CSS3
Гламурная кнопка
Сделайте кнопку как на рисунке, используя только CSS.

Значки для листания фотографий
Добавьте круглые значки поверх фотографии размером 600х380 пикселов, как показано на рис. 1. Значки должны располагаться по центру на расстоянии 16px от нижнего края. При наведении на значок курсор мыши превращается в «руку».

Рис. 1. Фотография со значками для листания
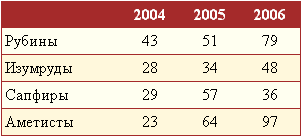
Таблица с зеброй
Измените стиль для таблицы, чтобы она получилась, как показано на рис. 1. Вносить изменения в код таблицы нельзя, всё оформление должно делаться только через стили.

Рис. 1. Таблица с зеброй
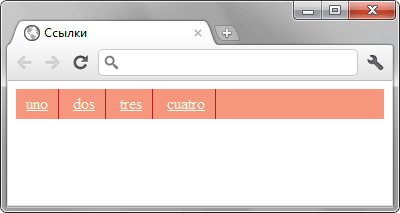
Последняя линия справа
Придумайте три способа, как убрать последнюю линию справа от ссылки. При этом допускается только редактировать стили без изменения HTML-кода внутри <body>.

Рис. 1. Ссылки с линией справа
Блок с тенью
Сделайте блок, показанный на рис. 1. Блок содержит скругления в заголовке и внизу блока. Вокруг блока тёмно-зелёная рамка и тень. Длина заголовка может меняться, соответственно, должна изменяться и ширина блока под ним, но при этом не превышать 250px.

Рис. 1
Текст для галочки
Создайте страницу, показанную на рис. 1. Текст возле отмеченных галочек должен выделяться фоновым цветом. Код должен корректно работать в последних версиях браузеров Internet Explorer, Firefox, Opera, Safari, Chrome.

Рис. 1. Пример страницы
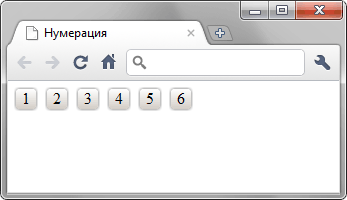
Нумерация
Создайте страницу на HTML5 реализующую нумерацию, представленную на рис. 1. Страница должна корректно смотреться в последних версиях Chrome, Safari и Firefox.

Рис. 1
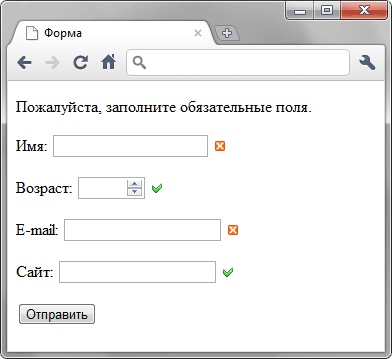
Обязательные поля формы
Сделайте форму, показанную на рис. 1, в которой поля обязательные к заполнению отмечены крестиком, а необязательные поля зеленой галочкой. При корректном заполнении обязательных полей должен меняться и рисунок возле поля.

Рис. 1. Вид формы
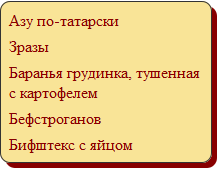
Создание меню с тенью
Создайте меню, показанное на рисунке, на HTML5 с помощью тегов <ul>, <li> и с соблюдением ряда условий.

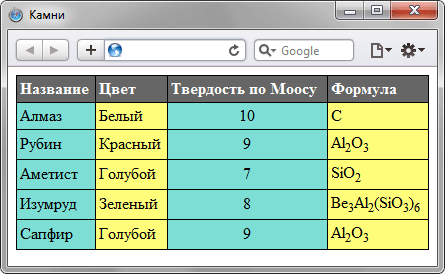
Цветные колонки в таблице
Создайте таблицу представленную на рис. 1.

Рис. 1
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
