Фиксированная ширина, три колонки
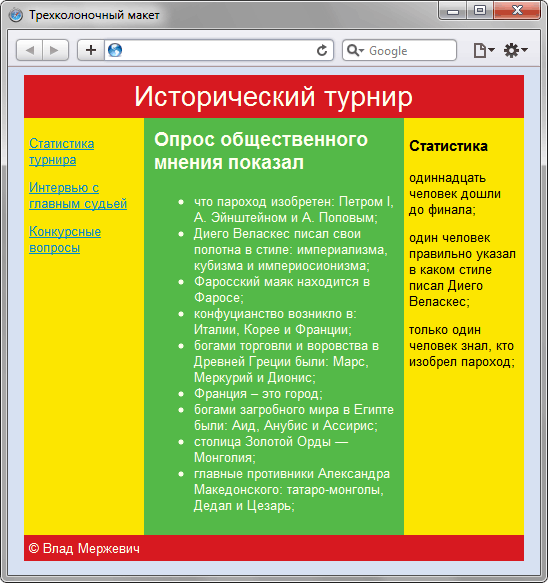
Трехколоночный макет часто используется в тех случаях, когда двух колонок уже недостаточно или требуется особым образом разделить материал. Например, одна колонка отдается под контент, вторая под навигационные ссылки, а в третьей публикуются новости сайта или другая информация (рис. 1).

Рис. 1. Трехколоночный макет
Общий каркас определяется с помощью слоя с именем container, он задает ширину и выравнивание макета. Внутри располагаются колонки, причем их порядок в коде такой: левая (назовем ее nav), правая (aside), центральная (content). Построение слоев показано в примере 1.
Пример 1. Колонки в коде
<div id="container">
<div id="nav">Левая колонка</div>
<div id="aside">Правая колонка</div>
<div id="content">Центральная колонка</div>
</div>Положение слоев формируется через стили: для левой колонки устанавливается ширина (width) и выравнивание по левому краю (float: left), для правой колонки — ширина и выравнивание по правому краю (float: right), для центральной — отступ слева и справа на ширину левой и правой колонки (пример 2).
Пример 2. Стиль для создания колонок
#container {
width: 900px; /* Ширина макета */
margin: 0 auto; /* Выравнивание по центру */
}
#nav {
width: 200px; /* Ширина левой колонки */
float: left;
}
#aside {
width: 300px; /* Ширина правой колонки */
float: right;
}
#content {
margin: 0 300px 0 200px; /* Отступ на ширину левой и правой колонки*/
}
Полный код страницы с учетом этого стиля представлен в примере 3.
Пример 3. Трехколоночный макет
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Трехколоночный макет</title>
<style type="text/css">
body {
font: 0.8em Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */
background: #D7E1F2; /* Цвет фона */
color: #ffe; /* Цвет текста */
}
a { color: #008BCE; /* Цвет ссылок */ }
#container {
width: 500px; /* Ширина макета */
margin: 0 auto; /* Выравниваем по центру */
background: #FCE600; /* Цвет колонок */
}
#header {
font-size: 2.2em; /* Размер текста */
text-align: center; /* Выравнивание по центру */
padding: 5px; /* Отступы вокруг текста */
background: #D71920; /* Цвет фона шапки */
}
#nav, #aside {
float: left; width: 110px; padding: 5px;
}
#content {
background: #54B948;
margin: 0 120px; /* Ширина колонок */
padding: 10px;
}
#aside {
float: right; color: #000;
}
h2 { margin: 0 0 1em; }
#footer {
clear: both; /* Отменяем действие float */
padding: 5px; /* Отступы вокруг текста */
background: #D71920; /* Цвет фона подвала */
}
</style>
</head>
<body>
<div id="container">
<div id="header">Исторический турнир</div>
<div id="nav">
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</div>
<div id="aside">
<h3>Статистика</h3>
<p>одиннадцать человек дошли до финала;</p>
<p>один человек правильно указал в каком стиле писал Диего Веласкес;</p>
<p>только один человек знал, кто изобрел пароход;</p>
</div>
<div id="content">
<h2>Опрос общественного мнения показал</h2>
<ul>
<li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
</ul>
</div>
<div id="footer">© Влад Мержевич</div>
</div>
</body>
</html>У данной реализации есть несколько особенностей:
- колонки имеют разную высоту, но за счет применения фона создается иллюзия одинаковой высоты у всех трех колонок;
- у левой и правой колонки одинаковый цвет фона, он устанавливается свойством background для слоя container;
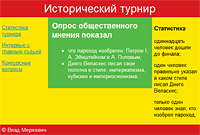
- вид колонок сохраняется только в случае, когда высота центральной колонки больше остальных. Если это условие нарушить, пропадет эффект колонок (рис. 2), в остальном макет при этом отображается корректно.

Рис. 2. Правая колонка выше остальных
