Типы носителей
Широкое развитие различных платформ и устройств заставляет разработчиков делать под них специальные версии сайтов, что достаточно трудоёмко и проблематично. Вместе с тем, времена и потребности меняются, и создание сайта для различных устройств является неизбежным и необходимым звеном его развития. С учетом этого в CSS введено понятие типа носителя, когда стиль применяется только для определённого устройства. В табл. 4.1 перечислены некоторые типы носителей.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. |
| aural | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры. |
| braille | Устройства, основанные на системе Брайля, которые предназначены для слепых людей. |
| handheld | Наладонные компьютеры и аналогичные им аппараты. |
| Печатающие устройства вроде принтера. | |
| projection | Проектор. |
| screen | Экран монитора. |
| tv | Телевизор. |
В CSS для указания типа носителей применяются команды @import и @media, с помощью которых можно определить стиль для элементов в зависимости от того, выводится документ на экран или на принтер.
Ключевые слова @media и @import относятся к эт-правилам. Такое название произошло от наименования символа @ — «эт», с которого и начинаются эти ключевые слова. В рунете для обозначения символа @ применяется устоявшийся термин «собака». Только вот использовать выражение «собачье правило» язык не поворачивается.
При импортировании стиля через команду @import тип носителя указывается после адреса файла. При этом допускается задавать сразу несколько типов, упоминая их через запятую, как показано в примере 4.1.
Пример 4.1. Импорт стилевого файла
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Импорт стиля</title>
<style>
@import "/style/main.css" screen; /* Стиль для вывода результата на монитор */
@import "/style/smart.css" print, handheld; /* Стиль для печати и смартфона */
</style>
</head>
<body>
<p>...</p>
</body>
</html>В данном примере импортируется два файла — main.css предназначен для изменения вида документа при его просмотре на экране монитора, и smart.css — при печати страницы и отображении на смартфоне.
Браузер Internet Explorer до седьмой версии включительно не поддерживает типы носителей при импорте стилевого файла.
Команда @media позволяет указать тип носителя для глобальных или связанных стилей и в общем случае имеет следующий синтаксис.
@media тип носителя 1 {
Описание стиля для типа носителя 1
}
@media тип носителя 2 {
Описание стиля для типа носителя 2
}После ключевого слова @media идёт один или несколько типов носителя, перечисленных в табл. 4.1, если их больше одного, то они разделяются между собой запятой. После чего следуют обязательные фигурные скобки, внутри которых идёт обычное описание стилевых правил. В примере 4.2 показано, как задать разный стиль для печати и отображения на мониторе.
Пример 4.2. Стили для разных типов носителей
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Типы носителей</title>
<style>
@media screen { /* Стиль для отображения в браузере */
BODY {
font-family: Arial, Verdana, sans-serif; /* Рубленый шрифт */
font-size: 90%; /* Размер шрифта */
color: #000080; /* Цвет текста */
}
H1 {
background: #faf0e6; /* Цвет фона */
border: 2px dashed maroon; /* Рамка вокруг заголовка */
color: #a0522d; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
}
H2 {
color: #556b2f; /* Цвет текста */
margin: 0; /* Убираем отступы */
}
P {
margin-top: 0.5em; /* Отступ сверху */
}
}
@media print { /* Стиль для печати */
BODY {
font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */
}
H1, H2, P {
color: black; /* Чёрный цвет текста */
}
}
</style>
</head>
<body>
<h1>Как поймать льва в пустыне</h1>
<h2>Метод случайных чисел</h2>
<p>Разделим пустыню на ряд элементарных прямоугольников, размер
которых совпадает с размером клетки для льва. После чего
перебираем полученные прямоугольники, каждый раз выбирая заданную
область случайным образом. Если в данной области окажется лев,
то мы поймаем его, накрыв клеткой.</p>
</body>
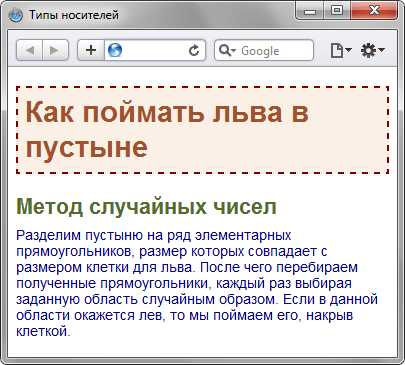
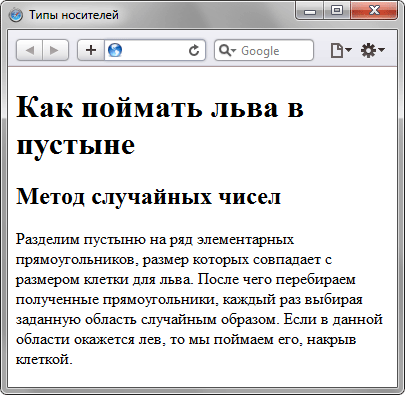
</html>В данном примере вводится два стиля — один для изменения вида элементов при их обычном отображении в браузере, а второй — при выводе страницы на печать. При этом облик документа для разных носителей может сильно различаться между собой, например, как это показано на рис. 4.1 и рис. 4.2.

Рис. 4.1. Страница для отображения в окне браузера

Рис. 4.2. Страница, предназначенная для печати
Просмотреть документ, у которого CSS установлен как тип print можно, если распечатать определенную страницу или воспользовавшись предварительным просмотром в браузере (). Или пойти на хитрость и временно заменить print на screen, чтобы отобразить итог в браузере. Именно так был получен рис. 4.2.
Команда @media применяется в основном для формирования одного стилевого файла, который разбит на блоки по типу устройств. Иногда же имеет смысл создать несколько разных CSS-файлов — один для печати, другой для отображения в браузере — и подключать их к документу по мере необходимости. В подобном случае следует воспользоваться тегом <link> с атрибутом media, значением которого выступают все те же типы, перечисленные в табл. 4.1.
В примере 4.3 показано, как создавать ссылки на CSS-файлы, которые предназначены для разных типов носителей.
Пример 4.3. Подключение стилей для разных носителей
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Разные носители</title>
<link media="print, handheld" rel="stylesheet" href="print.css">
<link media="screen" rel="stylesheet" href="main.css">
</head>
<body>
<p>...</p>
</body>
</html>В данном примере используются две таблицы связанных стилей, одна для отображения в браузере, а вторая — для печати документа и его просмотре на смартфоне. Хотя на страницу загружаются одновременно два разных стиля, применяются они только для определённых устройств.
Аналогично можно использовать и глобальные стили, добавляя атрибут media к тегу <style> (пример 4.4).
Пример 4.4. Стиль для смартфона
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Разные носители</title>
<style media="handheld">
BODY {
width: 320px; /* Ширина страницы */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. </p>
</body>
</html>В данном примере ширина для устройств типа handheld ограничена размером 320 пикселов.
Вопросы для проверки
1. Паша решил для своего сайта сделать версию для печати. Какую строку ему следует использовать в коде?
- <link media="printer" rel="stylesheet" href="print.css">
- @import "palm.css" print;
- @import url("printer.css") printer;
- @media "palm.css" print;
- <style media="print">
2. В какой момент подключается стиль для принтера?
- Во время печати документа.
- Сразу после загрузки страницы.
- Как только браузер найдёт в коде подходящий стиль или ссылку на стилевой файл.
- После обнаружения компьютером принтера.
- После того, как принтер сообщит браузеру о своем наличии.
3. В какой строке кода содержится ошибка?
@media hanheld {
BODY {
color: #080;
background: #ffe;
}
- @media hanheld {
- BODY {
- color: #080;
- background: #ffe;
- }
Ответы
1. @import "palm.css" print;
2. Во время печати документа.
3. }
