.col2 {
background: #afccdb; /* Цвет фона второй колонки */
}
.col3 {
width: 200px; /* Ширина третьей колонки */
background: #fc0; /* Цвет фона третьей колонки */
}
</style>
</head>
<body>
<table class="layout" cellspacing="0">
<tr>
<td class="col1">Колонка 1</td>
<td class="col2">Колонка 2</td>
<td class="col3">Колонка 3</td>
</tr>
</table>
</body>
</html>Во втором варианте ширина двух колонок устанавливается в процентах, а третьей — в пикселах. В подобном случае обойтись одной таблицей не удастся. Сами посудите, если ширина всей таблицы равна 100%, первой колонки — 200 пикселов, а оставшихся колонок по 20%, то простое вычисление показывает, что размер первой колонки получается равным 60%. Поэтому заданное значение в пикселах браузером будет проигнорировано, а размер установлен в процентах.
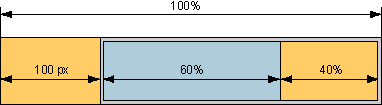
На рис. 2.25 показана схема расположения вложенных таблиц относительно друг друга.

Рис. 2.25. Применение вложенных таблиц
Вначале создаём таблицу заданного размера и с двумя ячейками. Левая ячейка будет выступать в роли первой колонки, и для неё устанавливаем требуемую ширину в пикселах. Ширину для правой ячейки не определяем, поэтому она будет занимать оставшееся пространство, а также служить каркасом для других колонок. Внутрь этой ячейки добавляем вторую таблицу, тоже состоящую из двух ячеек. И уже для них определяем ширину в процентах (пример 2.24).
Пример 2.24. Вложенные таблицы
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Три колонки</title>
<style type="text/css">
.layout { width: 100%; padding: 0; }
.col1, .col2, .col3 { vertical-align: top; padding: 5px; }
.col1 {
width: 150px; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
.col2 {
width: 60%; /* Ширина второй колонки */
background: #afccdb; /* Цвет фона второй колонки */
}
.col3 {
width: 40%; /* Ширина третьей колонки */
background: #fc0; /* Цвет фона третьей колонки */
}
</style>
</head>
<body>
<table class="layout" cellspacing="0">
<tr>
<td class="col1">Колонка 1</td>
<td>
<table class="layout" cellspacing="0">
<tr>
<td class="col2">Колонка 2</td>
<td class="col3">Колонка 3</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>При создании подобного макета следует принимать во внимание следующие моменты.
- Ширина внутренней таблицы должна быть задана как 100%, чтобы эта таблица занимала всё свободное пространство.
- Для того чтобы ячейки плотно прилегали друг к другу, для внешней таблицы необходимо обнулить значение атрибутов cellpadding и cellspacing. Поля можно устанавливать через свойство padding, как показано в данном примере.
- Ширина второй и третьей колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом. Поэтому значение 60% в примере следует расценивать не как ширину колонки относительно всего макета, а лишь как ширину относительно внутренней таблицы.
