Как добавить два фона к одному элементу через CSS3?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.5+ | 1.3+ | 3.6+ | 2.1+ | 1.0+ |
Задача
Добавить два фоновых изображения для блока с помощью CSS3.
Решение
Современные браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background и указать для него вначале один фон и через запятую второй.
Для примера рассмотрим создание вертикальных декоративных линий слева и справа от блока. Для этого вначале подготовим изображения, которые должны без стыков повторяться по вертикали. На рис. 1 показана фоновая картинка, которая будет выводиться по левому краю, а на рис. 2 картинка для вывода по правому краю.
![]()
Рис. 1. Фоновая картинка для границы слева
![]()
Рис. 2. Фоновая картинка для границы справа
В качестве блочного элемента к которому добавляется фон, обычно используется тег <div> в силу его удобства и универсальности, чтобы выделить его среди остальных элементов, к нему добавляется класс block (пример 1).
Пример 1. Два фоновых изображения
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Два фоновых изображения</title>
<style>
body {
background: #f2f0e3; /* Цвет фона веб-страницы */
}
.block {
background: url(images/bg_left.gif) repeat-y,
#fff url(images/bg_right.gif) repeat-y 100% 0;
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="block">
За 11 месяцев вахты радисты провели 8642 сеансов связи общим
объемом 300625 групп. Это только метео и аэротелеграммы.
Принято от радиостанции мыс Челюскин 7450 групп.
</div>
</body>
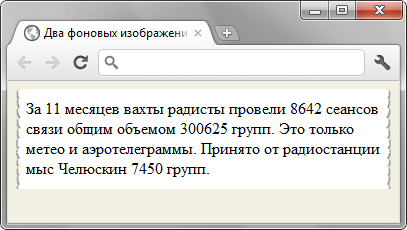
</html>Результат данного примера показан на рис. 3.

Рис. 3. Вид блока с двумя фоновыми картинками
